栅格系统
工作机制
官网:https://v4.bootcss.com/docs/layout/grid/
关于flex:https://www.cnblogs.com/py-peng/p/12346058.html
从3到4的变化还是挺大的,整体来说栅格系统更加灵活,但是兼容性不如以前。
row
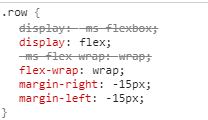
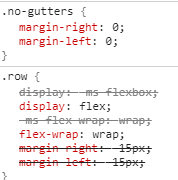
row 不再是简单的 margin左右-15px,而是采用了弹性布局 flex。

col
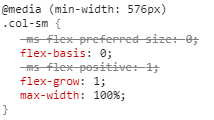
由于row是弹性布局column也需要变化。

并且增加了新的column宽度,col-自动
| Extra small <576px | Small ≥576px | Medium ≥768px | Large ≥992px | Extra large ≥1200px | |
|---|---|---|---|---|---|
| Max container width | None (auto) | 540px | 720px | 960px | 1140px |
| Class prefix | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
| # of columns | 12 | ||||
| Gutter width | 30px (15px on each side of a column) | ||||
| Nestable | Yes | ||||
| Column ordering | Yes | ||||
自动式
了解了新的栅格系统后,我们进行一些布局的演示。
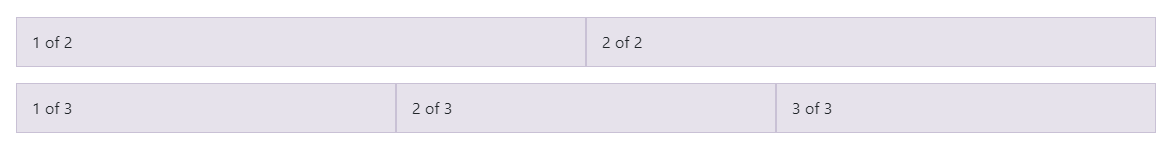
等宽

<div class="container"> <div class="row"> <div class="col"> 1 of 2 </div> <div class="col"> 2 of 2 </div> </div> <div class="row"> <div class="col"> 1 of 3 </div> <div class="col"> 2 of 3 </div> <div class="col"> 3 of 3 </div> </div> </div>
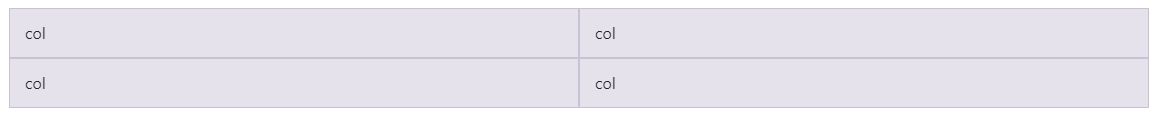
多行等宽

<div class="container"> <div class="row"> <div class="col">col</div> <div class="col">col</div> <div class="w-100"></div> <div class="col">col</div> <div class="col">col</div> </div> </div>
.w-100的原理

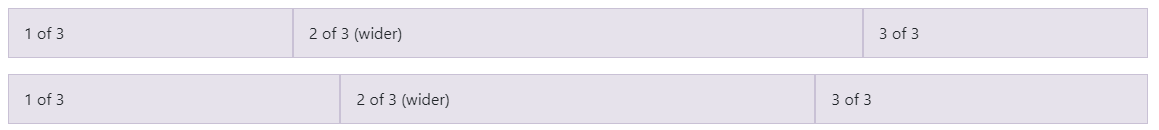
自动等宽
其实前面的应用你也可以看到,它是自动补宽度的,这是因为他们在一个弹性布局flex中。

