<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="./time/css/timePicker.css"/>
</head>
<body>
<div class="row">
<div class="form-group">
<label class="col-sm-1 control-label" for="" id="">开始时间</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="beginTime"></input>
<font color="red" id="validateBeginTime"></font>
</div>
</div>
</div>
<div class="row">
<div class="form-group">
<label class="col-sm-1 control-label" for="" id="">结束时间</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="endTime" ></input>
<font color="red" id="validateEndTime"></font>
</div>
</div>
</div>
<script src="http://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="./time/js/timepicker.js"></script>
<script type="text/jscript">
//时间选择
$("#beginTime").hunterTimePicker();
$("#endTime").hunterTimePicker();
</script>
</body>
</html>
//附上引入的timePicker.css文件和timepicker.js文件
.Hunter-time-picker{
position: absolute;
border: 2px solid #c9cbce;
280px;
background: #ffffff;
z-index: 999999;
font-size: 0;
}
.Hunter-time-picker:before, .Hunter-time-picker:after{
content: '';
display: block;
0;
height: 0;
border- 10px;
border-style: solid;
position: absolute;
left: 20px;
z-index: 999999;
}
.Hunter-time-picker:before{
border-color: transparent transparent #ffffff;
top: -17px;
z-index: 9999999;
}
.Hunter-time-picker:after{
border-color: transparent transparent #c9cbce;
top: -20px;
}
.Hunter-time-picker *{
box-sizing: border-box;
margin: 0 auto;
padding: 0;
color: #666666;
font-family: "Microsoft YaHei";
font-size: 14px;
}
.Hunter-time-picker ul{
list-style: none;
}
.Hunter-time-picker ul li{
display: inline-block;
position: relative;
margin: 4px;
cursor: pointer;
}
.Hunter-time-picker p{
font-weight: bold;
padding: 0 4px;
margin-top: 4px;
margin-bottom: 10px;
}
.Hunter-time-picker .line{
340px;
margin: 0 auto;
margin-top: 4px;
border-bottom: 1px solid #d8d8d8;
}
/*选择小时*/
.Hunter-time-picker .Hunter-wrap{
position: relative;
100%;
background: #ffffff;
padding: 9px;
}
.Hunter-time-picker .Hunter-hour-name{
display: inline-block;
50px;
height: 30px;
text-align: center;
line-height: 30px;
position: relative;
background-color: #f5f5f5;
}
.Hunter-time-picker .Hunter-hour-name:hover{
color: #002DFF;
}
.Hunter-time-picker .Hunter-hour.active{
z-index: 999999999;
}
.Hunter-time-picker .active .Hunter-hour-name{
color: #ffffff;
background-color: #3A7ADB;
}
.Hunter-time-picker .Hunter-minute-wrap{
display: none;
border: 1px solid #D8D8D8;
background: #ffffff;
position: absolute;
top: 29px;
370px;
padding: 10px 10px 5px 10px;
}
.Hunter-time-picker .Hunter-minute{
50px;
height: 30px;
text-align: center;
line-height: 30px;
color: #999999;
background-color: #f5f5f5;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.Hunter-time-picker .Hunter-minute:hover{
color: #002DFF;
}
.Hunter-time-picker .Hunter-minute.active {
color: #ffffff;
background-color: #3A7ADB;
}
.Hunter-time-picker .Hunter-clean-btn{
108px;
height: 30px;
background-color: #3A7ADB!important;
color: #ffffff;
background-image: none !important;
border: 5px solid #3A7ADB;
border-radius: 0;
}
.Hunter-time-picker .Hunter-clean-btn:hover{
background-color: #0B4B94 !important;
border-color: #3A7ADB;
}
(function ($) {
$.hunterTimePicker = function (box, options) {
var dates = {
hour: ['00:00', '01:00', '02:00', '03:00', '04:00', '05:00', '06:00', '07:00', '08:00', '09:00', '10:00', '11:00', '12:00', '13:00', '14:00', '15:00', '16:00', '17:00', '18:00', '19:00', '20:00', '21:00', '22:00', '23:00'],
