MVVM
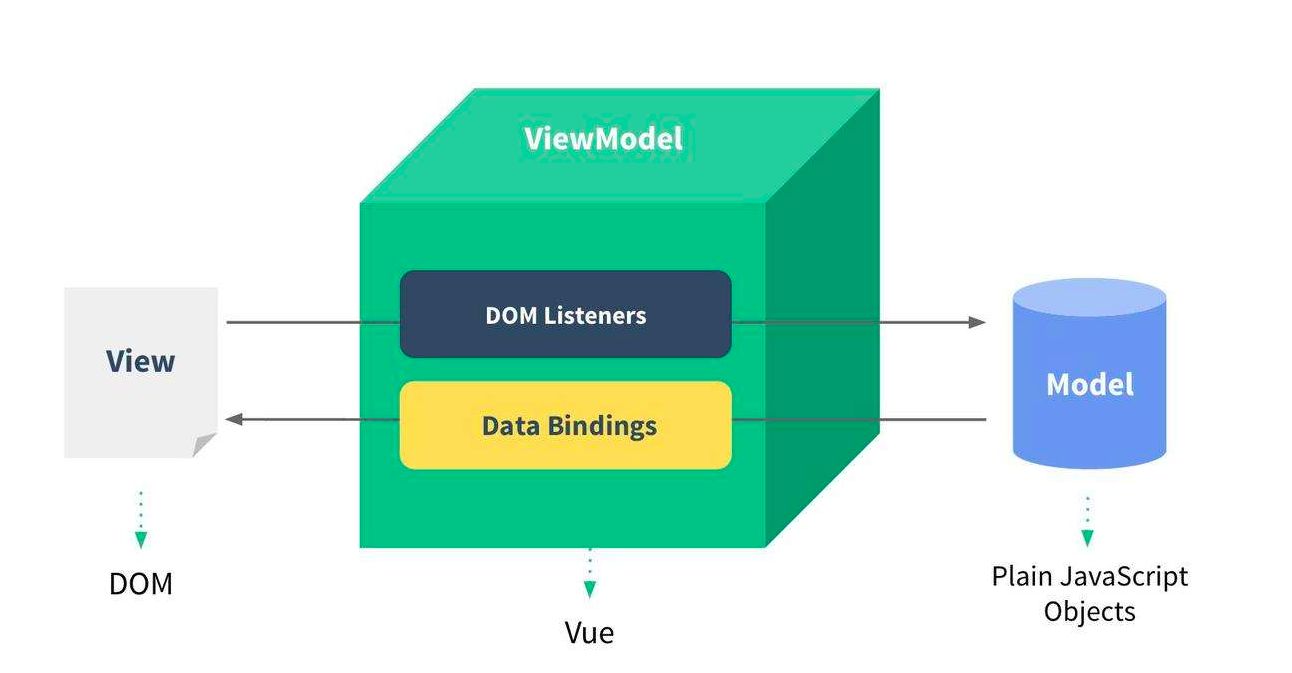
含义:数据变化影响视图,视图变化反过来又影响数据。
M(model):即data中的数据变量
V(view):即所写的模块(dom元素)
VM(view-model):实现model和view的控制逻辑
实现过程:
DOM listeners:监听View的变化,及时告知给Model。
Data Bindings:绑定Model到View,模型变化后View及时做变化。

v-model实现数据绑定
<input type='text' v-model='msg'/>
例子
<div id='app'> <!-- input输入框的内容和msg的值同步发生变化--> <input type='text' v-model='msg'/> <div v-once>{{msg}}</div> <div>{{ msg + '---' + 'Vue' }}</div> </div> <!-- 先下载vue.js --> <script type='text/javascript' src='js/vue.js'></script> <script> //1. html中书写标签 //2. 引入vue.js //3. 使用vue进行数据渲染。 var vm = new Vue( { el: '#app', //绑定到id选择器 data: { "msg": "hello world" } } ) </script>
传送门:2021最新测试资料&大厂职位
博主:测试生财(一个不为996而996的测开码农)
座右铭:专注测试开发与自动化运维,努力读书思考写作,为内卷的人生奠定财务自由。
内容范畴:技术提升,职场杂谈,事业发展,阅读写作,投资理财,健康人生。
csdn:https://blog.csdn.net/ccgshigao
博客园:https://www.cnblogs.com/qa-freeroad/
51cto:https://blog.51cto.com/14900374
微信公众号:测试生财(定期分享独家内容和资源)