<div class="container"> <div class="row"> <div class="col"> 1 of 3 </div> <div class="col-6"> 2 of 3 (wider) </div> <div class="col"> 3 of 3 </div> </div> <div class="row"> <div class="col"> 1 of 3 </div> <div class="col-5"> 2 of 3 (wider) </div> <div class="col"> 3 of 3 </div> </div> </div>
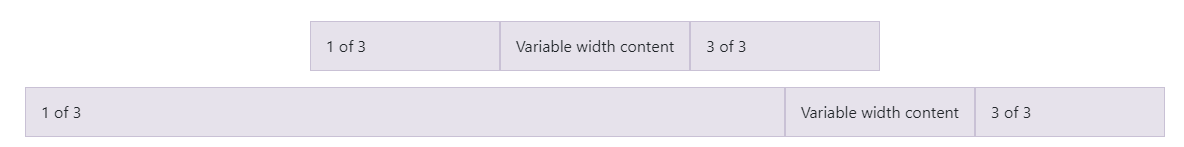
可变宽度的内容

<div class="container"> <div class="row justify-content-md-center"> <div class="col col-lg-2"> 1 of 3 </div> <div class="col-md-auto"> Variable width content </div> <div class="col col-lg-2"> 3 of 3 </div> </div> <div class="row"> <div class="col"> 1 of 3 </div> <div class="col-md-auto"> Variable width content </div> <div class="col col-lg-2"> 3 of 3 </div> </div> </div>
响应式
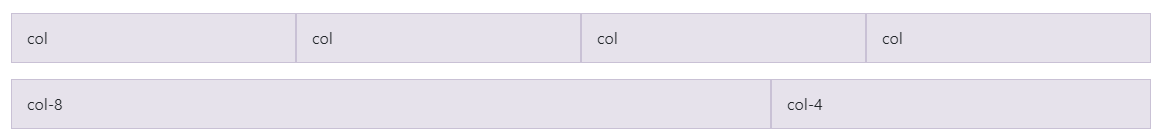
不同断点

<div class="container"> <div class="row"> <div class="col">col</div> <div class="col">col</div> <div class="col">col</div> <div class="col">col</div> </div> <div class="row"> <div class="col-8">col-8</div> <div class="col-4">col-4</div> </div> </div>
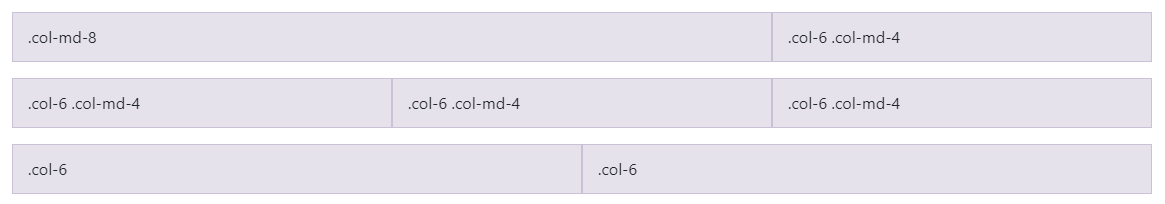
混合搭配

<div class="container"> <!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-6 col-md-4">.col-6 .col-md-4</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-6">.col-6</div> <div class="col-6">.col-6</div> </div> </div>
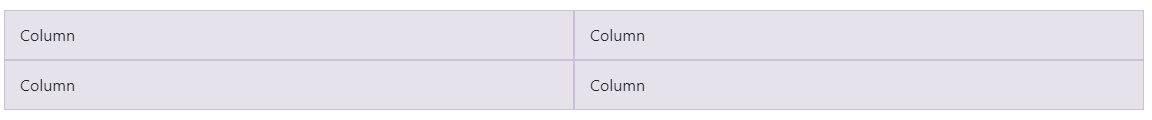
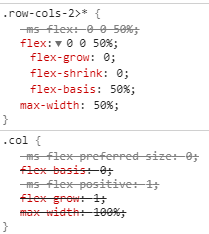
行列

<div class="container"> <div class="row row-cols-2"> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> </div> </div>



<div class="container"> <div class="row row-cols-3"> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> <div class="col">Column</div> </div> </div>
对齐方式
垂直对齐

