一、安装步骤
(1)进入官网选择合适的操作系统版本下载Grafana:https://grafana.com/grafana/download?platform=linux
[root@zabbix-server-center ~]# wget https://dl.grafana.com/oss/release/grafana-6.3.6-1.x86_64.rpm [root@zabbix-server-center ~]# sudo yum localinstall grafana-6.3.6-1.x86_64.rpm

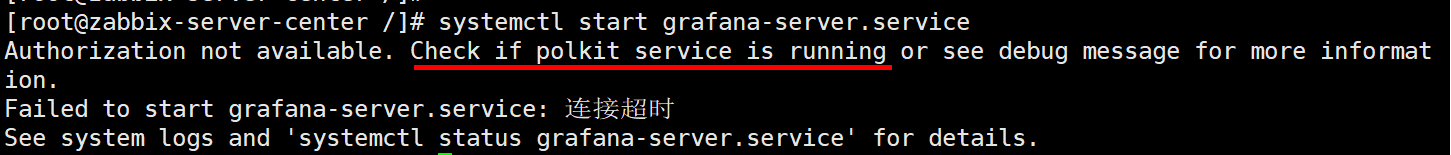
(2)启动grafana:systemctl start grafana-server.service,发现启动失败,出现下面的报错,根据报错信息得知:可能polkit.service未打开。

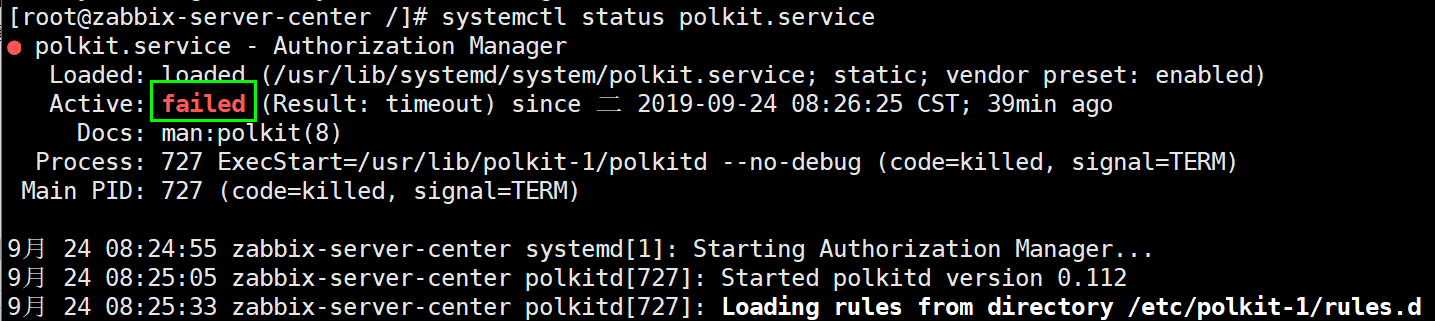
(3)检查polkit.service服务状态信息,果然发现该服务是关闭状态。

查了网上资料说是一个bug,我通过重启系统后,发现该服务又自动打开了。可参考:https://blog.csdn.net/minxihou/article/details/52831152

(4)开启grafana服务
[root@zabbix-server-center ~]# systemctl start grafana-server.service

(5)查看grafana端口(3000)是否启用
[root@zabbix-server-center ~]# netstat -antp | grep 3000 tcp6 0 0 :::3000 :::* LISTEN 2631/grafana-server
(6)浏览器访问grafana的web页面:http://192.168.10.2:3000(我的例子)

