关于数字的方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
/*
number数字
在js里面的小数和整数统一都是数字,-2^53-2^53,超出范围之后精度就会不准确
number方法
Number()——参数中必须能被转换成数字,否则返回NaN:
parseInt(解析的参数)——将参数转换为数字,整数部分遇到不是数字就停
parseFloat()——将参数转换为数字,直到小数部分遇到不是数字就停
Num.toFixed(n)——四舍五入保留n位小数
NaN(Not a Number)
NaN 不等于自己
*/
var a = "aaa";
console.log(Number(a));//NaN
console.log(typeof Number(a));number
var b = "999.566";
console.log(parseInt(b));//999
console.log(parseFloat(b));//999.566
var c = 25.98;
console.log(c.toFixed(1));//26.0
</script>
</body>
</html>
Math方法



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
/*
Math 数学函数
Math.pow(16, 2)——十六的平方 256
Math.round(5.5)——四舍五入(整数)
Math.ceil(0.2)——向上取整
Math.floor(0.9)——向下取整
Math.max()——取参数中最大的值
Math.min()——取参数中最小的值
Math.random()——0-1的随机数[0,1)
Math.random()*m+n
生成 n ~ (m+n)
Math.PI——π
Math.abs()——求绝对值
*/
console.log(Math.pow(2,4));//16
console.log(Math.round(5.5));//6
console.log(Math.ceil(0.2));//1
console.log(Math.floor(0.9));0
var x = Math.max(2,6,4,-5);
console.log(x);//6
var y = Math.min(2,6,4,-5);
console.log(y);//-5
console.log(Math.random());//[0,1)
console.log(Math.random()*30 + 50);
console.log(Math.PI);//3.141592653589793
</script>
</body>
</html>
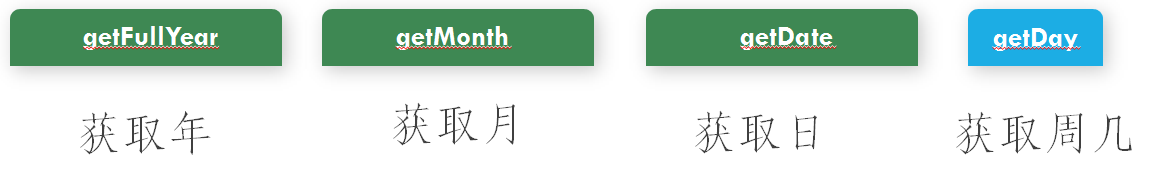
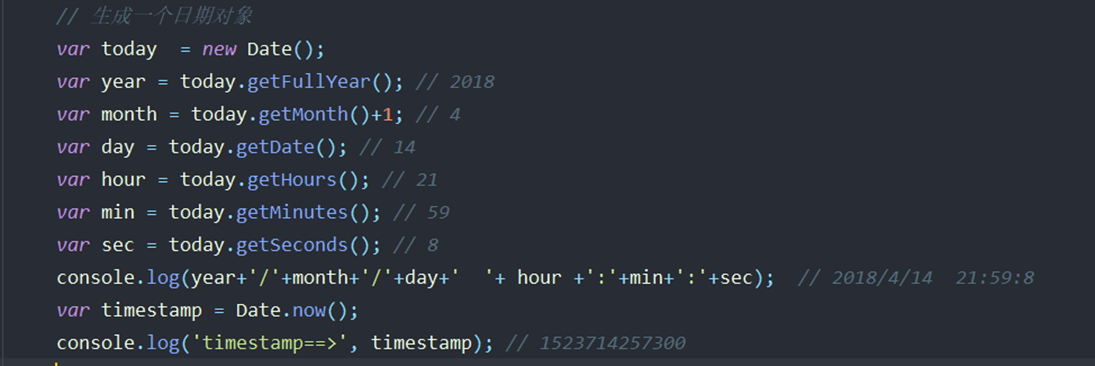
时间对像:



