版权声明:本文由左明原创文章,转载请注明出处:
文章原文链接:https://www.qcloud.com/community/article/155
来源:腾云阁 https://www.qcloud.com/community
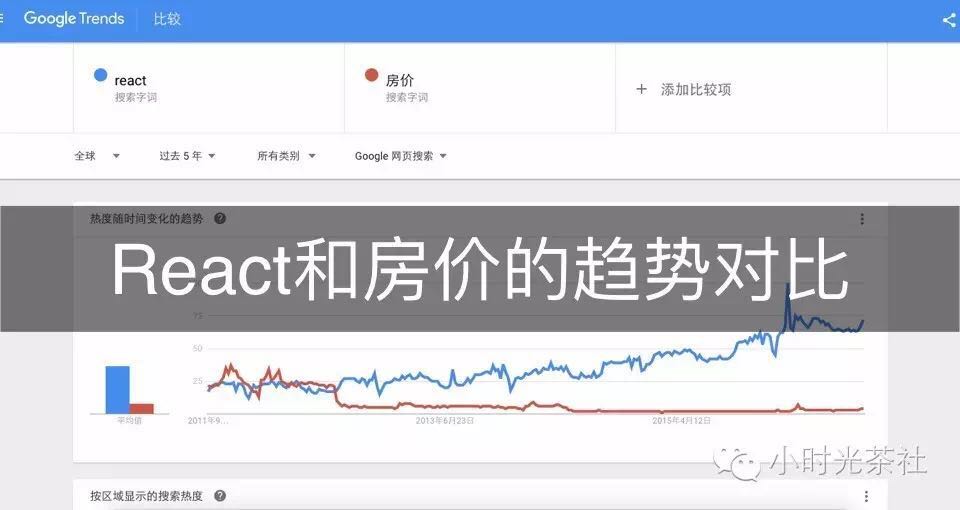
首先,我们来看看 React 在世界范围的热度趋势,下图是关键词“房价”和 “React” 在 Google Trends 上的搜索量对比,蓝色的是 React,红色的是房价,很明显,人类对 React 的关注程度已经远远超过了对房价的关注。
从这些数据中,大家能看出什么?
可以很明显的看出,我在一本正经的扯淡。


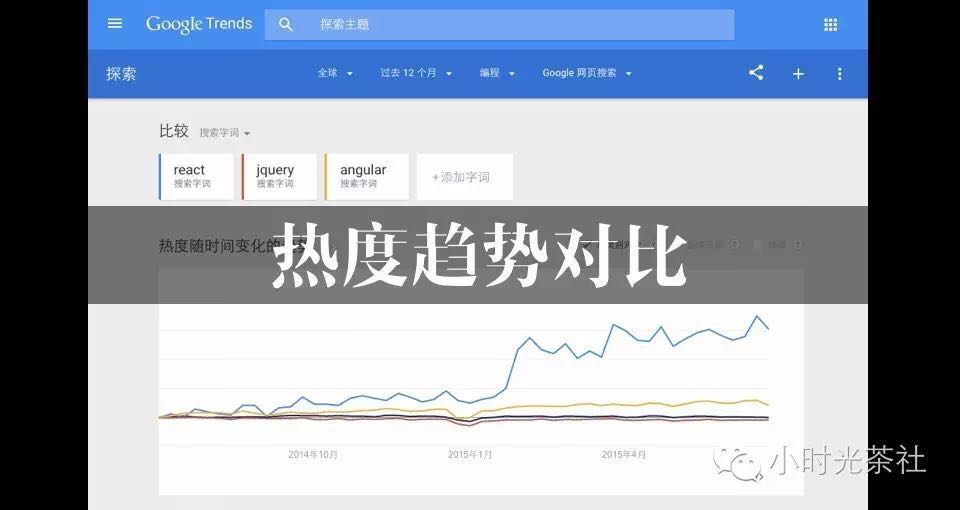
从2014年到现在,React、jQuery和 Angular 的热度趋势对比,可以很明显的看到(上图),React 在全球的热度趋势增长非常快。

上图是 React 在国内的百度搜索指数,是拿 React 和 Nodejs 做了个对比,可以看出 React 的关注度也已经逼近 nodejs。
虽然在关注总量上 React 还远不及 jQuery 和 Angular 等等,但它的增长幅度超乎你想象,你知道这意味着什么吗?这意味着关注 React,你就比大多数人走在了业界的前沿!