(7)系统默认用户名(admin)和密码(admin),第一次登陆后,系统要求重新更改登陆信息,这里为了方便记忆,直接使用系统默认用户名和密码

二、Grafana页面操作
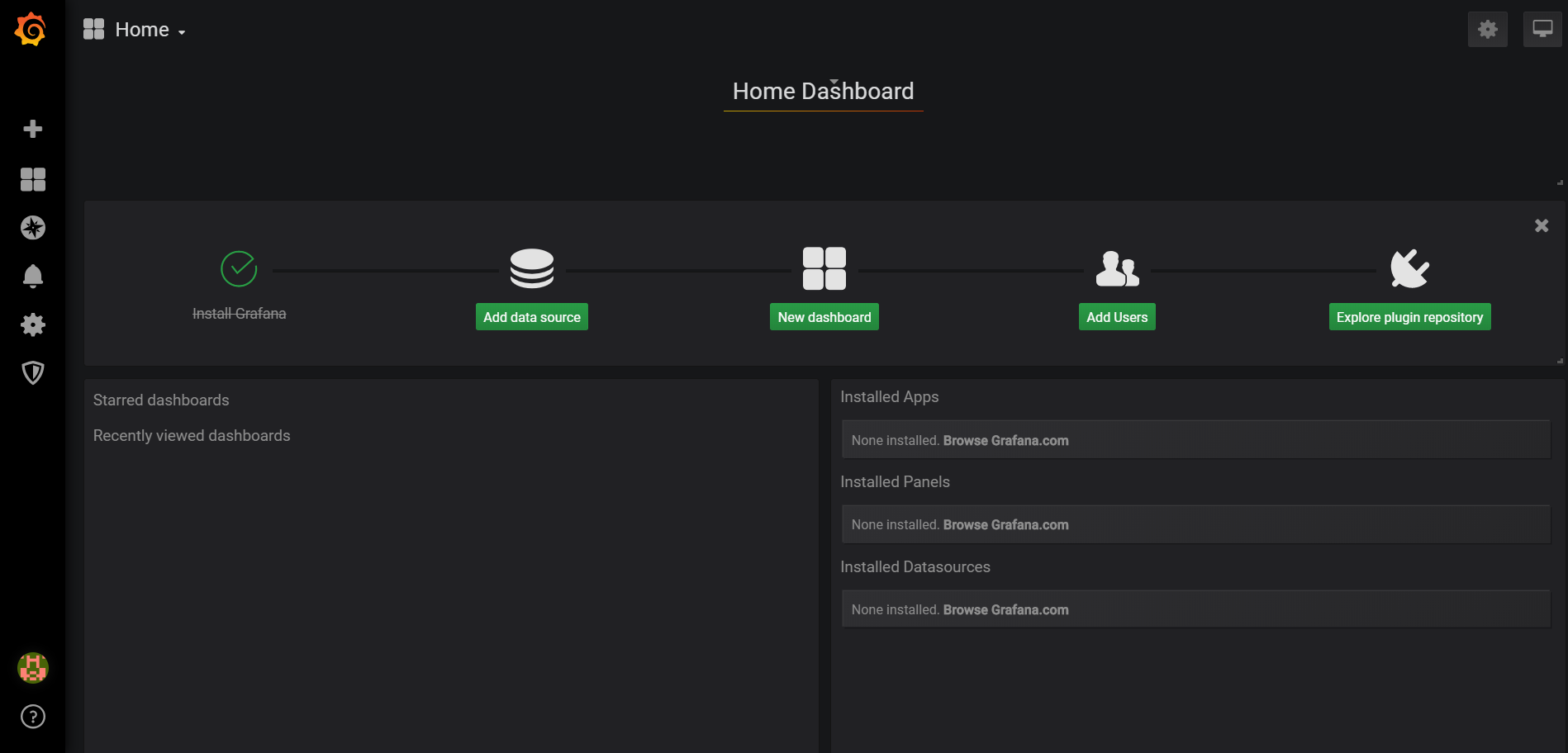
(1)进入web主页面

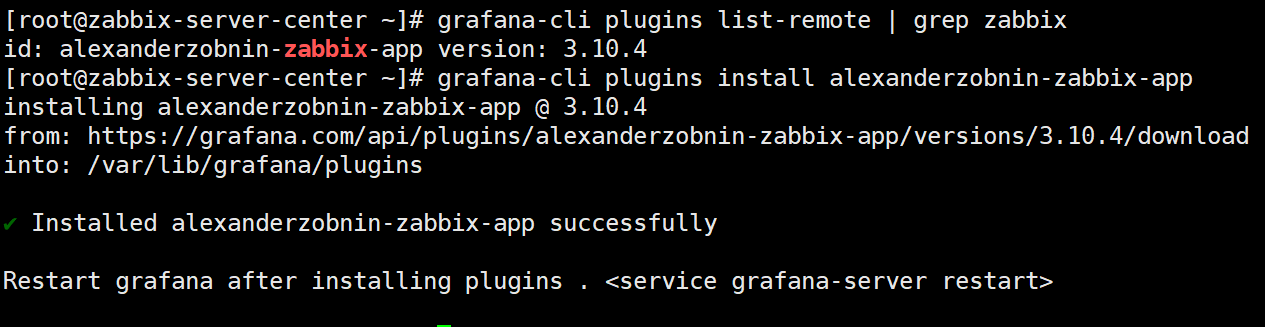
(2)安装获取zabbix服务器数据的插件,根据提示信息,安装完成后要重启grafana服务