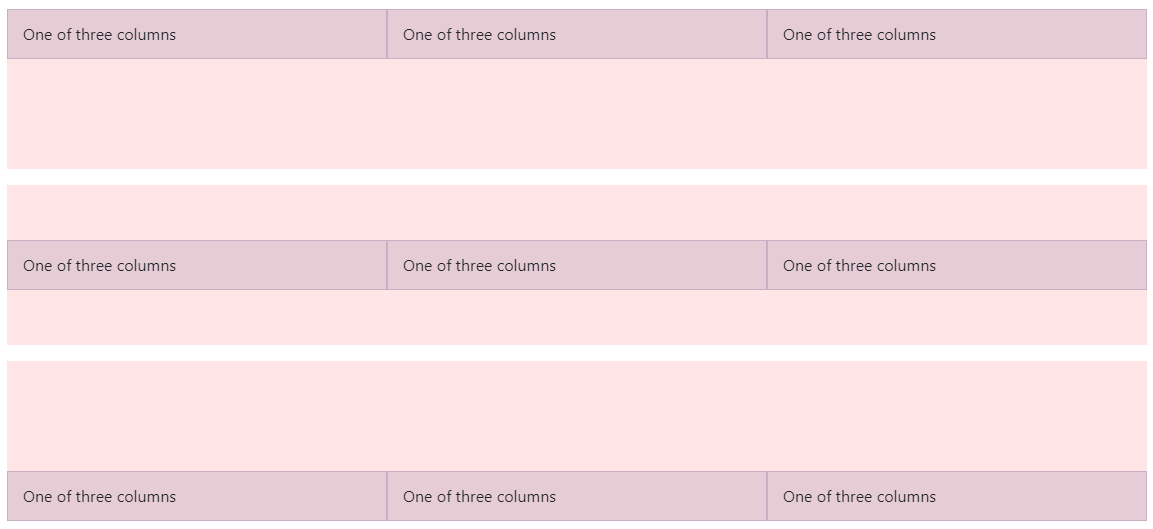
<div class="container"> <div class="row align-items-start"> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> </div>
<div class="row align-items-center"> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> </div>
<div class="row align-items-end"> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> <div class="col"> One of three columns </div> </div> </div>

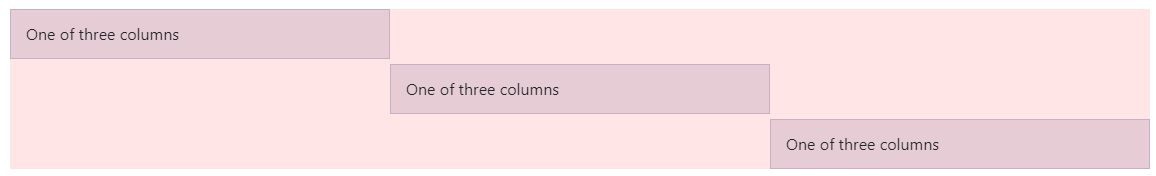
<div class="container"> <div class="row"> <div class="col align-self-start"> One of three columns </div> <div class="col align-self-center"> One of three columns </div> <div class="col align-self-end"> One of three columns </div> </div> </div>
row其实操作的是:align-items ,它下面的项目(column)都会按照这个来对齐。
col其实操作的是:align-self , 它允许自己使用不同的对齐方式。
就像下面这样:

<div class="container-fluid"> <div class="row align-items-start"> <div class="col"></div> <div class="col align-self-center"></div> <div class="col"></div> </div> </div>
水平对齐