那么React到底是什么鬼?
引用官网的简介,“一个用来构建用户界面的javascript库”。
React 起源于 Facebook 的内部项目,因为 FB 对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
由于 React 的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 Web 开发的主流工具。
和 Backbone、Angular 等 MV* 框架不一样,它只处理 View 逻辑 ,它只处理 View 逻辑,它只处理 View 逻辑。所以如果你喜欢它,你可以很容易的将它接入到现有工程中,然后用 React 重写 HTML 部分即可,不用修改逻辑。
我们看看大牛们怎么说——

大牛们对新技术的跟进速度总是非常快的,不过话说React出来也已经2年了,其实并不算什么新技术了。

React 这么火,那么它到底有什么牛逼的地方?

上图是2015年年初的数据

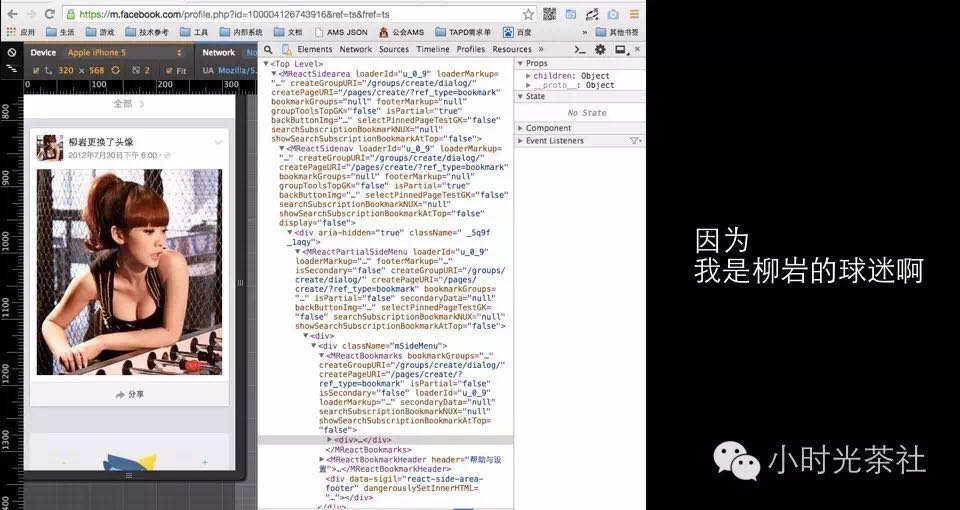
