- 首先配置公众号
- 后台配置接口,获取签名signature
- 最后html分享页面联调
1.首先配置公众号
1.1.JS接口安全域名
接入jssdk时,就需要配置JS接口安全域名,因此需要登录微信公众平台,在公众号设置→功能设置中,填写JS接口安全域名,域名即为H5项目的域名(如:www.baidu.com),同时需要下载一个txt验证文件,并放置到服务器的根路径下,实际操作时根据提示即可。

1.2.设置ip白名单
这一步其实应该放到后面获取access_token步骤中,我这里正好已经登录在公众号平台,所以就一并操作了。后面讲到获取access_token和jsapi_ticket时,需要访问服务器,因此需要将H5项目服务器的IP地址添加到白名单中,否则接口将无法调用成功。具体设置方法:在开发→基本设置→IP白名单中进行添加相应的IP地址即可。如下图所示

2.后台配置接口,获取signature
2.1.在微信公众号里,拿到APPID和秘钥(APPSECRET),向后台获取access_token,把access_token全局存到浏览器里面
2.2.通过access_token,向后台获取jsapi_ticket,把jsapi_ticket全局存到浏览器里面

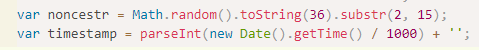
2.3.定义noncestr和timestamp

2.4.把jsapi_ticket和noncestr和timestamp和url合成生成签名signature
var signature = calcSignature(jsapi_ticket, noncestr, timestamp, pageurl)
function calcSignature(ticket, noncestr, timestamp, url) { var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp=' + timestamp + '&url=' + url; shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX'); }
注意:url可以通过url = window.location.href来获取
3.html代码分享
3.1.通过APPID和timestamp和noncestr和signature编写微信环境代码
shareParem(APPID, timestamp, noncestr, signature);
function shareParem(APPID, timestamp, noncestr, signature) { let ua = window.navigator.userAgent.toLowerCase(); if (ua.indexOf('micromessenger') > 0) {//微信环境 wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: APPID, // 必填,公众号的唯一标识 timestamp: timestamp, // 必填,生成签名的时间戳 nonceStr: noncestr, // 必填,生成签名的随机串 signature: signature,// 必填,签名,见附录1 jsApiList: [ 'updateAppMessageShareData', 'updateTimelineShareData' ] }) wx.ready(function () { //分享给朋友 wx.updateAppMessageShareData({ title: "分享的标题", desc: "分享的详细描述", link: "h5页面的链接", imgUrl: "分享的logo图标的链接", // type: 'link', // 分享类型,music、video或link,不填默认为link dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空 success: function () { // 用户确认分享后执行的回调函数 } }) //分享到朋友圈 wx.updateTimelineShareData({ title: "分享的标题", link: "h5页面的链接", imgUrl: "分享的logo图标的链接", success: function () { // 用户确认分享后执行的回调函数 } }) }) wx.error(function (res) { alert(res.errMsg);//错误提示 }) }else{ alert("非微信浏览器"); } }
3.2.正确获取微信分享链接
步骤一:先通过移动端的qq浏览器访问h5页面
步骤二:再通过qq浏览器的分享功能分享到微信。
此时,就可以获得以上配置好的微信分享链接
4.常见错误
invalid credential, access_token is invalid or not latest hint 是由于access_token过期了,导致生成的签名失败。分析上面的代码,发现将获取到的access_token缓存到localstorage的逻辑是有问题的,获取到的access_token默认有效期为2小时,如果重新请求API接口,新的access_token会覆盖原来的值,而我将access_token存入localstorage后,其实并没有做进一步的有效期的校验和定时刷新,所以过了有效期之后,自然就会出现上面的那个错误了
5.注意事项
access_token和jsapi_ticket只能通过服务器去访问得到(后台编写接口,然后前端去访问后台的接口,即可),前端无法直接访问获取,会出现无法解决的跨域问题。
signature签名获取方法可以参考 微信开放文档 和文档 https://blog.csdn.net/wjiaoling136/article/details/84755904