在制作游戏时,导入的箱子模型本身自带动画。然而,它的动画是一个从打开到关闭的完整过程,并且没有给出控制打开关闭的方法。
最直接的想法是对该动画进行拆分,再封装成不同的动画状态,但是不巧的是,这个动画被设置了不可修改。因此我们只能退而求其次,采取添加动画帧事件的方式对动画进行控制。
动画帧事件,顾名思义,是动画运行到某一帧就会执行的事件。即在动画的某一帧上添加一个函数,利用多个这类函数,就能间接地达到控制动画的目的。
1.实现前的功能分析
再来回顾一下我们的需求。首先我们拥有的是一个箱子从打开到关闭的完整动画,而在我们游戏中想要做到的是:
- 按下开始按钮之前,箱子保持关闭状态。
- 按下开始按钮之后,箱子开始打开,在完全打开之后箱子动画暂停,执行流水线的流程。
- 流水线流程结束之后,箱子关闭,在完全关闭之后,给出流水线执行的结果。
因此,我们要加的动画帧事件其实只有两个。第一个是在箱子完全打开的关键帧处,第二个在箱子完全关闭的关键帧处。
2.关键帧事件的添加
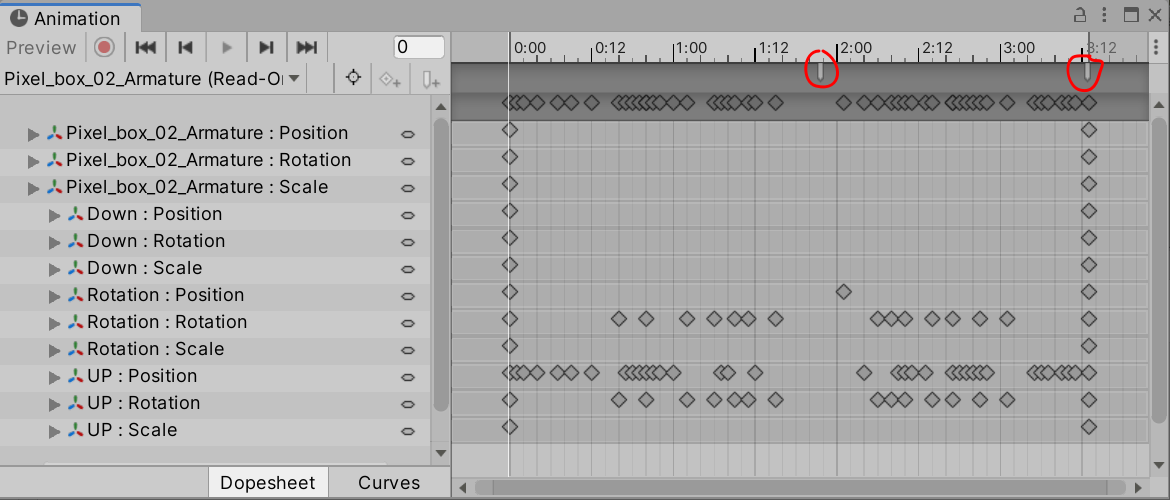
如下图所示,这是箱子动画内容,用红圈圈出的就是我们添加的关键帧事件。

如何添加这些关键帧事件呢?
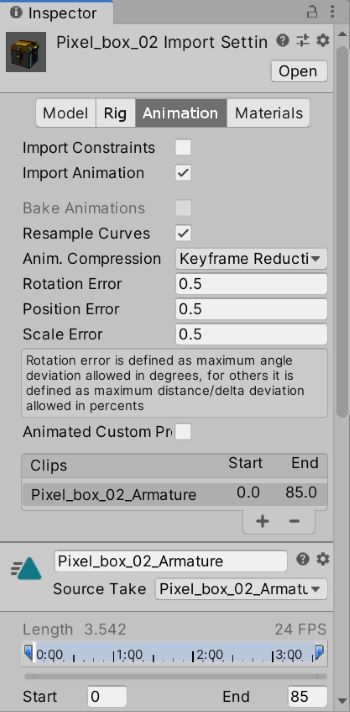
如下图所示,点开箱子模型,在它的inspector中选择Animation。

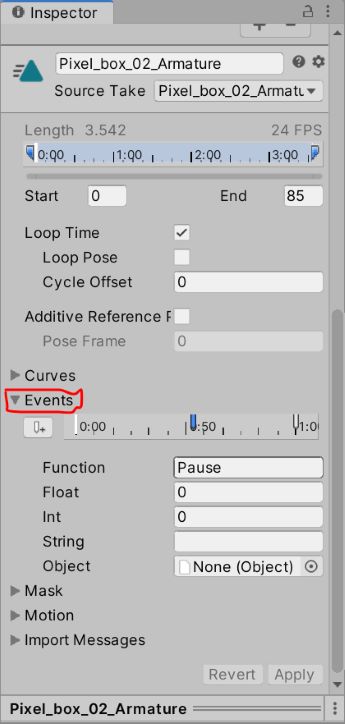
下拉inspector界面,就能看到下图内容,其中用红圈圈出的Events就是我们添加事件的地方。
点击Events下方的按钮,即可创建一个新的事件,通过左右拖动这个事件让其到达指定的帧数,下方的Function栏是指定该事件对应函数的函数名。

3.关键帧事件具体实现函数的添加
完成上述操作之后,仅仅只是加入关键帧事件,但事件对应的具体实现函数还没有添加,因此它还不能实现我们需要的功能。
这些具体实现函数所在的脚本一定得加在播放函数的物体上,并且脚本中需要有与我们刚刚添加的关键帧事件Function栏中名字相同的函数。
在我们的实现中,我创建了一个名为AnimationControl的脚本来实现对应函数。

4.具体实现函数的编写
最后一步是编写对应函数。
两个函数都非常简单,每一个函数主要是实现两个功能:
-1.暂停动画。
-2.调用流水线控制脚本中的函数实现流水线的运转。
下图为函数内容

至此,我们就完成了对动画的控制。