请列举web自动化中常见的元素定位方式
(1)id
根据id来获取元素,返回单个元素,id值一般是唯一的
(2)name
根据元素的name属性定位
(3)tagName
根据元素的标签名定位
(4)className
根据元素的样式class值定位
(5)linkText
根据超链接的文本值定位
(6)partialLinkText
根据超链接的部分文本值定位
(7)cssSelector
css选择器定位
(8)xpath
通过元素的路径来定位
如何定位属性值动态变化的元素?
元素动态变化有特征,如id属性 lemonxxxxx, xxxx是随机变化的,那么可以根据xpath的contains函数来获取 --> //*[contains(@id,’lemon’)]
如果无特征,根据相对关系定位根据其附近的父节点、子节点、兄弟节点定位
xpath中绝对路径和相对路径有什么区别?
绝对定位:
元素的完整路径如:/html/body/div/div/a
相对定位:
从dom结构中的任意位置匹配 如://a
请说出显示等待和隐式等待的区别
隐式等待:通过driver对象给所有的元素设置的全局等待,在设置的时间范围内一直不断去找元素,如果超时则会抛出异常。
显示等待:针对元素设置的等待时间,并且只对该元素有效,用来等待某个条件满足。默认会每间隔0.5秒去找元素,检查元素是否满足等待的条件,超时则会抛出异常。
在selenium运行过程中如何去动态改变元素的属性?
通过javaScipt脚本去操作dom对象
为了提高UI自动化脚本的稳定性,你有做了哪些工作?
(1)尽量用相对路径的xpath表达式
(2)查找元素优先用显示等待
(3)用例与用例之间尽量避免产生依赖,用例可以独立执行
(4)用例执行结束后对测试场景进行还原,避免影响其他用例的执行
(5)脚本执行失败后加入重试机制,提升用例的稳定性
(6)尽量保证单独的测试环境,避免其他的测试同步进行
为了提高UI自动化脚本的可维护性,你有做了哪些工作?
(1)Page Object分层模式,业务和页面元素分离
(2)测试数据和用例分离,单独维护测试数据
(3)页面和用例共性提取
(4)可追溯日志
什么是PO(Page Object)模式?
页面对象模式,对页面进行抽象或者说建模的过程,需要把页面当作一个对象。把页面的一个个的web元素设计为页面对象的属性,把页面上的操作(如点击、输入等)设计为页面对象的行为。这样做的好处是业务和实现分开,使自动化测试脚本具备更高的可维护性。
请描述下你所设计的Web自动化框架的特点?
(1)通过pytest单元测试框架组织/管理测试用例
(2)引入Page Object思想对用例进行分层设计,业务和页面元素分离。 设计思想:测试用例层+页面对象层+元素定位层+测试数据层
(3)页面元素共性操作提取:basepage封装,实现实时执行日志输出、异常实时捕获、用例失败截图。对外只提供元素操作,屏蔽掉元素等待和元素查找,简化页面操作逻辑代码。
(4)测试用例中,数据驱动使用
(5)logging日志引入,问题定位/追溯
(6)Allure报表,用例失败后截图
(7)用例失败重试,提高用例稳定性
(8)集成到Jenkins中,每天/每小时构建多次
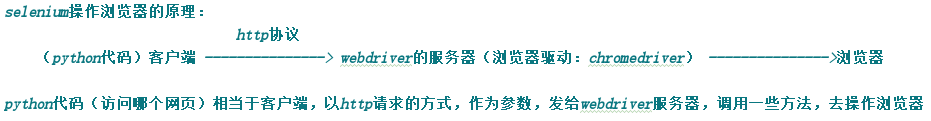
请描述下selenium工作原理?
webdriver调用chrome浏览器,创建driver对象后,去启动浏览器的驱动。然后在本地(python代码)发送一个http协议的请求去建立连接,然后给python客户端返回一个sessionid,客户端(python)每次通过http协议的请求携带着sessionid发送到webdriver,webdrive会直接操作浏览器。
也可以通俗易懂的大白话:简单的是说,就是我们写的python代码看做是客户端,通过http协议向浏览器驱动发送操作操作请求,驱动对浏览器进行操作

selenium怎么维护稳定性?
1.加入pytest 用例失败重运行机制
2.优化元素定位表达式
3.添加等待
web自动化跑多久呢?
首先想到自动化用例有多少条,大概一条的跑多久(不是特别复杂10s-15s),如果一条用例跑10秒,一分钟就跑6条,一个小时跑360条case。本人在工作中有200多不到300条case,大概做一次web自动化的一个小时