欢迎大家前往腾讯云社区,获取更多腾讯海量技术实践干货哦~
前言
开门见山,先来看下效果吧。

看到这么酷炫的效果图,不得不赞叹一下我们的设计师。然而,站在程序员的角度上看,除了酷炫之外更多的是复杂。但是,上面我们所看到的还只是最简单的一种形态而已。更加复杂的情况是当存在多个人脸的时候进行主次脸动画的切换,摄像头移动的时候动画的追踪,多个动画的之间的时序控制等问题,总之,UI展示加上各种业务逻辑使得这个动画变得异常复杂。今天我们要讲解的是剔除业务逻辑之外的单纯UI上的实现。
为什么是SurfaceView
选择一种方案的同时要给出为什么不选择另一种的理由是什么。没错,为什么这里不用自定义Vew来完成绘图呢?既然自定义View也可以实现一般的动画效果,为什么还要引入SurfaceView呢?可以把View理解为一个经过系统优化的,可以用来高效执行一些帧数比较低动画的对象,但是对于灵活性更高的动画来说,View并不是最好的选择。同时,对于普通的View它们都是在应用程序的主线程中进行绘制的,我们知道在Android系统上我们不能够在主线程做一些耗时的操作,否则会引起ANR。对于一些游戏画面,或者摄像头预览、视频播放来说,它们的UI都比较复杂,而且要求能够进行高效的绘制,因此,它们的UI就不适合在应用程序的主线程中进行绘制。这时候就必须要给那些需要复杂而高效UI的视图生成一个独立的绘图表面,以及使用一个独立的线程来绘制这些视图的UI,所以SurfaceView华丽登场了。
SurfaceView,它拥有独立的绘图表面,即它不与其宿主窗口共享同一个绘图表面。由于拥有独立的绘图表面,因此SurfaceView的UI就可以在一个独立的线程中进行绘制。又由于不会占用主线程资源,SurfaceView一方面可以实现复杂而高效的UI,另一方面又不会导致用户输入得不到及时响应。SurfaceView 一般与SurfaceHolder.Callback配合使用,需要重写以下三个方法:
@Override public void surfaceCreated(SurfaceHolder holder) { } @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { } @Override public void surfaceDestroyed(SurfaceHolder holder) { }
我们可以通过SurfaceView的getHolder()函数可以获取SurfaceHolder对象,然后在子线程中通过 mHolder.lockCanvas()来获得 canvas,绘制完毕之后调用mHolder.unlockCanvasAndPost(canvas)来释放canvas,并把绘制的内容显示出来。
你所知道的ObjectAnimator
所谓属性动画:改变一切能改变的对象的属性值。ObjectAnimator内部的工作机制是通过寻找特定属性的get和set方法,然后通过方法不断地对值进行改变,从而实现动画效果的。ObjectAnimator提供了ofInt、ofFloat、ofObject等几个方法来对属性进行插值操作,这几个方法都是设置动画作用的元素、作用的属性、动画开始、结束、以及中间的任意个属性值。动画更新的过程中,会不断调用setPropName更新元素的属性,所以使用ObjectAnimator更新某个属性,必须得有setter方法。ObjectAnimator经常配合AnimatorSet进行使用:
if (null == mBCRotateAnimator1) { mBCRotateAnimator1 = ObjectAnimator.ofFloat(this, "bCRotate", 0f, 360f); mBCRotateAnimator1.setInterpolator(new LinearInterpolator()); mBCRotateAnimator1.setDuration(866); } if (null == mBCRotateAnimator2) { mBCRotateAnimator2 = ObjectAnimator.ofFloat(this, "bCRotate", 360f, 720f); mBCRotateAnimator2.setInterpolator(new LinearInterpolator()); mBCRotateAnimator2.setDuration(334); } if (null == mBCRotateAnimator3) { mBCRotateAnimator3 = ObjectAnimator.ofFloat(this, "bCRotate", 720f, 360f); mBCRotateAnimator3.setInterpolator(new