1.HTML
<!DOCTYPE=HTML>表示各个浏览器用统一的HTML模式来解析,避免出现不同浏览器用不同规则解析显示效果不一样的问题。
2.<HEAD></HEAD>里定义的标签
<title></title>打开浏览器时上面的提示信息
<meta>没有结束标签
a.<meta charset="UTF-8"/>指定网页的编码方式,或者使用<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
b.<meta http-equiv="Refresh" content="3" /> 三秒钟刷新网页;
<meta http-equiv="Refresh" content="3;url=http://www.cnblogs.com" />三秒后跳转到其他网页
c.<meta http-equiv=“Cache-Control” content=“no-cache” /> 禁止缓存页面
d.<meta name=“keywords” content=“博客园,程序员,八卦”/>关键字,可用于爬虫处理
e.<meta name=“description” content=”博客园是最适合DotNet开发人员的技术家园”/> 描述信息
f.<link rel="shortcut icon" href="kaola.jpg" type="image/x-icon" />为title显示相应的图标信息,href指定图标的路径
3.标签的两类(块级标签、行内标签)
<span></span>块级标签,只占文字的这一部分
<div></div>行内标签,占文本的这一行
在文本中如果需要标记某些特别的字符,需要使用规定的写法,详情参考:
http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
<p></p>标签,段落标签,段与段之间有间距,<br />自闭合标签,换行
<a href="http://www.baidu.com">百度</a> 跳转标签
<a href="http://www.baidu.com" target="_blank">百度</a> 加上参数target="_blank"表示新开一个页面
跳转到本页面的开头行,id必须唯一定义
<a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <div id="i1" style="height: 500px">第一章内容</div> <div id="i2" style="height: 500px">第二章内容</div> <div id="i3" style="height: 500px">第三章内容</div>
<h1></h1>标记字体的大小,从h1到h6,从大到小的顺序,这是缺省样式,可以通过引入CSS修改属性。
input和select标签详解
<body> <form> <div style="border :1px solid red;" > <p>用户名:<input type="text"/></p> #单行文本 <p>密码:<input type="password"></p> #密码 <p>邮箱:<input type="email"></p> #自动检测邮箱 </div> <div style="border:2px solid green"> <p> 性别: 男<input type="radio" name="sex"/><br /> #加上name属性,选项互斥 女<input type="radio" name="sex" /> </p> <p> 爱好:1<input type="checkbox" /><br /> #多选框 2<input type="checkbox" /><br /> 3<input type="checkbox" /><br /> 4<input type="checkbox" /><br /> 5<input type="checkbox" /><br /> </p> <p> 省份:<select multiple size="3"> #下拉菜单,multiple可以多选,size默认显示几行数据 <option>广东</option> <option>湖北</option> <option>湖南</option> <option>山西</option> <option>江西</option> </select> 城市:<select> <optgroup label="广东"> #label这一列不可选,label下面的选项可以被选中 <option>广州</option> <option>深圳</option> </optgroup> <optgroup label="湖北"> <option>武汉</option> <option>仙桃</option> </optgroup> </select> </p> <p>上传相片:<input type="file"/></p> #上传文件 <p>备注信息:<textarea>填写</textarea></p> #多行文本 <input type="button" value="button"/> <input type="submit" value="submit"/> <input type="reset" value="reset"/> </div> </form> </body>
向服务器传递数据:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="http://www.baidu.com" method="post" enctype="multipart/form-data"> <input type="text" name="user"/> <input type="password" name="pwd"/> 男<input type="radio" name="sex",value="1"/> 女<input type="radio" name="sex",value="2"/> <p> 爱好: 篮球<input type="checkbox" name="favor" value="1"/> 足球<input type="checkbox" name="favor" value="2"/> 羽毛球<input type="checkbox" name="favor" value="3"/> </p> <p>上传文件: <input type="file" name="uploadfile"/> </p> <p>城市: <select> <option value="1">上海</option> <option value="2">深圳</option> <option value="3">广州</option> </select> </p> <input type="submit" value="提交"/> </form> </body> </html>
直接传值给sogou,利用sogou搜索的时候,输入查询条件,可以看到"https://www.sogou.com/web?query=发&ie=utf8&_ast=1474797952&_asf=null&w=01029901&cid=",这是传递的值,因此可以利用程序直接传值给浏览器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="gbk"> <title></title> </head> <body> <form action="https://www.sogou.com/web" method="post"> <!--https://www.sogou.com/web?query=发--> <input type="text" name="query"/> <input type="submit" value="提交"/> </form> </body> </html>
table标签,下面绘制三行三列的图表,tr表示行,th表示列的名称,td表示列里的内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1"> <tr> <th>标题1</th> <th>标题2</th> <th>标题3</th> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> </tr> </table> </body> </html>
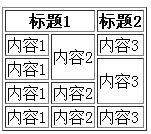
合并单元格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <table border="1"> <tr> <th colspan="2">标题1</th> <th>标题2</th> <!--<th>标题3</th>--> </tr> <tr> <td>内容1</td> <td rowspan="2">内容2</td> <td>内容3</td> </tr> <tr> <td>内容1</td> <!--<td>内容2</td>--> <td rowspan="2">内容3</td> </tr> <tr> <td>内容1</td> <td>内容2</td> <!--<td>内容3</td>--> </tr> <tr> <td>内容1</td> <td>内容2</td> <td>内容3</td> </tr> </table> </body> </html>

iframe,fieldset,div,span,ul,ol,dl