1、唠唠叨叨
最近又回顾了下Websocket,发现已经忘的七七八八了。于是用js写了客户端,用python写了服务端,来复习一下这方面的知识。
2、先看一下效果吧
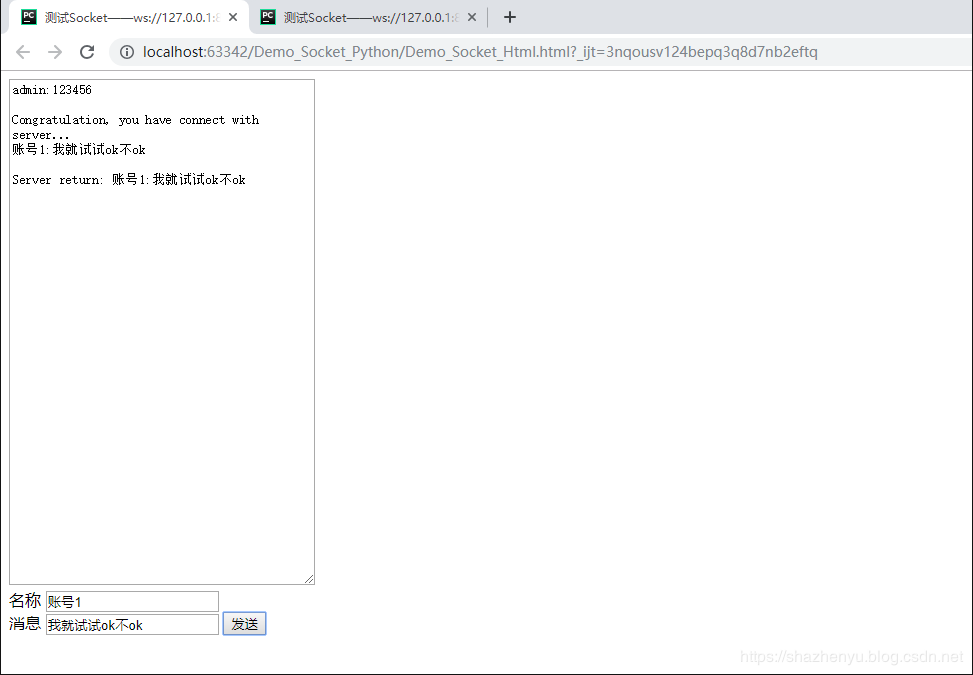
2.1、效果1(一个客户端连上服务的并发送消息)

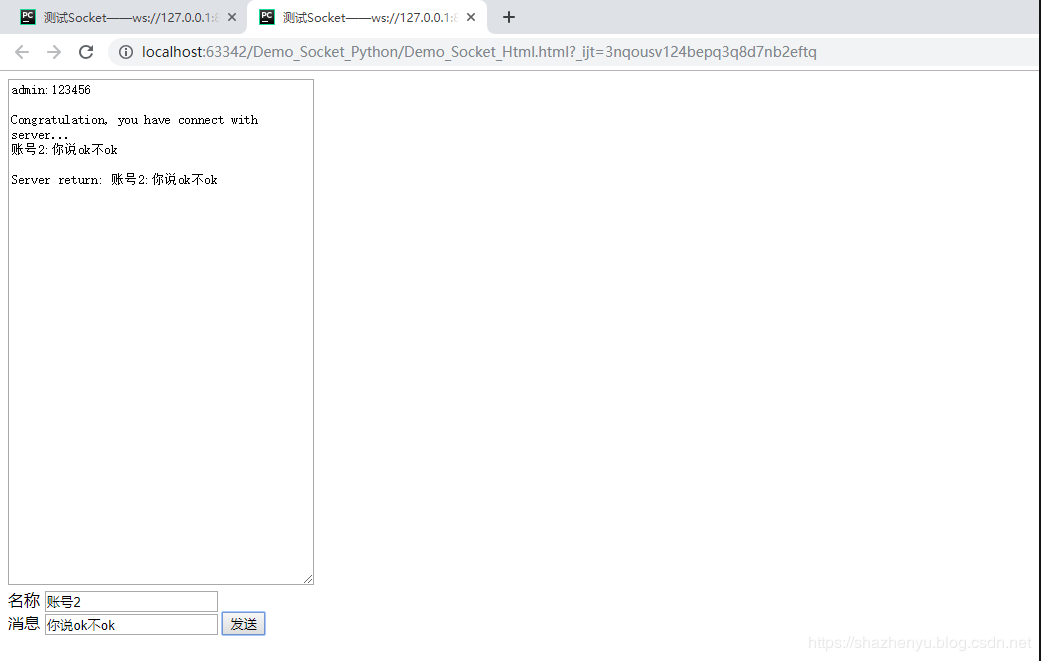
2.2、效果2(另一个客户端连上服务的并发送消息)