获取当前时间:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
var data = new Date();
var strap = data.getTime();
// alert(strap);
var year = data.getFullYear();
var mon = data.getMonth()+1;//获取月份 取值为0~11之间的整数
var date = data.getDate();
var hour = data.getHours();
var min = data.getMinutes();
var sec = data.getSeconds();
var day = data.getDay();
document.body.innerHTML = year + "年" + mon + "月" + date + "日" + hour + "时" + min + "分" + sec + "秒"+ "星期"+ day;
</script>
</body>
</html>
定时器
设置定时器:setTimeout 类似于python的sleep方法,只能设置一次定时
清除定时器:clearTimeout
设置定时器:setInterval 会根据时间一直定时
清除定时器:clearInterval

定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
//延迟定时器 5000毫秒后执行一次且只执行一次
setTimeout(function () {
console.log(1);
},5000);
//隔1000毫秒一直不停地 在执行
setInterval(function () {
console.log(2);
},1000);
//setInterval(函数,时间);
function fn() {
console.log(3);
}
setInterval(fn,1000);
</script>
</body>
</html>
清除定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="box">
<p>还有<span id="time">5s</span>我就去百度啦</p>
</div>
<script>
var oTime = document.getElementById("time");
var num = 5;
var timer;
timer = setInterval(function () {
num --;
oTime.innerHTML = num + "s";
if(num === 0){
clearInterval(timer);
//clearTimeout();
window.location.href = "http://www.baidu.com";
}
},1000);
</script>
</body>
</html>
写一个关于时间倒计时和数字时钟的页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>倒计时</title>
<style>
* {
margin: 0;
padding: 0;
}
#fight{
height: 200px;
line-height: 200px;
text-align: center;
font-size: 25px;
}
#fight span{
color: red;
}
#time{
height: 100px;
line-height: 100px;
text-align: center;
color: cornflowerblue;
font-size: 28px;
}
#time span{
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<div id="fight">敌人还有<span>5</span>秒到达战场!</div>
<div id="time">现在是北京时间:<span></span></div>
<script>
//倒计时
var num = 5;
var timer;
var oFight = document.querySelector("#fight");
var oNum = document.querySelector("span");
var oTime = document.querySelector("#time span")
timer = setInterval(function () {
num --;
oNum.innerHTML = num;
if(num === -1){
clearInterval(timer);
oFight.innerHTML = "碾碎他们!"
}
}, 1000);
function times() {
// 时间
var data = new Date();
var year = data.getFullYear();
var month = data.getMonth() + 1;
var day = data.getDate();
var hour = data.getHours();
var minutes = data.getMinutes();
var second = data.getSeconds();
function change_time(n) {
return n < 10 ? "0" + n : n ;
}
month = change_time(month);
day = change_time(day);
hour = change_time(hour);
minutes = change_time(minutes);
second = change_time(second);
Time = year + "年" + month + "月" + day + "日" + hour
+ ":" + minutes + ":" + second;
oTime.innerHTML = Time;
}
times();
setInterval(times,1000);
</script>
</body>
</html>


