博客园美化的第二天(动态设置,以及结合ps制作)
首先要根据鼠标进过对于图片之后的动画进行PS制作动图
原图(很多图片PS合成的,加点画笔链接)

动画1(循环一次,中途机器人亮下眼睛)

动画2(无限次循环)

动画3 (最终稿)

样式设置
#Header1_HeaderTitle{
background: url(http://images.cnblogs.com/cnblogs_com/pythonywy/1455150/o_biaotiend.png);
background-size:100% 100%;
padding: 0 40px 50px 0;#为了调整标题和背景距离的合理
}
#Header1_HeaderTitle:hover{
background: url(http://images.cnblogs.com/cnblogs_com/pythonywy/1455150/o_333333.gif);
background-size:100% 100%;
padding: 0 40px 50px 0;
}
#关于博客园中 插入背景图片url不同于其他的不需要加""加了反而会加载不出来,而且博客园中不会在意缩进
加深理解一些格式设置
padding,后面填写的大小可以用固定距离来先,也可以用%来写
hover为,鼠标经过时候发生变化例如#Header1_HeaderTitle:hover
关于 box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
其中值对于 水平位置 垂直距离 模糊距离 阴影颜色
width和height也可以用%来写数值
#另外博客园比较特别:背景图片的URL不加”“
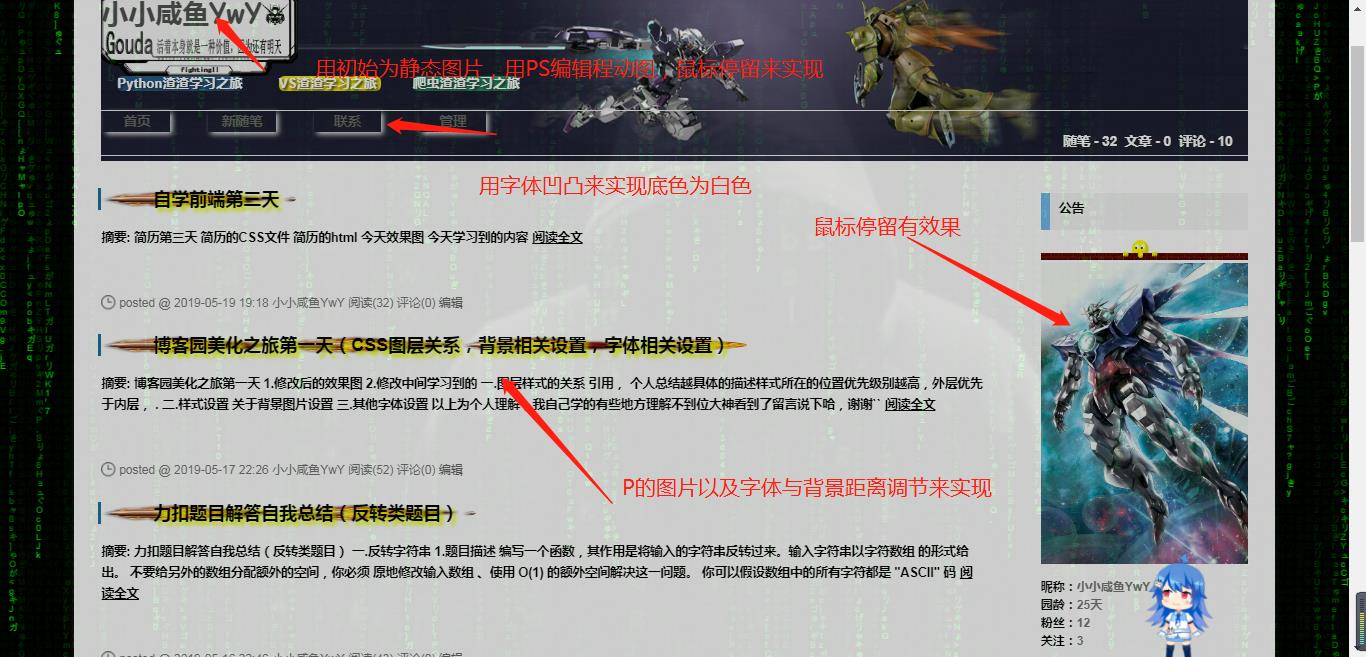
制作后的效果

中途修改的图片

```后续先不看前端了和尝试前端了,开始更加熟系python啦``