一、jQuary简介
1、jQuery 库 - 特性
jQuery 是一个 JavaScript 函数库。
jQuery 库包含以下特性:
-
HTML 元素选取
-
HTML 元素操作
-
CSS 操作
-
HTML 事件函数
-
JavaScript 特效和动画
-
HTML DOM 遍历和修改
-
AJAX
-
Utilities
2、向您的页面添加 jQuery 库
jQuery 库位于一个 JavaScript 文件中,其中包含了所有的 jQuery 函数。
可以通过下面的标记把 jQuery 添加到网页中:
<head> <script type="text/javascript" src="jquery.js"></script> </head>
*请注意,<script> 标签应该位于页面的 <head> 部分。
3、基础 jQuery 实例
下面的例子演示了 jQuery 的 hide() 函数,隐藏了 HTML 文档中所有的 <p> 元素。
实例
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>如果您点击我,我会消失。</p>
<p>点击我,我会消失。</p>
<p>也要点击我哦。</p>
</body>
</html>
二、jQuary安装
1、把 jQuery 添加到您的网页
如需使用 jQuery,您需要下载 jQuery 库(会在下面为您讲解),然后把它包含在希望使用的网页中。
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:
<head> <script src="jquery.js"></script> </head>
请注意,<script> 标签应该位于页面的 <head> 部分。
提示:您是否很疑惑为什么我们没有在 <script> 标签中使用 type="text/javascript" ?
在 HTML5 中,不必那样做了。JavaScript 是 HTML5 以及所有现代浏览器中的默认脚本语言!
2、下载 jQuery
有两个版本的 jQuery 可供下载:
-
Production version - 用于实际的网站中,已被精简和压缩。
-
Development version - 用于测试和开发(未压缩,是可读的代码)
这两个版本都可以从 jQuery.com 下载。
提示:您可以把下载文件放到与页面相同的目录中,这样更方便使用。
3、替代方案
如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。
谷歌和微软的服务器都存有 jQuery 。
如需从谷歌或微软引用 jQuery,请使用以下代码之一:
Google CDN:
<head> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"> </script> </head>
提示:通过 Google CDN 来获得最新可用的版本:
如果您观察上什么的 Google URL - 在 URL 中规定了 jQuery 版本 (1.8.0)。如果您希望使用最新版本的 jQuery,也可以从版本字符串的末尾(比如本例 1.8)删除一个数字,谷歌会返回 1.8 系列中最新的可用版本(1.8.0、1.8.1 等等),或者也可以只剩第一个数字,那么谷歌会返回 1 系列中最新的可用版本(从 1.1.0 到 1.9.9)。
Microsoft CDN:
<head> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.js"> </script> </head>
提示:使用谷歌或微软的 jQuery,有一个很大的优势:
许多用户在访问其他站点时,已经从谷歌或微软加载过 jQuery。所有结果是,当他们访问您的站点时,会从缓存中加载 jQuery,这样可以减少加载时间。同时,大多数 CDN 都可以确保当用户向其请求文件时,会从离用户最近的服务器上返回响应,这样也可以提高加载速度。
三、jQuary选择器
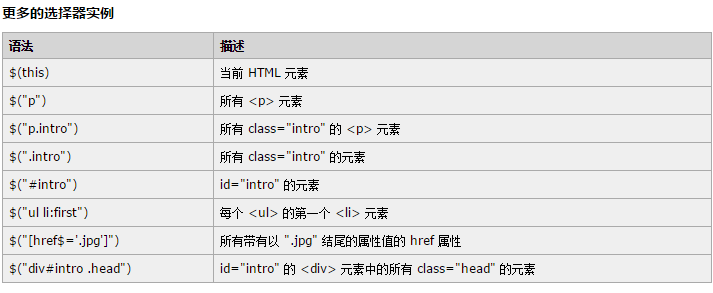
1、元素选择器
jQuery 使用 CSS 选择器来选取 HTML 元素。
$("p") 选取 <p> 元素。
$("p.intro") 选取所有 class="intro" 的 <p> 元素。
$("p#demo") 选取所有 id="demo" 的 <p> 元素。
2、jQuery 属性选择器
jQuery 使用 XPath 表达式来选择带有给定属性的元素。
$("[href]") 选取所有带有 href 属性的元素。
$("[href='#']") 选取所有带有 href 值等于 "#" 的元素。
$("[href!='#']") 选取所有带有 href 值不等于 "#" 的元素。
$("[href$='.jpg']") 选取所有 href 值以 ".jpg" 结尾的元素。
3、jQuery CSS 选择器
jQuery CSS 选择器可用于改变 HTML 元素的 CSS 属性。
下面的例子把所有 p 元素的背景颜色更改为红色:
$("p").css("background-color","red");
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","red");
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button type="button">Click me</button>
</body>
</html>