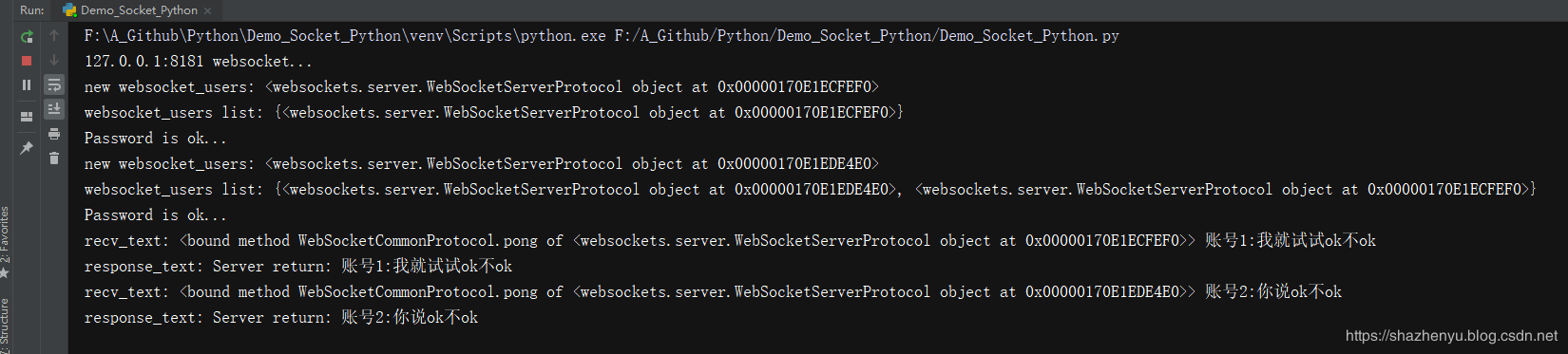
2.3、效果3(服务的收到客户端的全部消息并返回消息)

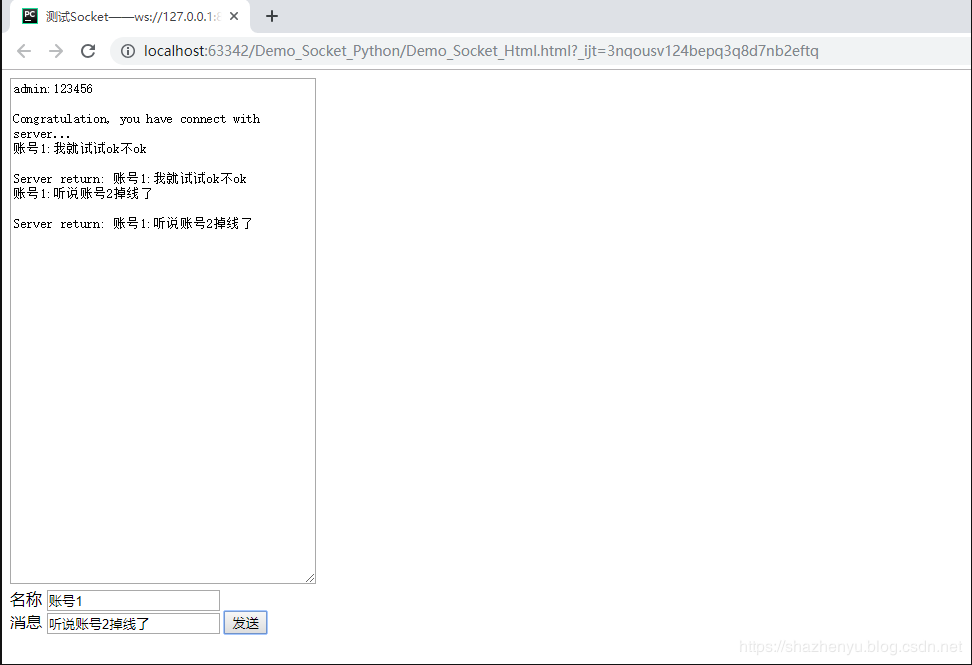
2.4、效果4(一个客户端掉线并不影响其它socket连接)