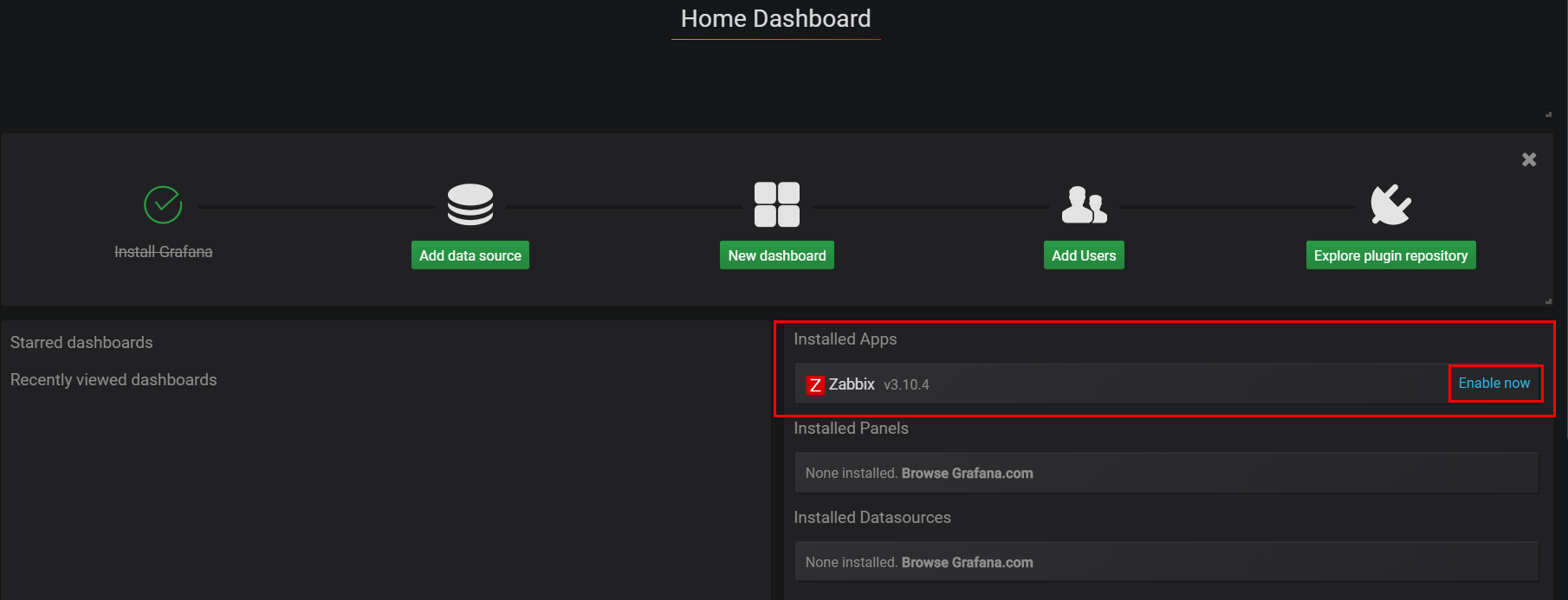
(3)安装后进入主页面查看到如下信息,点击启用(enable now)该app:

