尽管Vue不建议开发者去操作真实dom,但在实际开发中仍然会有部分操作真实dom的场景。初学者在操作真实dom的时候一定会遇到下面这样的问题:
页面使用了Vue的某个变量,希望在变量更新后立即操作变量映射的dom,但是发现查询到的dom信息是更新之前的。
解决方案:这个问题是由于更新Vue的变量后不会立即更新变量映射的dom,但是Vue提供了$nextTick()方法,我们可以把希望在真实dom更新完成后执行的动作放在$nextTick()方法里,Vue会在真实dom更新完成后自动调用。
如下例(希望在变量items更新后立即获取遍历items生成的dom数量):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
</head>
<body>
<div id="app">
<div v-for="item in items" :key="item.id">
<span class="message">{{item.message}}</span>
</div>
<button type="button" @click="setData">setData</button>
</div>
</body>
<script>
new Vue({
el: '#app',
data: {
items: []
},
mounted: function () {
let that = this;
that.setData();
console.log("当前页面中message数量为:" + $(that.$el).find(".message").length);
// that.$nextTick(function () {
// console.log("当前页面中message数量为:" + $(that.$el).find(".message").length);
// });
},
methods: {
setData: function () {
this.items = [
{message: 'Foo', id: "1"},
{message: 'Bar', id: "2"}
];
}
}
});
</script>
</html>
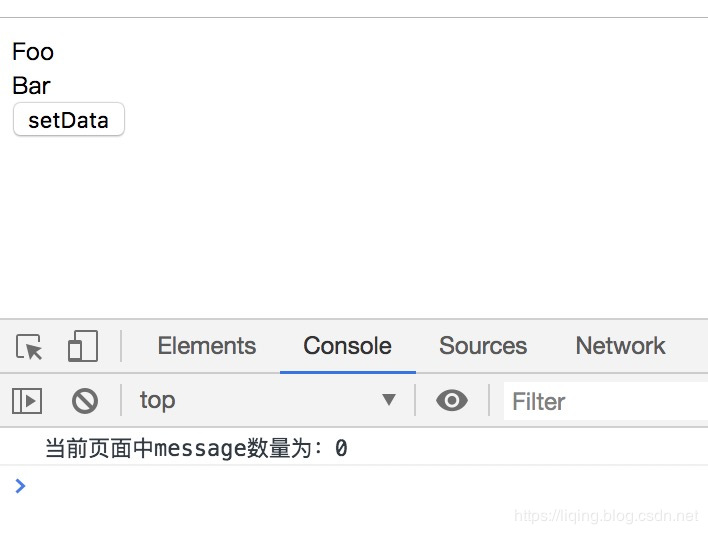
拿到的dom数量永远是更新前的(0)


为什么要使用$nextTick:这是由于Vue是异步执行dom更新的,一旦观察到数据变化,Vue就会开启一个队列,然后把在同一个事件循环 (event loop) 当中观察到数据变化的watcher推送进这个队列。如果这个watcher被触发多次,只会被推送到队列一次。这种缓冲行为可以有效的去掉重复数据造成的不必要的计算和dom操作。而在下一个事件循环开始时,Vue会进行必要的dom更新,并清空队列($nextTick方法就相当于在dom更新和清空队列后额外插入的执行步骤)。