学习谢大神的beego记录
过程:

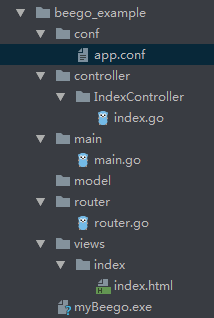
目录结构:

编译命令:
go build -o myBeego.exe go_dev/day13/beego_example/main
执行myBeego.exe即可启动
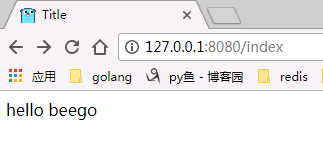
效果:

简易代码如下:
main/main.go
package main import ( "github.com/astaxie/beego" _ "go_dev/day13/beego_example/router" ) func main(){ beego.Run() }
router/router.go
package router import ( "github.com/astaxie/beego" "go_dev/day13/beego_example/controller/IndexController" ) func init(){ //index交给 这个方法处理 //beego默认需要模板文件 beego.Router("/index",&IndexController.IndexController{},"*:Index")//"get:" }
views/index/index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> hello beego </body> </html>
controller/IndexController/index.go
package IndexController import ( "github.com/astaxie/beego" "github.com/astaxie/beego/logs" ) type IndexController struct { beego.Controller } func (p *IndexController) Index() { //渲染模板,业务逻辑 //beego默认需要模板文件 logs.Debug("enter index controller.....") p.TplName = "index/index.html" /* m := make(map[string]interface{}) m["code"] = 200 m["message"] = "success" p.Data["json"] = m 返回json数据给前端 api p.ServeJSON(true) */ }
conf/app.conf 启动时加载的文件
httpaddr = "127.0.0.1" httpport = 9091 appname = bee_example
//ProrunMode是环境变量,控制哪种环境 runmode = "&{ProRunMode||dev}"
//控制是否模板渲染 autorender=true [dev] redis_addr=127.0.0.1:8080 [prod] redis_addr=redis.example.com:8080