1. JavaScript数组简介
① 为什么需要数组
数组可以很方便的用来管理一组数据。例如:我们需要变量来存储一个星期里面的每一天。

② 如何创建数组
在JavaScript里面,创建数组有2种:
1)通过对象来创建数组
目前因为没有讲解对象,作为了解即可

2)通过特殊符号来创建数组

③ 如何给数组赋值
分为两种:1)先申明,再赋值;2)申明和赋值一起
1)先申明,再赋值

从上面我们已经可以看到,JavaScript的数组可以动态的增加长度。
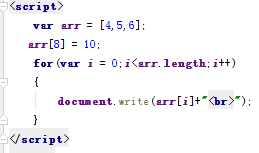
2)申明和赋值一起

④ JavaScript的数组可以放入任意数据类型

⑤ 访问数组里面的数据
当我们要遍历数组的时候,和C语言一样,使用循环

效果:

2. JavaScript数组进阶(重点)
① 数组在内存中存在的形式
和C语言一样,JavaScript数组的名字仍然代表数组的首地址。
地址是存储在内存里面栈区,具体的数值是存储在堆区

栈区:由编译器自动分配和释放,一般用来存储函数的参数值,局部变量等。
堆区:一般由程序员手动分配和释放,如果程序员不释放,那么程序结束的时候由操作系统进行回收。
全局区/静态区:全局变量和静态变量一般就是放在这个区域。全局区里面的全局变量由系统进行回收。
文字常量区:常量字符串就是放置于文字常量区。程序结束后由系统来进行释放。
程序代码区:存放函数体的二进制代码。

② JS数组的动态增长
1)JavaScript数组可以存放任意类型的数据
2)访问数组中元素必须通过索引,但是当你访问一个不存在的索引时,不会报错,而是返回一个undefined

3)如果试图赋值给一个不存在的索引值,也不会报错,而是自动扩展数组的长度。

结论:JavaScript的数组可以动态的增长
3. JavaScript二维数组
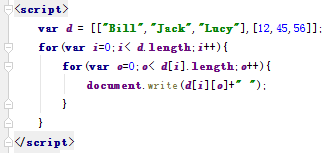
① 二维数组的创建
JavaScript本身是不支持多维数组的,但是,由于JavaScript数组里面可以放任意类型的数据,所以我们可以模拟出二维数组

c[0][2]打印输出的值会是Lucy,首先0这个数会确定数组a,1这个数就确认数组a里面的第几个。

申明二维数组还有一种方法:

② 二维数组的遍历
遍历二维数组需要使用双层for循环

4. 数组排序
数组排序的方法很多,这里主要介绍一下冒泡和选择排序
1)冒泡
所谓冒泡,就是两个相邻的数字不停的比较。冒完一次泡,就会有一个最大的或者最小的数字会移动到最后,再冒一次泡,倒数第二大或者倒数第二小的数又会移动到倒数第二位。

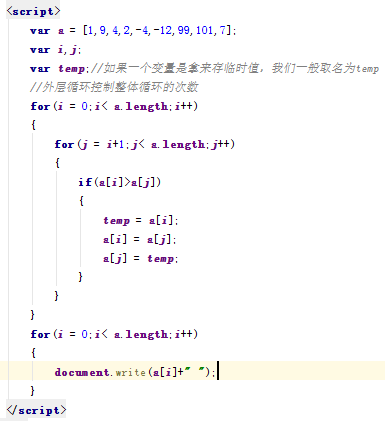
2)选择排序
选择排序的核心思想就是拿一个数和数组里面的所有的数进行比较。直到该数在该数组中的正确位置

5. 数组相关属性和方法
1)length属性
获取到数组的长度
语法:数组名.length

2)split():用于把一个字符串分割成字符串数组
split()里面填写"分割字符",分割字符不会被计入到数组

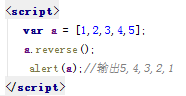
3)反转数组
reverse():將一个数组里面的元素全部反转过来

//如果有所冲突请见谅。