本文向你推荐12个免费在线的Web网站性能测试工具。

从世界各地多个地点,使用真正的浏览器(IE和Chrome),并在真正的消费者连接速度,对你的网站进行速度测试。您可以运行简单的测试,或执行多步交易,视频采集,内容封锁和更先进的测试,包括。您的结果将提供丰富的诊断信息,包括资源加载的瀑布图,网页速度优化检查和改进建议。
2. Load Impact

Load Impact是一个用来测试网站一次性可支持的负载数,可在同一时间从不同的地点发起50个并发请求,然后分析出你的网页加载的速度。

FreeSpeedTest.com 是最棒的网站速度测试工具之一,用于测试网站访问速度和加载时间,可模拟来自全球各地的请求。
4. Browser Mob

可模拟三个不同地方的用户访问网站并进行加载测试,有超过25个真实浏览器或100个虚拟用户来检测网站速度,同时提供脚本验证服务等。

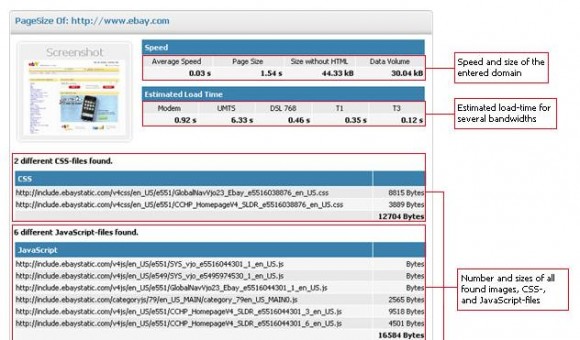
用于做SEO搜索引擎优化和速度测试和分析,数据包括网站的平均速度、数据量,非HTML加载时间等等。
6. Host Tracker

可通过来自全球的超过95%的节点对网站进行模拟测试,包括错误报告通知到手机,支持HEAD/POST/GET等方法以及CGI脚本操作。

用来显示网站各个元素的加载时间,包括Html、css和js、图片等。

Webo软件对网站进行性能测试后,将测试结果通过email发送给你,同时它也建议什么时候需要提升网站速度、带宽等信息。
9. iWebtool

10. Wave


Web Page Analyzer可让用户测试网站速度以提升性能,同时可计算网页大小、复杂度和下载时间。
12. WebToolHub

网站测试的一个精巧的工具,包括两种测试模式:简单和高级.
简单模式显示网站的加载时间以及各个地方的访问速度,而高级模式还包括每个元素的加载时间。