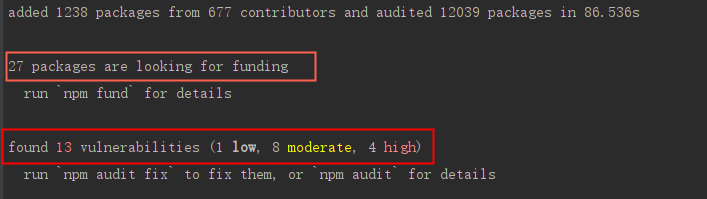
周末在家新建了一个 Vue 测试项目,但不管怎么建,总会提示一些 有的没的,杂七杂八的信息,如:找不到 funding、存在多少漏洞(vulnerabilities) 什么的。如下所示:

寻思着,出现这些问题的原因,应该是一些 不太重要的依赖包 更新了版本 或 迁移了地址,导致之前的 Vue-CLI 找不到 对应的版本 或 依赖包地址了。
虽然暂时没发现这些错误对项目的运行和打包有啥影响,但是一句话,看着不爽。既然看着不爽,就想收拾它,怎么收拾呢。此处不留爷,爷就换一种 新建方式,于是引发出另一个坑:Vue CLI2 与 Vue CLI4 的区别(Vue CLI3 和 Vue CLI4区别不大,这里以Vue CLI版本为例)

Vue CLI2 与 Vue CLI4 的区别(宏观区别)主要有以下几个:
1、安装、卸载命令
Vue CLI2:
安装: npm install -g vue-cli 或 cnpm install -g vue-cli 卸载: npm uninstall -g vue-cli 或 cnpm uninstall -g vue-cli
Vue CLI4:
安装: npm install -g @vue/cli 或 cnpm install -g @vue/cli 卸载: npm uninstall -g @vue/cli 或 cnpm uninstall -g @vue/cli
2、项目创建命令
Vue CLI2:
vue init webpack vue-cli2 // vue-cli2 为项目名称,项目名称不能出现大写字母
Vue CLI4:
vue create vue-cli4 // vue-cli4 为项目名称,项目名称也不能出现大写字母
3、项目目录结构
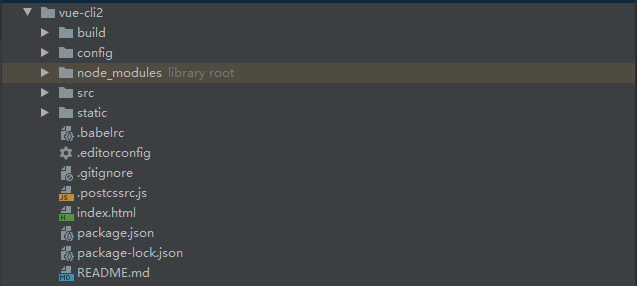
Vue CLI2新建项目,目录结构:

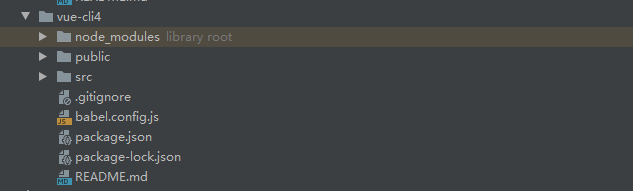
Vue CLI4新建项目,目录结构:

从两个新建的项目 目录结构来看,差别很大:Vue CLI4新建的项目,根目录结构内 少了之前的 build、config、static文件夹,配置文件也少了几个,连 index.html 都没有了,但多了一个 public 文件夹。
4、项目启动命令
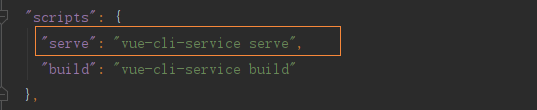
两个项目启动命令的区别在各自的 package.json 文件配置中就能看出。
Vue CLI2:npm run dev

Vue CLI4:npm run serve

5、项目首页
Vue CLI2:

Vue CLI4:

Vue CLI2 与 Vue CLI4 宏观上的区别大体上就这么几个,接下来讨论另一个问题:用Vue-CLI3、Vue-CLI4创建的项目 打包及打包优化 配置
转自:https://www.cnblogs.com/donghuang/p/12692359.html