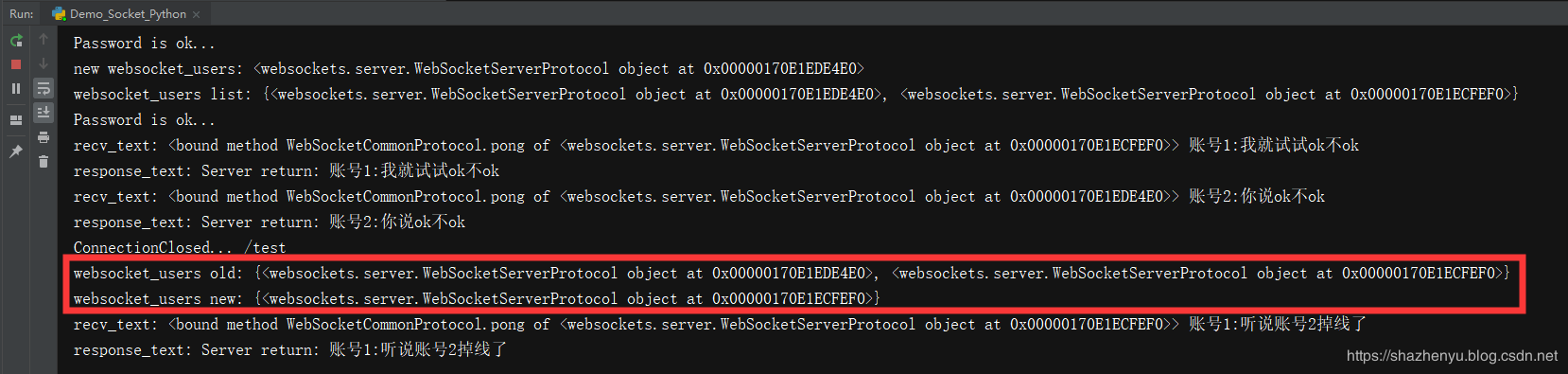
2.5、效果5(列取全部连接客户端对象和当前发消息的客户端对象)

3、核心代码
3.1、Python
#! -*- coding: utf-8 -*- """ Author: ZhenYuSha Create Time: 2019-1-14 Info: Websocket 的使用示例 """ import asyncio import websockets websocket_users = set() # 检测客户端权限,用户名密码通过才能退出循环 async def check_user_permit(websocket): print("new websocket_users:", websocket) websocket_users.add(websocket) print("websocket_users list:", websocket_users) while True: recv_str = await websocket.recv() cred_dict = recv_str.split(":") if cred_dict[0] == "admin" and cred_dict[1] == "123456": response_str = "Congratulation, you have connect with server..." await websocket.send(response_str) print("Password is ok...") return True else: response_str = "Sorry, please input the username or password..." print("Password is wrong...") await websocket.send(response_str) # 接收客户端消息并处理,这里只是简单把客户端发来的返回回去 async def recv_user_msg(websocket): while True: recv_text = await websocket.recv() print("recv_text:", websocket.pong, recv_text) response_text = f"Server return: {recv_text}" print("response_text:", response_text) await websocket.send(response_text) # 服务器端主逻辑 async def run(websocket, path): while True: try: await check_user_permit(websocket) await recv_user_msg(websocket) except websockets.ConnectionClosed: print("ConnectionClosed...", path) # 链接断开 print("websocket_users old:", websocket_users) websocket_users.remove(websocket) print("websocket_users new:", websocket_users) break except websockets.InvalidState: print("InvalidState...") # 无效状态 break except Exception as e: print("Exception:", e) if __name__ == '__main__': print("127.0.0.1:8181 websocket...") asyncio.get_event_loop().run_until_complete(websockets.serve(run, "127.0.0.1", 8181)) asyncio.get_event_loop().run_forever()
3.2、Html(JS)
<script> var socket; if ("WebSocket" in window) { var ws = new WebSocket("ws://127.0.0.1:8181/test"); socket = ws; ws.onopen = function() { console.log('连接成功'); alert("连接成功, 请输入账号和密码"); }; ws.onmessage = function(evt) { var received_msg = evt.data; document.getElementById("showMes").value+=received_msg+" "; }; ws.onclose = function() { alert("断开了连接"); }; } else { alert("浏览器不支持WebSocket"); } function sendMeg(){ var message=document.getElementById("name").value+":"+document.getElementById("mes").value; document.getElementById("showMes").value+=message+" "; socket.send(message); } </script>