初衷
本人由于平常写论文需要输出一些结果图,但是苦于在网上搜python画图时,详细的教程非常多,但是就是找不到能马上解决自己问题那一行代码,所以打算写一些适合需求简单的朋友应急用的教程,应急就必须方便搜索,所以我把主要的内容写在了标题,方便大家到主页查找对应的功能,教程里有对应的效果图,方便查看,希望可以帮助到有需要的朋友。
本教程的效果图是在jupyter notebook完成。教程是接着之前的效果图完成的,对应会有关键代码,完整代码会附在最后
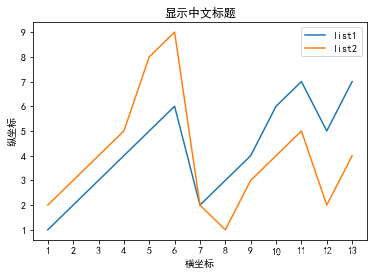
图例是用来表示图中对应的线的含义,关键代码:
x=np.arange(0,len(list1))+1
x[0]=1
my_x_ticks = np.arange(1, 14, 1)
plt.xticks(my_x_ticks)
plt.plot(x,list1,label='list1')#添加label设置图例名称
plt.plot(x,list2,label='list2')#添加label设置图例名称
plt.legend()

对应线的颜色也是可以设置的,一般我都是用默认的。
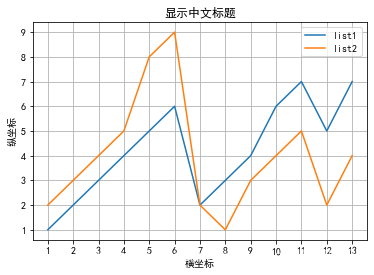
添加网格可以让图更清晰。关键代码
plt.grid()

import matplotlib.pyplot as plt
import numpy as np
list1=[1,2,3,4,5,6,2,3,4,6,7,5,7]
list2=[2,3,4,5,8,9,2,1,3,4,5,2,4]
plt.rcParams['font.sans-serif']=['SimHei'] #用来正常显示中文标签
plt.title('显示中文标题')
plt.xlabel("横坐标")
plt.ylabel("纵坐标")
x=np.arange(0,len(list1))+1
x[0]=1
my_x_ticks = np.arange(1, 14, 1)
plt.xticks(my_x_ticks)
plt.plot(x,list1,label='list1')#添加label设置图例名称
plt.plot(x,list2,label='list2')#添加label设置图例名称
plt.legend()
plt.grid()#添加网格
plt.show()
教程可以理解为matplotlib包的使用教程,刚接触python画图时,有些画图的术语不太了解,所以搜资料的时候容易走很多弯路,本教程只是一个入门教程,通过效果图,来帮助大家判断对应的方法是不是就是自己需要的那个。
专栏
如果对python画图入门教程有需要,可以关注本人的知乎专栏,持续更新ing
python画图入门教程

关于python画图的常用方法我都写在专栏里了,标题上写了具体的功能(附代码),方便查询,一目了然,希望可以帮助你~