minute: ['00', '05', '10', '15', '20', '25', '30', '35', '40', '45', '50', '55'],
};
var box = $(box);
var template = $('<div class="Hunter-time-picker" id="Hunter_time_picker"><div class="Hunter-wrap"><ul class="Hunter-wrap" id="Hunter_time_wrap"></ul></div></div>');
var time_wrap = $('#Hunter_time_wrap', template);
$(document).click(function() {
template.remove();
});
box.click(function(event){
event.preventDefault();
event.stopPropagation();
$('.Hunter-time-picker').remove();
var _this = $(this);
var offset = _this.offset();
var top = offset.top + _this.outerHeight() + 15;
template.css({
'left': offset.left,
'top': top,
});
buildTimePicker();
$('body').append(template);
$('.Hunter-time-picker').click(function(event){
event.preventDefault();
event.stopPropagation();
});
});
function buildTimePicker(){
buildHourTpl();
hourEvent();
minuteEvent();
cleanBtnEvent();
};
function buildHourTpl(){
var hour_html = '<p>小时</p>';
for(var i = 0; i < dates.hour.length; i++){
var temp = box.val().split(":")[0];
hour_html += '<li class="Hunter-hour" data-hour="' + dates.hour[i] +'"><ul class="Hunter-minute-wrap"></ul><div class="Hunter-hour-name">' + dates.hour[i] + '</div></li>';
}
hour_html += '<li class="Hunter-clean"><input type="button" class="Hunter-clean-btn" id="Hunter_clean_btn" value="清 空"></li>'
time_wrap.html(hour_html);
};
function buildMinuteTpl(cur_time){
var nowHour = cur_time[0].dataset.hour.split(':')[0];
dates.minute = ['00', '05', '10', '15', '20', '25', '30', '35', '40', '45', '50', '55'];//重置分钟
var poi = cur_time.position();
var minute_html = '<p>分钟</p>';
var temp = box.val().split(":")[1];
for(var j = 0; j < dates.minute.length;j++){
dates.minute[j] = nowHour + ':' +dates.minute[j];
minute_html += '<li class="Hunter-minute" data-minute="' + dates.minute[j] + '">' + dates.minute[j] + '</li>';
}
time_wrap.html(minute_html);
};
function hourEvent(){
time_wrap.on('click', '.Hunter-hour', function(event){
event.preventDefault();
event.stopPropagation();
var _this = $(this);
time_wrap.find('.Hunter-hour').removeClass('active');
time_wrap.find('.Hunter-hour-name').removeClass('active');
time_wrap.find('.Hunter-minute-wrap').hide().children().remove();
_this.addClass('active');
_this.find('.Hunter-hour').addClass('active');
var hourValue = _this.data('hour');
var temp = box.val().split(":");
box.val(hourValue);
buildMinuteTpl(_this);
if(options.callback) options.callback(box);
return false;
});
};
function minuteEvent(){
time_wrap.on('click', '.Hunter-minute', function(event) {
event.preventDefault();
event.stopPropagation();
var _this = $(this);
var minuteValue = _this.data('minute');
var temp = minuteValue;
box.val(temp);
template.remove();
if(options.callback) options.callback(box);
return false;
});
};
function cleanBtnEvent(){
time_wrap.on('click', '#Hunter_clean_btn', function(event){
event.preventDefault();
event.stopPropagation();
box.val('');
template.remove();
if(options.callback) options.callback(box);
return false;
});
};
};
$.fn.extend({
hunterTimePicker: function (options) {
options = $.extend({}, options);
this.each(function () {
new $.hunterTimePicker(this, options);
});
return this;
}
});
})(jQuery);
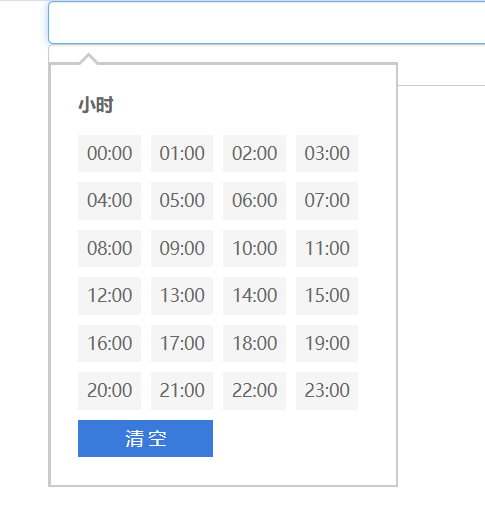
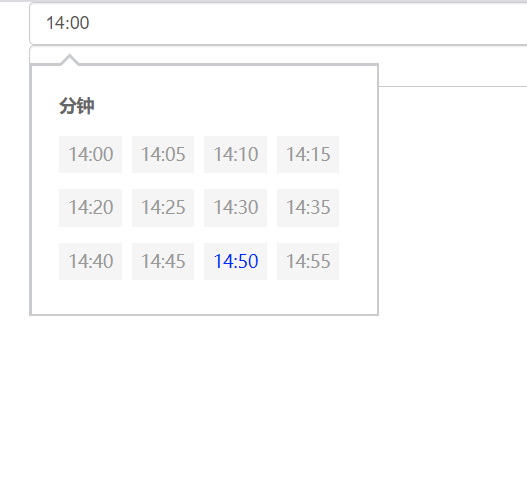
附上效果图