这是 Facebook 的好友动态页面,也是 Facebook 访问量最大的页面没有之一,通过 Chrome React 插件可以看到这个页面确实是用 React 实现的。
这些是使用了 React 的一小部分站点,太多了放不下。
前面给大家来了一波前戏,相信大家已经有点迫不及待了,那么,进入正题:
首先,先跟大家描述下 React 最特别的部分,听完这部分大家基本就能够在脑海里建立起一个 React 的大致印象。
然后是 React 的核心内容,听完这部分大家待会回去就可以开始写代码然后今天晚上发布上线了。
最后是 React 能够给我们实际带来的价值,我们不作无意义的重构。
首先,我们来看JSX——


我们先说说模板。
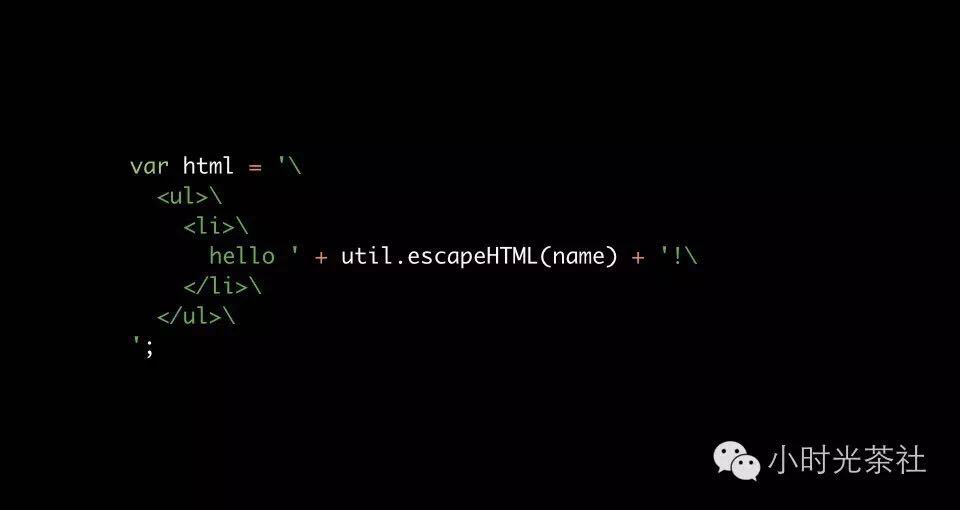
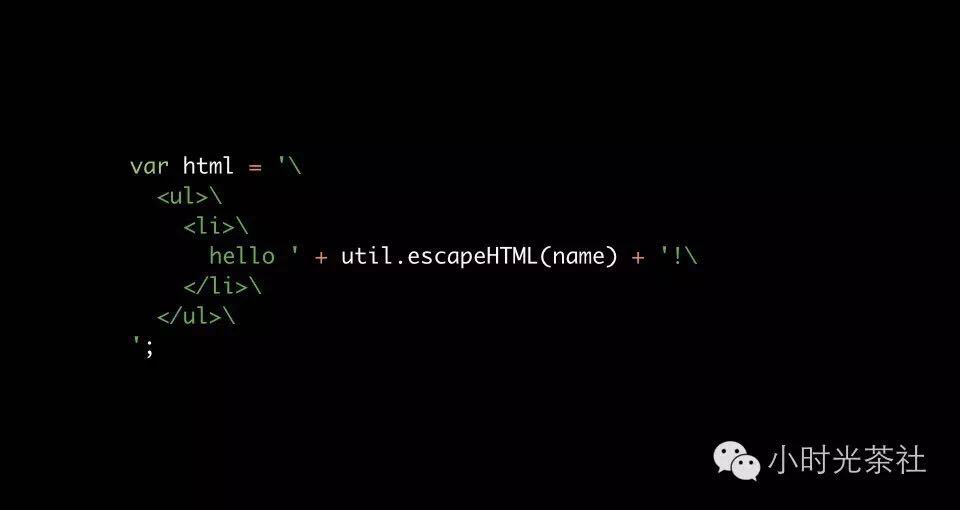
HTML 模板有很多种编写方式,这是一种。
还有这种。

还有多年前流行的 script 标签模板。