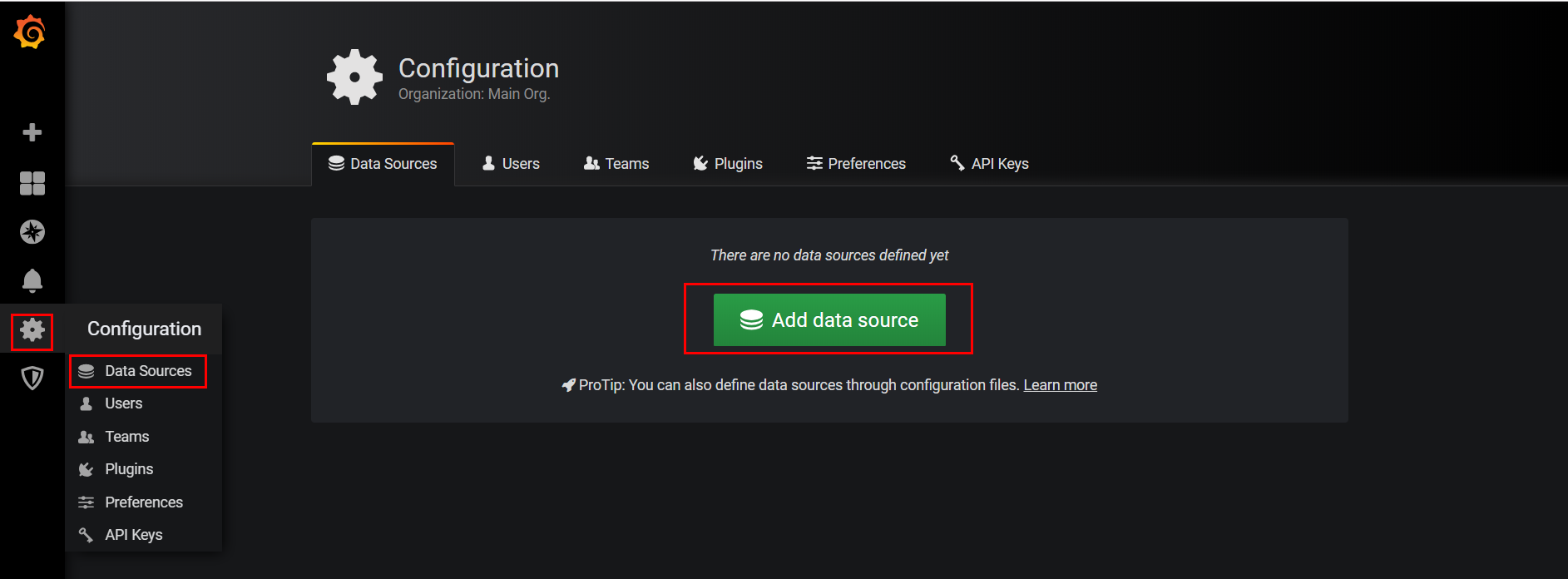
