1. 字体属性
1.1 文字字体:font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
* {font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif} *表示所有文字字体都是一样的样式
1.2 字体大小:如果设置成inherit表示继承父元素的字体大小值。
p {font-size: 14px;}
1.3 字重(粗细): font-weight用来设置字体的字重(粗细)。
值 描述
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值
p{font-weight:lighter}
1.4 文本颜色
1.4.1 十六进制值 - 如: #FF0000 前面两数字代表red,中间两数字代表green,最后两数字代表blue
1.4.2 一个RGB值 - 如: RGB(255,0,0)
1.4.3 颜色的名称 - 如: red
1.4.4 还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
p{color:rgb(255,0,0)}
p{color:#FF0000}
2. 文字属性
2.1 文字对齐:text-align
值 描述
left 左边对齐 默认值
right 右对齐
center 左右居中对齐
justify 两端对齐
p{
text-align:center
}
上下居中:
vertical-align:middle;
2.2 文字装饰:text-decoration
值 描述
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
inherit 继承父元素的text-decoration属性的值。
p{
text-decoration :underline
}
常用的为去掉a标签默认的下划线:
a {
text-decoration: none;
}
2.3 首行缩进: text-indent 将段落的第一行往右边缩进 32像素:如果字体是16像素,那么32像素就有向右缩进两个字体的效果
p {
text-indent: 32px;
}
3. 背景属性 background
3.1 背景颜色:background-color
div{
background-color:red
}
3.2 背景图片: background-image,本地图片和网络图片都可以
div{
background-image:url("1.jpg")
}
3.3 背景重复:background-repeat
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
.c1{
width:600px;
height:600px;
background-image:url("1.jpg");
background-repeat: no-repeat;
}
3.4 背景位置:background-position
.c1{
width:600px;
height:600px;
background-image:url("1.jpg");
background-repeat: no-repeat;
background-position:center
}
center居中;50% 50%也是居中;200px 200px位于横向200像素纵向200像素的位置;right top右上角
3.5 简写:
background:red url("1.jpg") no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求
3.6 示例:背景图不动,其他内容可以上下滚动:
html:
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</body>
css:
.c1{
height:300px;
background-color:red
}
.c2{
height:300px;
background:url("4.jpg") no-repeat center;
background-attachment:fixed
}
.c3{
height:300px;
background-color:green
}
3.7 注意:background-color在浏览器没有显示,是因为缺少padding 或 height 或 文字 或 图片 等等内容,或者需要清除浮动才能显示。
4. 边框 border
4.1 边框属性
border- 2px
border-color: red
border-style: solid
简写:border: 2px red solid;
4.2 边框样式 border-style,solid比较常用。
值 描述
none 无边框
dotted 点状虚线边框
dashed 矩形虚线边框
solid 实线边框
border-style: solid
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:border-right比较常用
border-top-style: solid
border-bottom-style: solid
border-left-style: solid
border-right-style: solid
border-top-color: red
border-bottom-color: red
border-left-color: red
border-right-color: red
border-top- 2px
border-bottom- 2px
border-left- 2px
border-right- 2px
简写:border-right: 2px red solid
4.3 border-radius
用这个属性能实现圆角边框的效果。将border-radius设置为长或高的一半即可得到一个圆形。
4.4 display属性
值 意义
display:none HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。
display:block 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
display:inline 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。
display:inline-block 使元素同时具有行内元素和块级元素的特点。
示例:
<body>
<ul >
<li>手机配件</li>
<li>电脑</li>
<li>家电</li>
<li class="c1">旅游</li>
</ul>
</body>
ul{
list-style-type:none /*取消列表前面的圆点*/
}
li{
display:inline; /*li是块级标签,可把列表由竖向改为横向,按行内元素显示*/
border-right:2px red solid /*添加右边框*/
}
.c1{
border-right:none /*最后一个内容取消右边框*/
}