这种运行时编译的模板调试起来比较困难,尤其是出现错误时,很难定位,如果要定位,需要做很多额外的工作,麻烦。

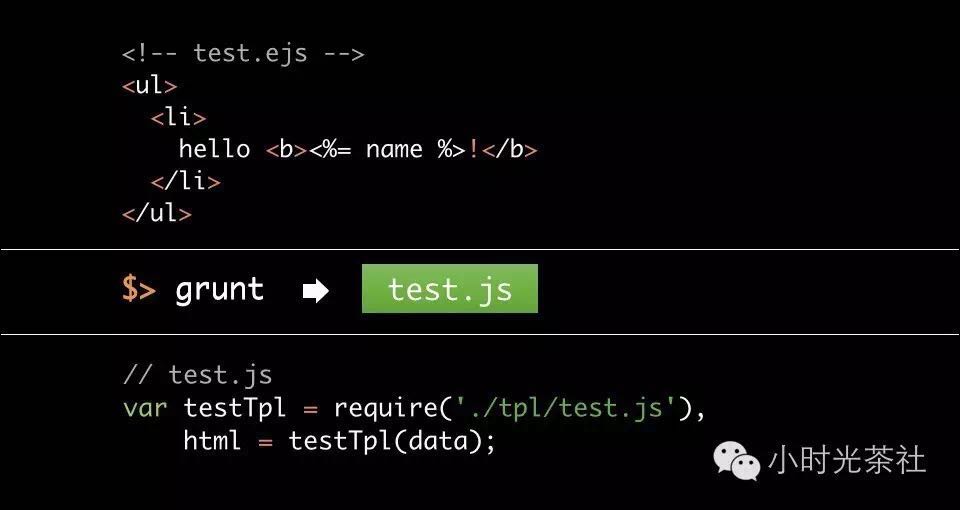
近两年构建工具的流行,很多团队已经在使用grunt等构建工具来预编译模板,从而简化模板开发,提高运行效率,减少维护成本。
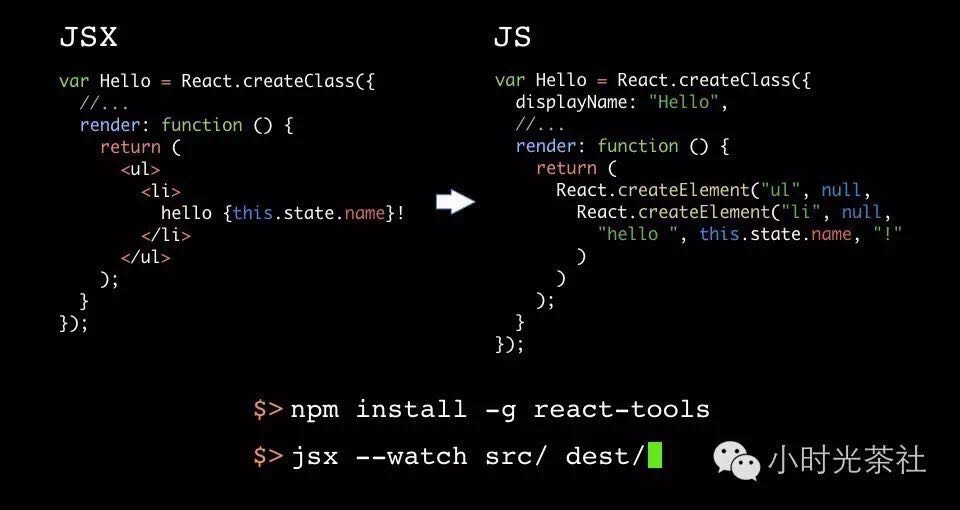
JSX 使用的也是预编译模板,和前面看到的没什么差别,细心的同学会发现好像只是没有字符串引号了而已。
React 提供了一个预编译工具,叫 react-tools,可以通过 npm 命令安装,一般是在开发时期运行,运行后它会启动一个监听程序,实时监听 JSX 源码的修改,然后自动编译为 JS 代码。
大家留意下,里面的 UL LI 被编译成了 React.createElement(),它这么做,目的就是为了实现 虚拟 DOM。
JSX 还支持运行时编译,但是为了推荐大家用预编译,所以我不打算告诉你们运行时编译怎么做。
OK,祝贺大家已经精通了 JSX。
(BTW:导出图片以后没有价值1块5的特效了,凑合着看吧)