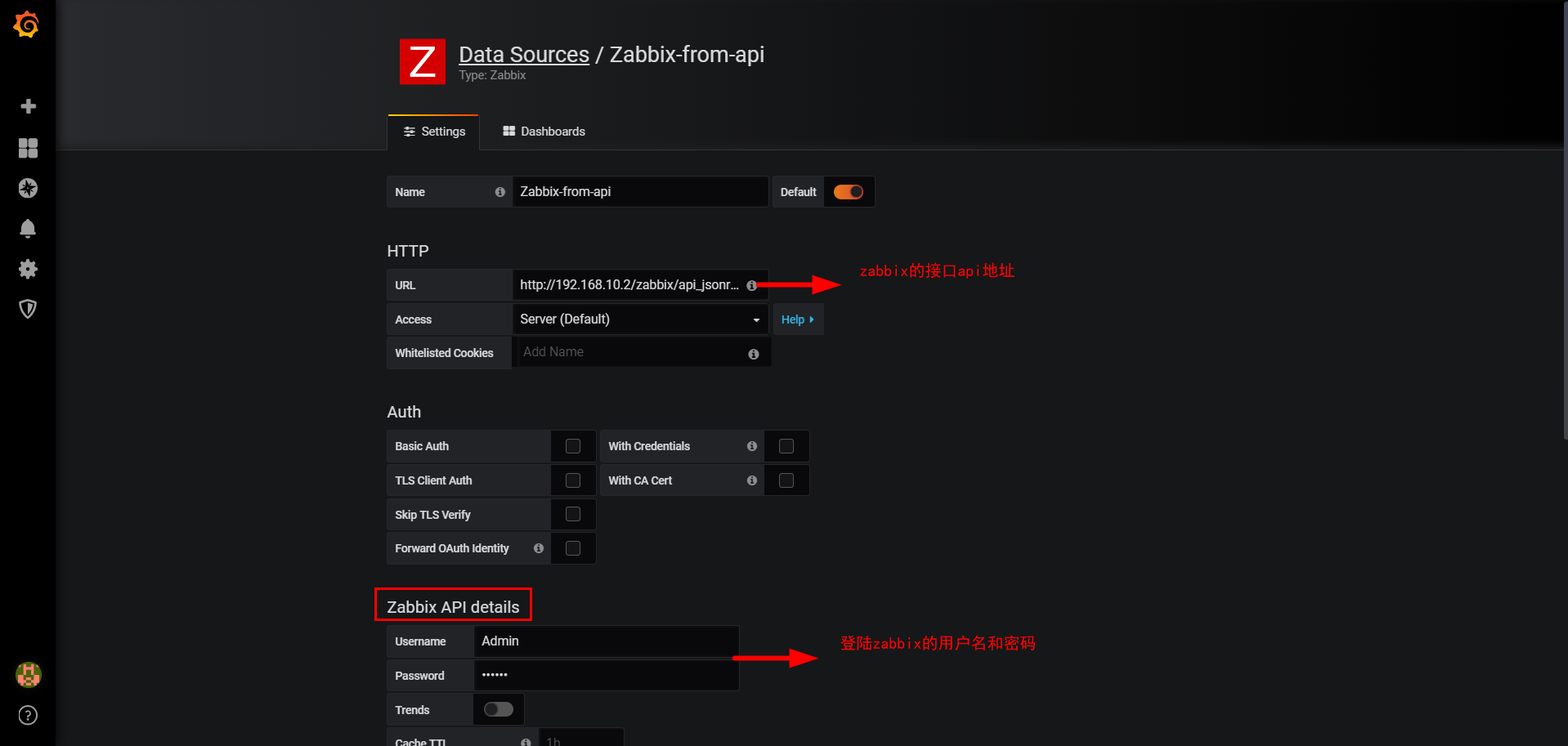
(4)配置zabbix插件