LinearInterpolator()); mBCRotateAnimator3.setDuration(12000); mBCRotateAnimator3.setRepeatCount(ValueAnimator.INFINITE); } if (null == mBCRotateAnimatorSet) { mBCRotateAnimatorSet = new AnimatorSet(); ArrayList<Animator> animatorArrayList = new ArrayList<Animator>(); animatorArrayList.add(mBCRotateAnimator1); animatorArrayList.add(mBCRotateAnimator2); animatorArrayList.add(mBCRotateAnimator3); mBCRotateAnimatorSet.playSequentially(animatorArrayList); mBCRotateAnimatorSet.setStartDelay(800); }
实用又强大的三角函数
大家有没有注意到转圈动画里面有一对小三角形呢?再细心点你会发现,这是个正三角形,并且其中的一个顶点正对着大圆的圆心,然后随着大圆一起转动,有木有?标题也说了,这里所有的元素都是自绘的,所以这两个三角形它不是设计同学给的icon资源,而是在Canvas上面绘制出来的,那么这里问题就来了:
-
如何确定三角形所在的位置?(总不能把它画到圆外面去吧)
-
如何确定三角形三个顶点的位置?(总不能把它画歪了吧)

这里先抛一下数学思路,后面会进行更详细的讲解。
//绘制三角形/** * 数学问题:已知圆心(a, b),半径r,和角度m,求圆周上点的坐标? * 解:假设圆心的坐标为(a, b),那么圆的方程是(x-a)^2+(y-b)^2=r^2 * 根据方程可以求出圆上的各点坐标 * 又已知角度m,则圆上点的坐标分别是(r*cos(m*Math.PI/180)+a, r*sin(m*Math.PI/180)+b) * * 拓展:已知正三角形中心点的坐标和其外接圆的半径,求其他三个顶点的坐标? * 解:可画出该三角形的外接圆,然后可把问题转化为求圆上三个点的坐标,又因为是正三角形,所以每个点的角度已知。解法同上。 */
人脸识别动画完全解析
所有的动画元素可以分解为以下几种,这里我们主要讲解第一种——扫描控件,因为这个是难度最大的

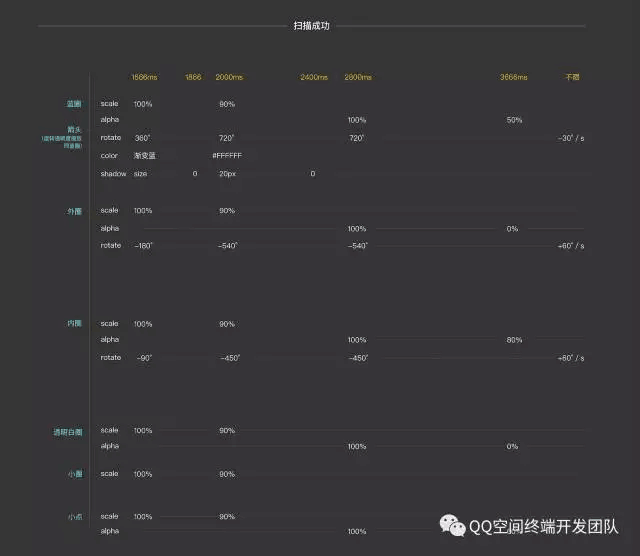
先来粗略看下扫描控件的设计稿(这还不是全部的,一共有好几张,看不清的同学可以放大来看)



转圈动画是整个动画的核心,我们先来看下,其实它是分了好几层圆圈,圆弧,圆环,圆点,然后组合在一起根据各自不同的方向和速率进行转动,同时还伴随着alpha值的淡入淡出以及scale值的放大缩小,还有颜色的改变。so,几乎平时接触到的动画里所有能改变的元素都掺和了进来。(alpha,scale,rotate,color,shadow,speed,direction)
重点来分析下那个大蓝圈(暂且叫它为大蓝圈):由两个半圆弧组成,颜色为渐变蓝(最后变为白色),中间夹着对称的两个三角形,然后在不同的时间段里以不同的速率进行旋转和缩放。嘿嘿,画圆弧是件很简单的事情,调用canvas.drawArc()方法就可以了,圆弧的起始结束角度设计稿都有给了。这里的难点是在圆弧的不同部位绘制出渐变蓝色以及阴影效果。对于渐变颜色的填充,我们可以使用API提供的 来实现,参数填入圆心的坐标,颜色数组,颜色的比例。最后调用Paint.setShader()方法即可。
public SweepGradient(float cx, float cy, int colors[], float positions[]) {} int[] colors = new int[]{Color.argb(255, 0x1E, 0xFF, 0xEC), Color.argb(255, 0x00, 0xBF, 0xFF)}; //蓝圈的渐变颜色float[] positions = new float[]{0f, 0.5f}; //渐变颜色占的位置Matrix matrix = new Matrix(); SweepGradient sweepGradient = new SweepGradient(scanningData.centerX, scanningData.centerY, colors, positions); matrix.setRotate(scanningData.bCRightAngleStart+scanningData.bCRotate - 5, scanningData.centerX, scanningData.centerY);//这里居然需要减5°来矫正?sweepGradient.setLocalMatrix(matrix); scanningData.mBCPaint.setShader(sweepGradient);