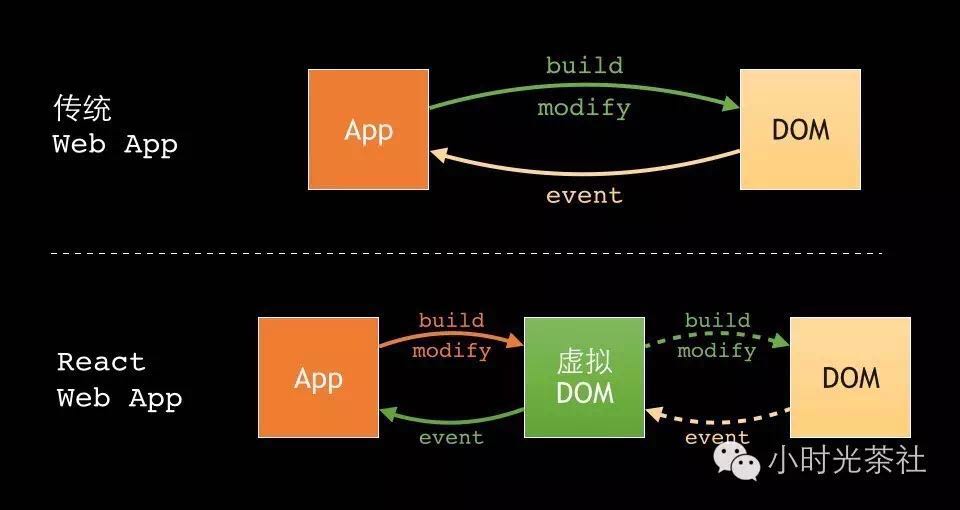
接下来我们来了解 React 最大的亮点 —— 虚拟 DOM。
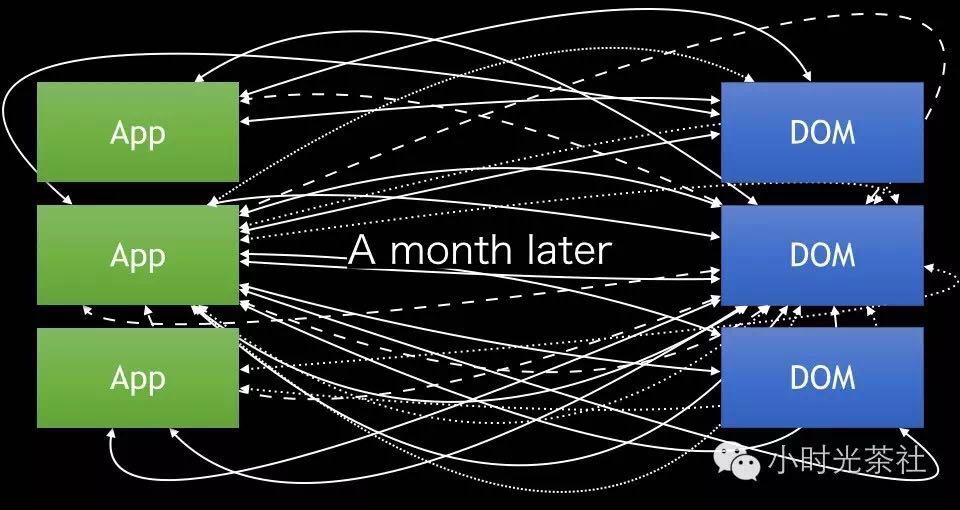
传统 web app 和 DOM 直接交互,由App来控制DOM的构建和渲染、元素属性的读写、事件的注册和销毁等等。
当新产品刚上线的时候,这种做法看起来也挺好。但随着产品功能越来越丰富、代码量越来越多、开发团队人员越来越多——
一年后
你的代码可能会变成这样。
当然,合理的代码规划能够避免这类问题,但团队里难免会有擅长屠宰式编程的同学,分分钟把你代码改成这样。
这时,React的虚拟DOM和单项数据流就能很好的解决这个问题。
虚拟DOM则是在DOM的基础上建立了一个抽象层,我们对数据和状态所做的任何改动,都会被自动且高效的同步到虚拟DOM,最后再批量同步到DOM中。
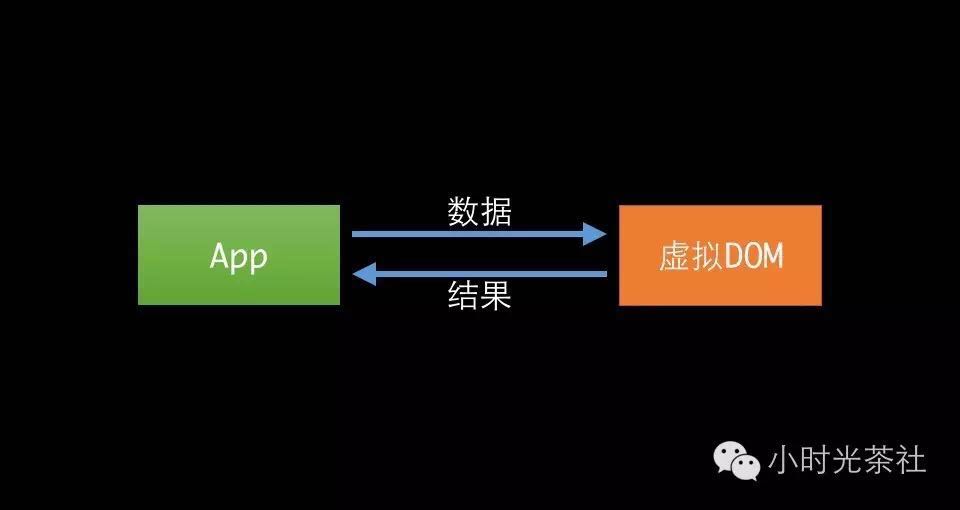
虚拟DOM会使得App只关心数据和组件的执行结果,中间产生的DOM操作不需要App干预,而且通过虚拟DOM来生成DOM,会有一项非常可观收益——性能。