PS:清除定时器的时候,要给定时器起个名字
函数


有名函数

匿名函数

函数表达式

函数传参

返回值

有名函数和匿名函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
div{
200px;
height: 200px;
background: yellowgreen;
margin-bottom: 5px;
}
</style>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<script>
/*
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
有名函数
有名字的函数
函数名加括号执行 / 充当事件函数执行
匿名函数
没有名字的函数
匿名函数不能单独出现 一般充当事件函数
*/
var oBox1 = document.getElementById("box1");
var oBox2 = document.getElementById("box2");
/*oBox1.onclick = function () {
alert("xp真漂亮");
};
oBox2.onclick = function () {
alert("xp真漂亮");
}*/
function fn() {
alert("sqx真阔爱");
}
fn();//弹出sqx真阔爱
// oBox1.onclick = fn;
// oBox2.onclick = fn;
</script>
</body>
</html>
函数定义和函数表达式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
/*
函数表达式:
() + - ! ~ 可以将匿名函数变为函数表达式
特点:可以在后面加括号立即执行
*/
// fn();
//函数定义 可以在定义前加括号执行,也可以在定义后加括号执行
function fn() {
alert(1);
}
//fn();
//函数表达式
// fn1();
//通过var 的函数,只能在后面运行******
var fn1 = function () {
alert(2)
};
// fn1();
+function () {
alert(3);
}();
-function () {
alert(4);
}();
!function () {
alert(5);
}();
~function () {
alert(6);
}();
(function () {
alert(7);
})();
(+function () {
alert(8);
}());
</script>
</body>
</html>
实参 形参
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
//fn(9);//执行函数时 可以传递 实参(用已知的变量 / 具体的数据)
var s = 9;
// fn(s);
//形参(相当于函数局部的变量,命名规则和var相同)(定义,无中生有)
function fn(x) {
alert(x);
}
//实参和形参个数不一定非得一样,但是不一样的时候要注意一一对应的关系
sum(1,2,3,4,5,6);
function sum(x,y,z) {
// alert(x+y+z);
}
sum1(1,2,3);
function sum1(a,b,c,d) {
// var a , b, c , d;
a = a || 0;
b = b || 0;
c = c || 0;
d = d || 0;
alert(d);
alert(a+b+c+d);//NAN
}
</script>
</body>
</html>
不定参
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
sum(1,2,3,4,5,6,7,8,9);
function sum() {
console.log(arguments.length);//9
console.log(arguments[8]);//9
var x = 0;
for(var i = 0 ,len = arguments.length; i < len ; i ++ ){
x += arguments[i];
}
console.log(x);//45
}
</script>
</body>
</html>
return
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
/*
每个函数默认返回 return undefined
*/
function fn() {
alert(1);
return 6
}
var a = fn();
alert(a);
</script>
</body>
</html>
作用域
因为js的规则是先定义,再执行。所以,写代码的时候要注意一下这一点

子作用域会修改父作用域的值


作用域解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
alert(fn);
var fn = function () {
alert(1);
};
fn();
/*
1 找
fn = undefined; ===》fn = function () {
alert(1);
};
2 执行
fn = function () {
alert(1);
};
*/
</script>
</body>
</html>
作用域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
/*
javascript解析顺序
1.(定义)先解析var function 参数
a.该步骤的var只定义变量,后面的=赋值不解析
b.该步骤的函数只定义函数,函数的执行不解析
c.重名的只留一个,var 和 函数重名 函数优先
2.(执行)再从上至下执行其他代码
作用域:
作用:读写
域:范围,区域
解析:
从上至下
1 找 var 定义函数 参数
2 执行
*/
/*alert(a);
//var a;
var a = 5;
alert(a);*/
/*
1 找
a = undefined == >a = 5;
2 执行
alert(a); ==》und
a = 5;
alert(a);===>5
*/
/*alert(a);
function a() {
alert(5);
}
a();
alert(a);*/
/*
1 找
a = function a() {
alert(5);
}
2 执行
alert(a); ==》函数
a();函数调用 是新的作用域 只要是作用域 解析时就要分两步
1 找
2 执行
alert(5); ==》5
alert(a);==》函数
*/
/*var a = 1;
function fn() {
alert(2);
var a = 5;
}
fn();
alert(a);*/
/*
1 找
a = undefined == 》 a = 1;
fn = function fn() {
alert(2);
var a = 5;
}
2 执行
a = 1;
fn();
1 找
a = undefined ==》5
2 执行
alert(2); ==》2
a = 5;
alert(a); == > 1
*/
/*var a = 1;
function fn() {
alert(2);
a = 5;
}
fn();
alert(a);*/
/*
1 找
a = und; ==》a = 1 ==》a = 5
fn = function fn() {
alert(2);
a = 5;
}
2 执行
a = 1;
fn();
1 找
2 执行
alert(2); ==》2
a = 5;此函数没有的话 会从里往外找 去父级作用域
alert(a); ===>5
*/
</script>
</body>
</html>
for in
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<script>
var obj = {"name": "xiaopo","age": 18, "gender": "girl"};
console.log(obj);//{"name": "xiaopo","age": 18, "gender": "girl"}
console.log(obj.length);//undefined
console.log(obj.name);//xiaopo
for(var key in obj){
console.log(key,obj[key]);
//key是{}里的属性名称 obj[key] {}里面属性的值
//name xiaopo
//age 18
//gender girl
}
</script>
</body>
</html>