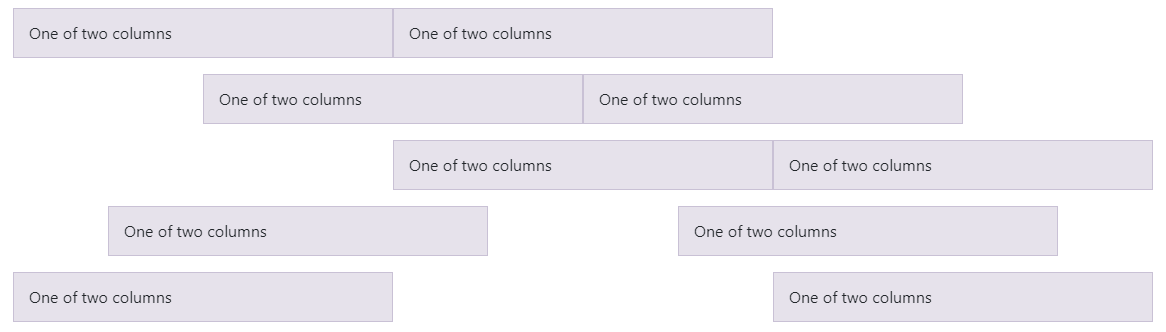
<div class="container"> <div class="row justify-content-start"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> <div class="row justify-content-center"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> <div class="row justify-content-end"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> <div class="row justify-content-around"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> <div class="row justify-content-between"> <div class="col-4"> One of two columns </div> <div class="col-4"> One of two columns </div> </div> </div>
row的外边距
有时候你并没有使用 container,container-fluid ,默认的row外面左右-15px,你想让row左右0时,你只需要用到 .no-gutters
<div class="row no-gutters"> <div class="col-sm-6 col-md-8">.col-sm-6 .col-md-8</div> <div class="col-6 col-md-4">.col-6 .col-md-4</div> </div>

col换行
在flexbox中,将列拆分为新行需要一个小技巧:添加一个宽度为100%的元素,无论您想在何处将列打包为新行。

<div class="container"> <div class="row"> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <!-- Force next columns to break to new line --> <div class="w-100"></div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> </div> </div>
排序
排列顺序
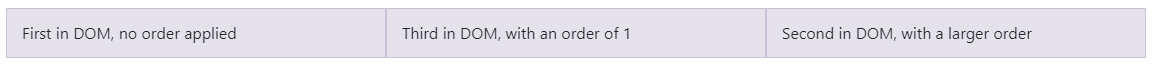
与数值越小越优先,默认0。

<div class="container"> <div class="row"> <div class="col"> First in DOM, no order applied </div> <div class="col order-12"> Second in DOM, with a larger order </div> <div class="col order-1"> Third in DOM, with an order of 1 </div> </div> </div>
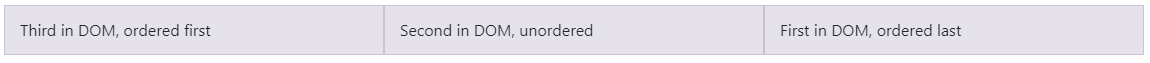
你还可以根据:order-first order-last 进行排序,他们分别代表的数值:-1,13。

<div class="container"> <div class="row"> <div class="col order-last"> First in DOM, ordered last </div> <div class="col"> Second in DOM, unordered </div> <div class="col order-first"> Third in DOM, ordered first </div> </div> </div>
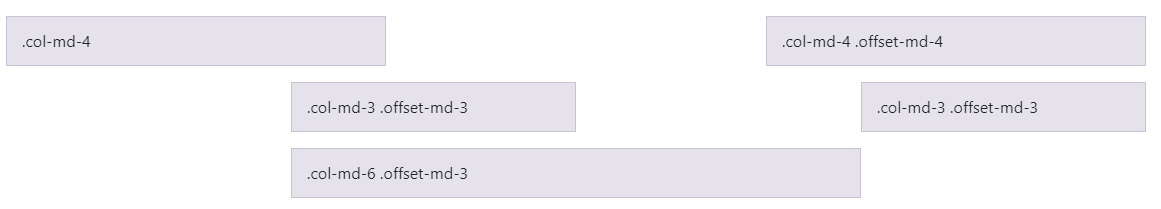
抵消列
可以理解bootstrap3中的col-md-offset*,改了个名。

<div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div> </div> <div class="row"> <div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div> <div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div> </div> <div class="row"> <div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div> </div> </div>
Margin utilities
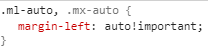
由于弹性布局的特点,你可以使用ml , mr 以空白进行分开。

<div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 ml-auto">.col-md-4 .ml-auto</div> </div> <div class="row"> <div class="col-md-3 ml-md-auto">.col-md-3 .ml-md-auto</div> <div class="col-md-3 ml-md-auto">.col-md-3 .ml-md-auto</div> </div> <div class="row"> <div class="col-auto mr-auto">.col-auto .mr-auto</div> <div class="col-auto">.col-auto</div> </div> </div>