所有人都知道DOM慢,渲染一个空的DIV,浏览器需要为这个DIV生成几百个属性,而虚拟DOM只有6个。demo
所以说减少不必要的重排重绘以及DOM读写能够对页面渲染性能有大幅提升。
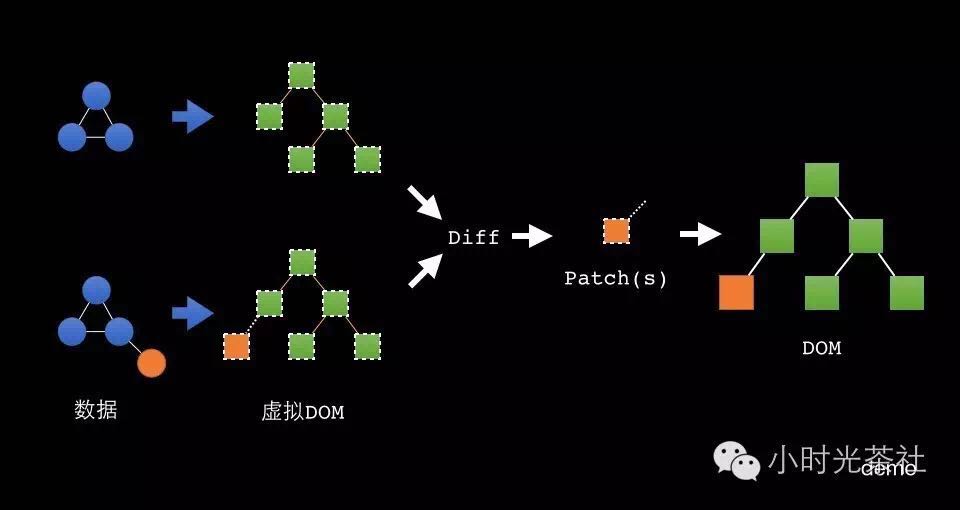
那么我们来看看虚拟DOM是怎么做的。React会在内存中维护一个虚拟DOM树,当我们对这个树进行读或写的时候,实际上是对虚拟DOM进行的。当数据变化时,然后React会自动更新虚拟DOM,然后拿新的虚拟DOM和旧的虚拟DOM进行对比,找到有变更的部分,得出一个Patch,然后将这个Patch放到一个队列里,最终批量更新这些Patch到DOM中。
这样的机制可以保证即便是根节点数据的变化,最终表现在DOM上的修改也只是受这个数据影响的部分,这样可以保证非常高效的渲染。
但也是有一定的缺陷的——首次渲染大量DOM时因为多了一层虚拟DOM的计算,会比innerHTML插入方式慢。

几个UI组件的渲染性能对比demo
