因为有需求要用到 webbrowser,webbrowser用的是ie内核
发现IE多个TAB 标签打开同样的页面但是不同页localstorage不共想
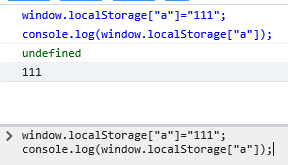
先在Tab A里打开www.baidu.com在控制台输入以下代码
window.localStorage["a"]="111";
console.log(window.localStorage["a"]);
结果 如下

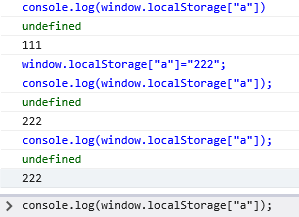
再新建Tab B标签页也打开www.baidu.com在控制台输入以下代码,这时候可以得到
console.log(window.localStorage["a"])
tabe B结果:

这时候第一次可以得到window.localStorage["a"]的值,这时候在Tab B标签里修改window.localStorage["a"]的值,代码如下
window.localStorage["a"]="222";
console.log(window.localStorage["a"]);
tab B结果如下

然后再在tab A中运行代码 console.log(window.localStorage["a"]);
console.log(window.localStorage["a"]);
应该变为“222”可是这里显示的还是111,说明没有修改成功

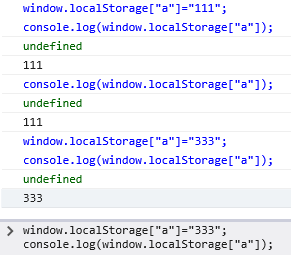
再在tab A中修改a为333,代码如下
window.localStorage["a"]="333";
console.log(window.localStorage["a"]);
结果 如下:

再去tab B中查看a
console.log(window.localStorage["a"]);
结果如下:值还是222没有被修改

说明IE中的多个Tab标签之间的localstorage第一次可以共享,后面就完全独立了。。式了在Chrome与FireFox中都共享的,修改一个标签的其他标签会跟着修改。