阴影效果可以调用API提供的 来实现,参数填入阴影半径以及Blur type。最后调用Paint.setMaskFilter()方法即可。
public BlurMaskFilter(float radius, Blur style) {}
现在来看下大蓝圈上的三角形如何绘制出来,我们只分析左上角那个,右下角那个处于对称位置。以顺时针X轴正方向为0°角,那么根据设计稿的初始状态,可计算出左上角三角形的初始角度是位于225°左右,右下角三角形的初始角度是45°左右。这里我们的最终目标是求出三角形三个顶点的坐标,然后用线条连起来使其成为一个三角形,但是根据这些条件我们直接计算三角形的顶点坐标是做不到的。现在我们来分解下:先根据三角函数求出三角形的中心坐标,然后又由于这个是正三角形,再根据三角函数求出各个顶点的坐标。
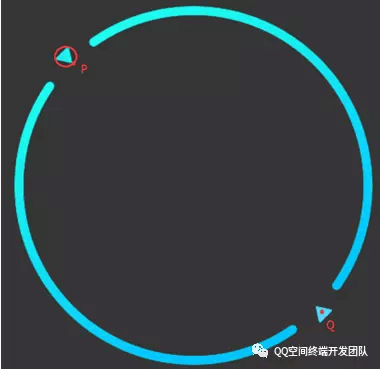
由于三角形是在圆周上,假设圆心(a, b),半径r,和三角形所在的角度m,其实这几个变量都是知道的,圆心坐标(a,b)则是人脸的中心点,可以通过人脸识别后的矩形坐标返回,半径r则是设计稿给的初始半径,角度m就是刚刚我们计算出来的225°,那么根据三角函数可得该三角形的圆心坐标则是 x = rcos(mMath.PI/180)+a, y = rsin(mMath.PI/180)+b。下一步计算三角形三个顶点的坐标。思路还是一样的:画出该三角形的外接圆,三角形的中心坐标即是外接圆的圆心,问题可转化为求外接圆上三个点的坐标,是不是又回到了上面的求解过程?是的。我们已知了这个外接圆的半径(设计稿给出),圆心坐标,现在要知道的是三角形三个顶点的角度,然后我们就可以分别算出它们的坐标了。我们知道这是个正三角形,而且其中一个顶点指向大圆圈的圆心,暂且把这个顶点命名为P。画出三角形的外接圆,即顶点P相对于外接圆的位置就是右下角那个三角形相对于大蓝圈的位置,因为这两个三角形是对称的,顶点是相对的。也就是说顶点P相对于外接圆的角度是45°。如图:

那么这样就好办了,第一个顶点的角度为45°,第二个顶点的角度为45°+120° = 165°,第三个顶点的坐标为165°+120°=285°,再次运用三角函数可求得三个顶点的坐标,然后调用Path.moveTo(),Path.lineTo(),Path.close()等方法把三角形的路径描述出来,最后调用Canvas.drawPath()把三角形绘制出来,三角形的绘制过程就到此结束了。
//绘制三角形/** * 数学问题:已知圆心(a, b),半径r,和角度m,求圆周上点的坐标? * 解:假设圆心的坐标为(a, b),那么圆的方程是(x-a)^2+(y-b)^2=r^2 * 根据方程可以求出圆上的各点坐标 * 又已知角度m,则圆上点的坐标分别是(r*cos(m*Math.PI/180)+a, r*sin(m*Math.PI/180)+b) * * 拓展:已知正三角形中心点的坐标和其外接圆的半径,求其他三个顶点的坐标? * 解:可画出该三角形的外接圆,然后可把问题转化为求圆上三个点的坐标,又因为是正三角形,所以每个点的角度已知。解法同上。 */ scanningData.bTLeftTopX = (float)((scanningData.bCRadius * scanningData.bCScale) * Math.cos((scanningData.bTLeftTopAngle + scanningData.bCRotate) * Math.PI / 180) + scanningData.centerX); scanningData.bTLeftTopY = (float)((scanningData.bCRadius * scanningData.bCScale) * Math.sin((scanningData.bTLeftTopAngle + scanningData.bCRotate) * Math.PI / 180) + scanningData.centerY); float tempAngle1 = scanningData.bTRightBottomAngle + scanningData.bCRotate; //取对称的角度,因为这是在三角形小圆里面的角度,不是大圆的角度 float tempAngle2 = tempAngle1 + 120f; //正三角形,所以加120° float tempAngle3 = tempAngle2 + 120f; if (tempAngle1 >= 360) { tempAngle1 = tempAngle1 - 360;} if (tempAngle2 >= 360) { tempAngle2 = tempAngle2 - 360;} if (tempAngle3 >= 360) { tempAngle3 = tempAngle3 - 360;} //问题转化,求三角形三个顶点的坐标(看上面的数学解析) float vertex1_x = (float) (scanningData.bTRadius * scanningData.bCScale * Math.cos(tempAngle1 * Math.PI / 180) + scanningData.bTLeftTopX); float vertex1_y = (float) (scanningData.bTRadius * scanningData.bCScale * Math.sin(tempAngle1 * Math.PI / 180) + scanningData.bTLeftTopY); float vertex2_x = (float) (scanningData.bTRadius * scanningData.bCScale * Math.cos(tempAngle2 * Math.PI / 180) + scanningData.bTLeftTopX); float vertex2_y = (float) (scanningData.bTRadius * scanningData.bCScale * Math.sin(tempAngle2 * Math.PI / 180) + scanningData.bTLeftTopY); float vertex3_x = (float) (scanningData.bTRadius * scanningData.bCScale * Math.cos(tempAngle3 * Math.PI / 180) + scanningData.bTLeftTopX); float vertex3_y = (float) (scanningData.bTRadius * scanningData.bCScale * Math.sin(tempAngle3 * Math.PI / 180) + scanningData.bTLeftTopY); Path path = new Path(); path.moveTo(vertex1_x, vertex1_y); path.lineTo(vertex2_x, vertex2_y); path.lineTo(vertex3_x, vertex3_y); path.close(); scanningData.mBTPaint.setColor(scanningData.bTLeftTopColor); scanningData.mBTPaint.setAlpha((int) (scanningData.bTAlpha * 255)); canvas.drawPath(path, scanningData.mBTPaint);
好了,最难的一块绘制完了,其他的外圈,内圈,透明圈等等也都问题不大了。嗯,接下来,我们应该让它动起来。为了让动画旋转起来,我们可以用一个变量rotate运用到ObjectAnimator上面,然后在绘制的时候加上rotate的变化值即可。scale,alpha,等等都一样,需要在绘制的时候把这些值给加上去。
if (null == mBCScaleAnimator1) { mBCScaleAnimator1 = ObjectAnimator.ofFloat(this, "bCScale", 0f, 1.04f); mBCScaleAnimator1.setInterpolator(new LinearInterpolator()); mBCScaleAnimator1.setDuration(200); } if (null == mBCScaleAnimator2) { mBCScaleAnimator2 = ObjectAnimator.ofFloat(this, "bCScale", 1.04f, 1f); mBCScaleAnimator2.setInterpolator(new LinearInterpolator()); mBCScaleAnimator2.setDuration(66); } if (null == mBCScaleAnimator3) { mBCScaleAnimator3 = ObjectAnimator.ofFloat(this, "bCScale", 1f, 1.02f); mBCScaleAnimator3.setInterpolator(new LinearInterpolator()); mBCScaleAnimator3.setDuration(66); }