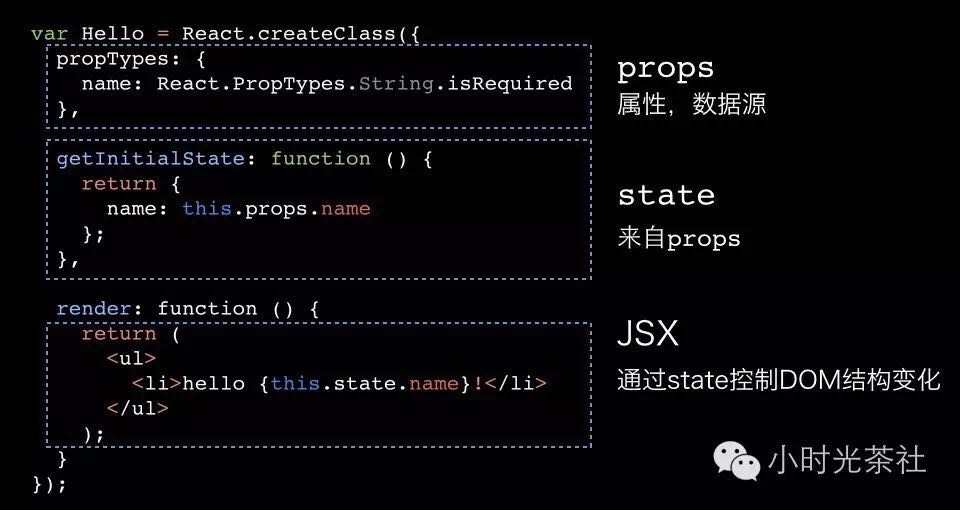
一个最基本的 React 组件由数据和JSX两个主要部分构成,我们先来看看数据。
这是一个简单单完整的React组件【类】,细节大家先不用太在意细节,了解机制就可以。
props 主要作用是提供数据来源,可以简单的理解为 props 就是构造函数的参数。
state 唯一的作用是控制组件的表现,用来存放会随着交互变化状态,比如开关状态等。
JSX 做的事情就是根据 state 和 props 中的值,结合一些视图层面的逻辑,输出对应的 DOM 结构。

前面我们知道了一个简单的组件的构成,但单个的组件肯定不能满足实际需求,我们需要做的是将这些独立的组件进行组装,同时找出共性的部分进行复用。

我们拿大家熟悉 KM 首页来进行示例,大的模块有中心主体区域,左侧有 K 吧列表、应用列表等,可以看出,里面的<Pub/> <Article/> <App/> 都是最细粒度的组件,是可以复用的。
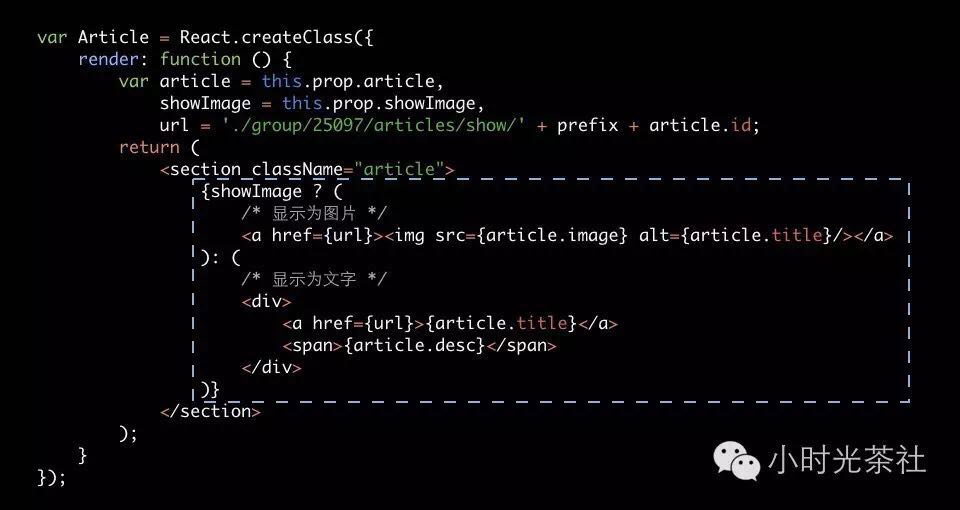