添加数据源时选择zabbix

正确输入配置信息,zabbix的api接口地址为http://192.168.10.2/zabbix/api_jsonrpc.php

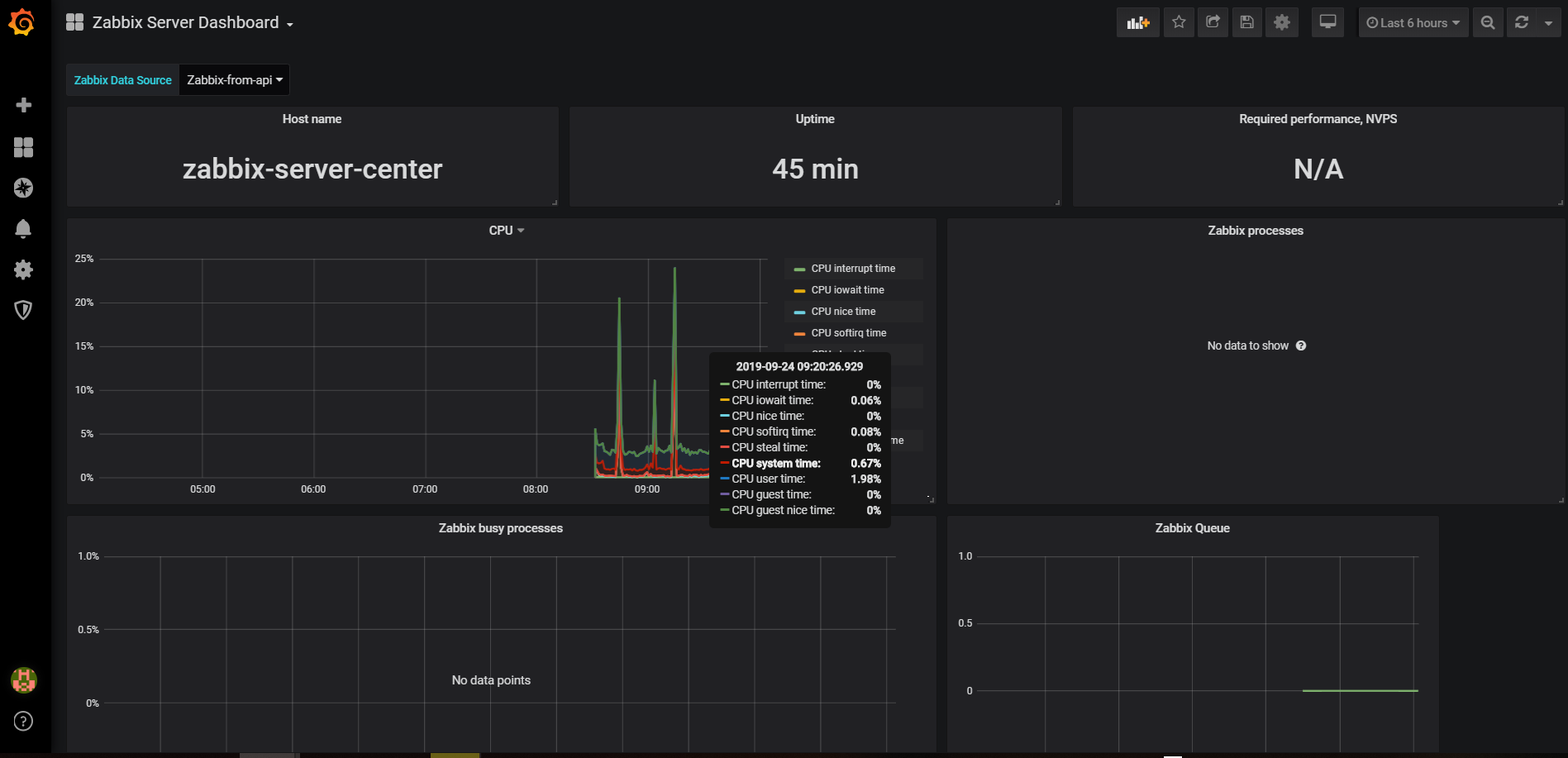
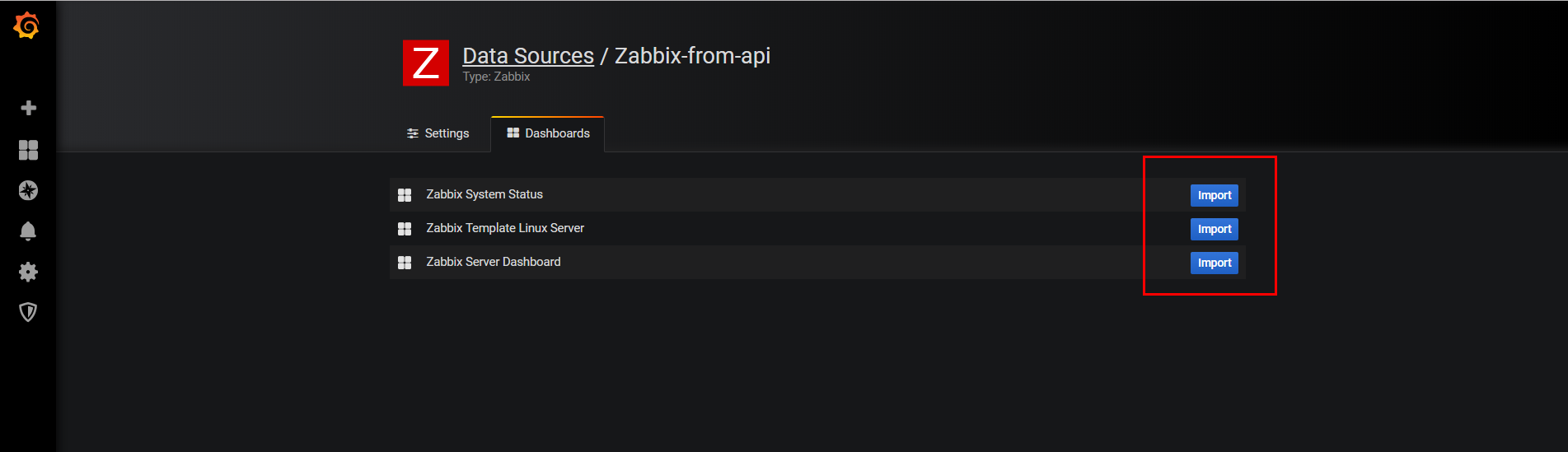
(5)将仪表盘信息引入

三、查看zabbix仪表盘