scanningData.bTRadius * scanningData.bCScale * Math.cos(tempAngle1 * Math.PI / 180) scanningData.bTRadius * scanningData.bCScale * Math.sin(tempAngle1 * Math.PI / 180) scanningData.bTRadius * scanningData.bCScale * Math.cos(tempAngle2 * Math.PI / 180) scanningData.bTRadius * scanningData.bCScale * Math.sin(tempAngle2 * Math.PI / 180) scanningData.bTRadius * scanningData.bCScale * Math.cos(tempAngle3 * Math.PI / 180) scanningData.bTRadius * scanningData.bCScale * Math.sin(tempAngle3 * Math.PI / 180)
人物名称的绘制以及指示线条以及下面的资料浮窗就不说了,调用Canvas.drawLine(),Canvas.drawText(),Canvas.drawCircle()等等就可以实现(其实线条的位置以及角度也需要运用三角函数进行计算),下面简单分析下右边小图片的波纹效果。

其实这里又有一个需要自绘的三角形,有没有感觉到崩溃?没关系,还是按照我们上面的套路,改变下初始角度就可以了,算法在手,三角形我有!其实波纹效果的绘制也比较简单,调用Canvas.drawCircle(),然后通过ObjectAnimator不断地去改变圆圈的alpha值和scale值,从而达到波纹的效果。见如下代码
if (null == mFPOutCircleAlphaAnimator) { mFPOutCircleAlphaAnimator = ObjectAnimator.ofFloat(this, "fPOutCircleAlpha", 1f, 0f, 0f); mFPOutCircleAlphaAnimator.setInterpolator(new LinearInterpolator()); mFPOutCircleAlphaAnimator.setDuration(1500); mFPOutCircleAlphaAnimator.setRepeatCount(ValueAnimator.INFINITE); } if (null == mFPOutCircleAlphaAnimatorSet) { mFPOutCircleAlphaAnimatorSet = new AnimatorSet(); mFPOutCircleAlphaAnimatorSet.play(mFPOutCircleAlphaAnimator); mFPOutCircleAlphaAnimatorSet.setStartDelay(2200); } if (null == mFPOutCircleScaleAnimator) { mFPOutCircleScaleAnimator = ObjectAnimator.ofFloat(this, "fPOutCircleScale", 1f, 1.3f, 1.3f); mFPOutCircleScaleAnimator.setInterpolator(new LinearInterpolator()); mFPOutCircleScaleAnimator.setRepeatCount(ValueAnimator.INFINITE); mFPOutCircleScaleAnimator.setDuration(1500); } if (null == mFPOutCircleScaleAnimatorSet) { mFPOutCircleScaleAnimatorSet = new AnimatorSet(); mFPOutCircleScaleAnimatorSet.play(mFPOutCircleScaleAnimator); mFPOutCircleScaleAnimatorSet.setStartDelay(2200); } scanningData.mFPOutCirclePaint.setAlpha((int)(scanningData.fPOutCircleAlpha * 255 * 0.5)); canvas.drawCircle(scanningData.fPCenterX, scanningData.fPCenterY, scanningData.fPOutCircleRadius * scanningData.fPOutCircleScale, scanningData.mFPOutCirclePaint);
到此,整个动画绘制完毕。