首先,我们来看下Article的代码——
这个就是我们分解出来的 Article 组件,它需要2个属性,article对象和showImage。article对象包含图片、地址、标题、描述信息,showImage是一个布尔类型,用来判断是否需要显示成一个图片。
这个组件本身的实现可以很简单也可以很复杂,但使用者可不关心你的内部实现,使用者关心的是组件需要什么参数就可以了。
外国人的组件化思想比我们国内的普及程度高很多,不只局限于软件开发,包括实体行业的咖啡机、加油站、 儿童摇摇车都有这种设计思想在里面。
希望大家在设计模块的时候,也尽可能将组件逻辑对外透明,来减少维护成本。
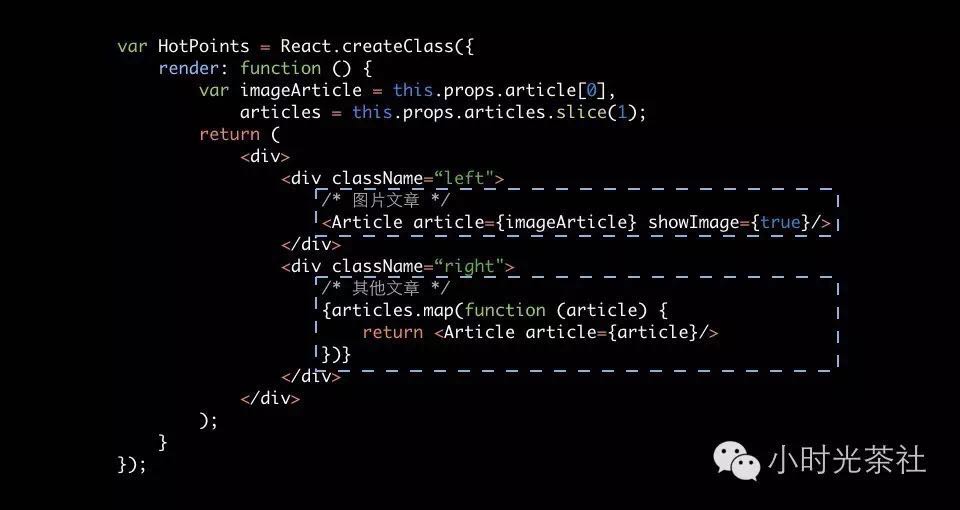
我们继续看 KM 的热点区域,大家留意一下标虚线的部分,这里复用了 Article 组件。这时的 Article 组件看起来就是一个普通的标签而已,简单吧。
这个是热问组件,也复用了 Article 组件。
这就是 React 如丝般顺滑的组件复合。
文章来源公众号 小时光茶社(Tech Teahouse)