4.5 注意:border在浏览器显示一条直线,没有撑起来,是因为缺少padding 或 height 或 文字 或 图片 等等内容,或者需要清除浮动才能显示。
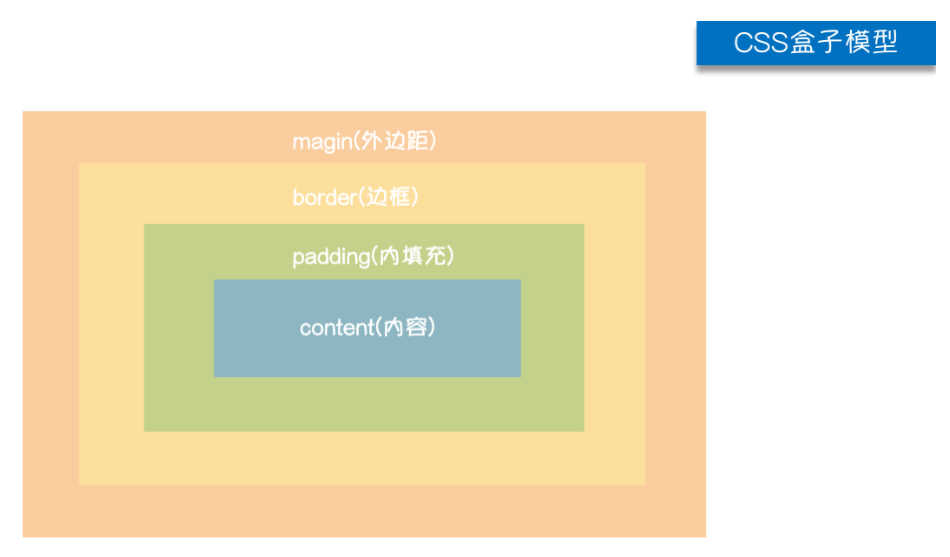
5. CSS盒子模型
 margin(外边框):用于控制元素与元素之间的距离,从视觉角度上达到相互隔开的目的。
Border(边框): 围绕在内边距和内容外的边框。
padding(内填充): 用于控制内容与边框之间的距离;
Content(内容): 盒子的内容,显示文本和图像。
5.1 margin外边框
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
简写的顺序:上右下左
.margin-test {
margin: 5px 10px 15px 20px;
}
常见左右居中:浏览器宽度的中间,上下距离0,左右auto自动居中
.mycenter {
margin: 0 auto;
}
常用简写方式:
提供一个,用于四边;margin: 5px
提供两个,第一个用于上-下,第二个用于左-右;margin: 5px 10px
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
示例:div里面嵌套a和b标签,a和b是内联标签,在这里是横着摆放,b距离a是200px。
<body>
<div>
<a href="">aaa</a>
<b>bbb</b>
</div>
</body>
div>a{
margin-right:200px
}
5.2 padding内填充
.padding-test {
padding-top:5px;
padding-right:10px;
padding-bottom:15px;
padding-left:20px;
}
简写的顺序:上右下左
.padding-test {
padding: 5px 10px 15px 20px;
}
常用简写方式:
提供一个,用于四边;padding: 5px
提供两个,第一个用于上-下,第二个用于左-右;padding: 5px 10px
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
示例:
<body>
<div>
我是div
</div>
</body>
div{
width:300px;
height:200px;
margin:5px;
border:10px red solid;
padding:10px;
}
margin(外边框):用于控制元素与元素之间的距离,从视觉角度上达到相互隔开的目的。
Border(边框): 围绕在内边距和内容外的边框。
padding(内填充): 用于控制内容与边框之间的距离;
Content(内容): 盒子的内容,显示文本和图像。
5.1 margin外边框
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
简写的顺序:上右下左
.margin-test {
margin: 5px 10px 15px 20px;
}
常见左右居中:浏览器宽度的中间,上下距离0,左右auto自动居中
.mycenter {
margin: 0 auto;
}
常用简写方式:
提供一个,用于四边;margin: 5px
提供两个,第一个用于上-下,第二个用于左-右;margin: 5px 10px
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
示例:div里面嵌套a和b标签,a和b是内联标签,在这里是横着摆放,b距离a是200px。
<body>
<div>
<a href="">aaa</a>
<b>bbb</b>
</div>
</body>
div>a{
margin-right:200px
}
5.2 padding内填充
.padding-test {
padding-top:5px;
padding-right:10px;
padding-bottom:15px;
padding-left:20px;
}
简写的顺序:上右下左
.padding-test {
padding: 5px 10px 15px 20px;
}
常用简写方式:
提供一个,用于四边;padding: 5px
提供两个,第一个用于上-下,第二个用于左-右;padding: 5px 10px
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
示例:
<body>
<div>
我是div
</div>
</body>
div{
width:300px;
height:200px;
margin:5px;
border:10px red solid;
padding:10px;
}

margin(外边框):用于控制元素与元素之间的距离,从视觉角度上达到相互隔开的目的。 Border(边框): 围绕在内边距和内容外的边框。 padding(内填充): 用于控制内容与边框之间的距离; Content(内容): 盒子的内容,显示文本和图像。 5.1 margin外边框 .margin-test { margin-top:5px; margin-right:10px; margin-bottom:15px; margin-left:20px; } 简写的顺序:上右下左 .margin-test { margin: 5px 10px 15px 20px; } 常见左右居中:浏览器宽度的中间,上下距离0,左右auto自动居中 .mycenter { margin: 0 auto; } 常用简写方式: 提供一个,用于四边;margin: 5px 提供两个,第一个用于上-下,第二个用于左-右;margin: 5px 10px 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下; 提供四个参数值,将按上-右-下-左的顺序作用于四边; 示例:div里面嵌套a和b标签,a和b是内联标签,在这里是横着摆放,b距离a是200px。 <body> <div> <a href="">aaa</a> <b>bbb</b> </div> </body> div>a{ margin-right:200px } 5.2 padding内填充 .padding-test { padding-top:5px; padding-right:10px; padding-bottom:15px; padding-left:20px; } 简写的顺序:上右下左 .padding-test { padding: 5px 10px 15px 20px; } 常用简写方式: 提供一个,用于四边;padding: 5px 提供两个,第一个用于上-下,第二个用于左-右;padding: 5px 10px 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下; 提供四个参数值,将按上-右-下-左的顺序作用于四边; 示例: <body> <div> 我是div </div> </body> div{ width:300px; height:200px; margin:5px; border:10px red solid; padding:10px; }
