while 条件:
循环体
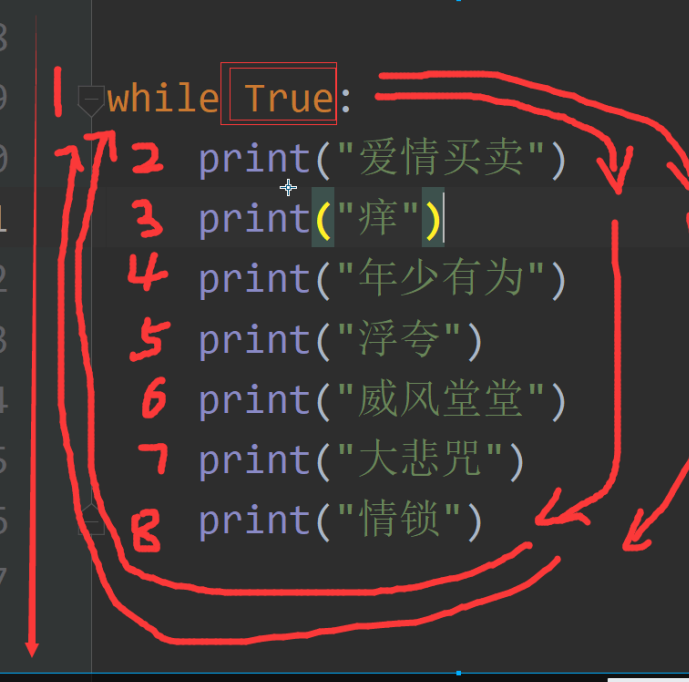
while循环

改变条件不是死循环
变量=2
while 2>0:
循环体
变量-=1

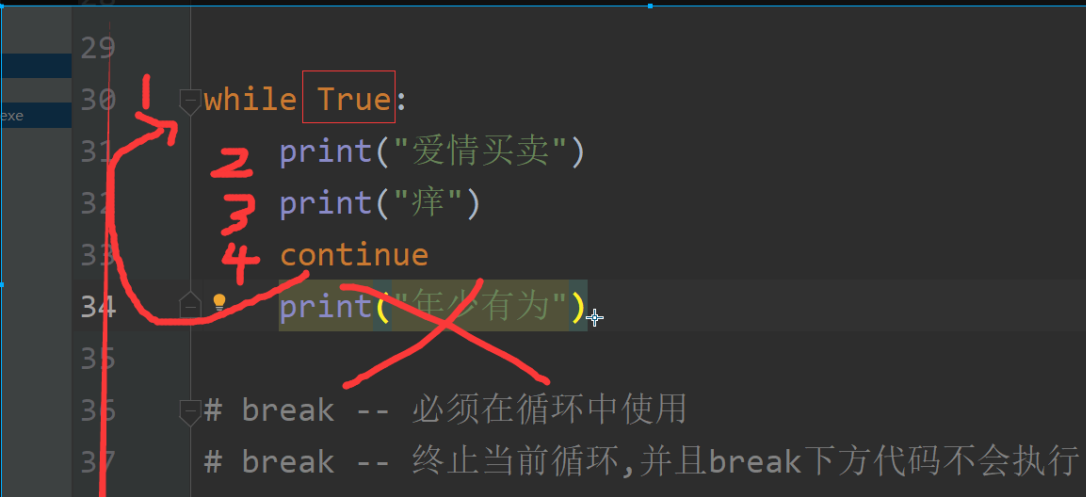
break 终止当前循环,并且break下方循环体中代码不执行

continue 在循环遇中到continue 时跳出本次循环继续下次循环(伪装成循环体中的最后一行)



格式化
"""
-------- info --------
姓名:
性别:
地址:
电话:
--------- end ---------
"""
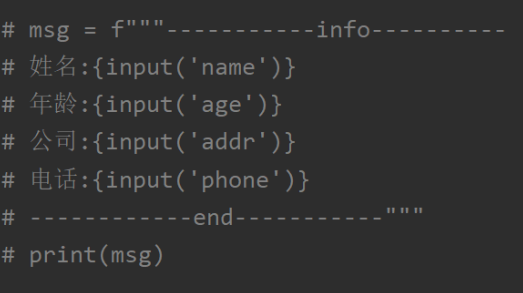
第一种
a="-------- info --------"
b="姓名:"+name
c="性别:"+age
d="地址:"+addr
e="电话:"+phone
f="--------- end ---------"
name = input("name")
age = input("age")
addr=input("addr")
phone=input("phone")
print(a+
+b+...)
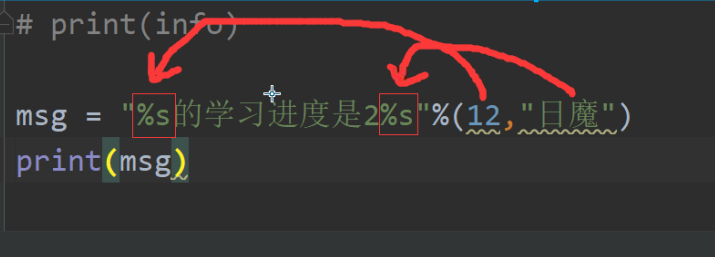
第二种
name = input("name")
age = input("age")
addr=input("addr")
phone=input("phone")
info="""
-------- info --------
姓名:%s
性别:%s
地址:%s
电话:%s
--------- end ---------
"""%(name,age,addr,phone)
print(info)
占位和填充时必须一一对应
填充时按照顺序填充
%s --占字符串的位置
%d |%i --占数字的位置
%%--转换成普通的百分号

name ="值"
j="进度"
print(f"{name}的学习进度为{j}%")
f自动转化成常规的类型
print(f"{122},{3300}")
在python3.6以上版本使用

运算符
-
算数运算符
+加
-减
*乘
/除
%取余
**幂次方
//(整除(地板处) 向下整除)5//2==2
-
比较运算符
大于>,小于< ,等于=, 大于等于>=, 小于等于<=, 不等于!=
-
赋值运算符
+= 加等 a+=1既 a=a+1
-=减等 a -=1既 a=a-1
-
逻辑运算符
and or not
与 或 非
and 的运算,都为真才为真,有一个是假就是假
and的运算,都为真的时候选择and后边的内容
and的运算,都为假时选择and前边的内容


-
优先级 :()>not>and>or
-
成员运算符
in 在
not in不在
a="alex"
if "b"in a:
print("在")
else :
print("不在")
编码初识
win - 编码gbk
linux - 编码utf-8
mac - 编码utf-8
ascii码:
不支持中文
1个字节
gbk(国标):
英文 1个字节
中文 2个字节
unicode(万国码)
英文 4个字节
中文 4个字节
utf-8
英文1个字节
欧洲2个字节
亚洲3个字节
1字节 == 8位 1Bytes == 8bit
1k1024B
1M1024k
1G1024M
1T1024G