在<request>标签下的<match>标签,可以校验服务器的响应,根据校验结果执行不同的操作。任何情况下,只有响应匹配了我们设置字符串,则match数将增加,如果不匹配, nomatch数将会增加。
一、统计断言成功次数
例如,如果服务器响应内容包含了Welcome !,则继续往下执行,同时,match计数增加!
<request>
<match do="continue" when="match">Welcome !</match>
<http url="/login.php" version="1.0" method="POST"
contents="username=nic&user_password=sesame"
content_type="application/x-www-form-urlencoded" >
</request>
do="continue"表示什么事都不做,仅仅统计次数
当when=match或者when=nomatch成立的时候,我们有以下几种不同的操作:
• continue: do nothing, continue (only update match or nomatch counters)
• log: log the request id, userid, sessionid, name in a file (in match.log)
• abort: abort the session(中止会话)
• restart: restart the session. The maximum number of restarts is 3 by default.
• loop: repeat the request, after 5 seconds. The maximum number of loops is 20 by default.
• dump: dump the content of the response in a file. The filename is match-<userid>-<sessionid>-<requestid>-<dumpid>.dump
二、只断言响应内容,过滤掉响应头
<request>
<match do="continue" when="match" skip_headers='http'>Welcome !</match>
<http url="/login.php" version="1.0" method="POST"
contents="username=nic&user_password=sesame"
content_type="application/x-www-form-urlencoded" >
</request>
三、校验响应内容的md5值:
<match do='log' when='nomatch' skip_headers='http' apply_to_content='ts_digest:md5hex'>01441debe3d7cc65ba843eee1acff89d</match>
<http url="/" method="GET" version="1.1"/>
四、使用动态变量校验
<match do='log' when='nomatch' subst='true' >%%_myvar%%</match>
<http url="/" method="GET"/>
五、1.5版本之后新特性,可以在报告中命名匹配统计的名称
<match do='log' when='match' name='http_match_200ok'>200OK</match>
<http url="/" method="GET" version="1.1"/>
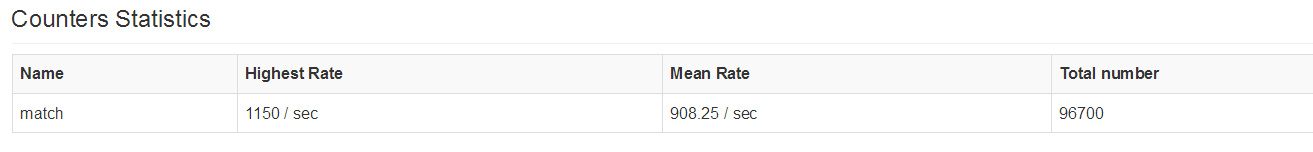
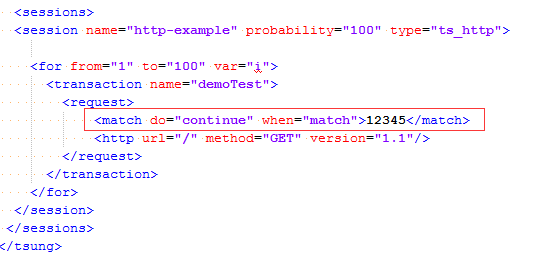
六、常用统计功能举例:
xml文件配置:

可以在生成报告中查看: