在使用axios这个ajax插件的时候,我们有些时候会遇到一些问题,比如:数据格式不正确
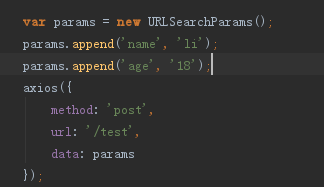
以最简单的例子为基础(这里使用post方法):

在上面的例子中我们直接调用axios的post方法,传给后台的参数为json格式,这和jquery的ajax写法相当类似!
但是,axios发送的数据格式和jquery ajax发送的默认数据格式却不相同,接下来让我们来看一下不同之处:
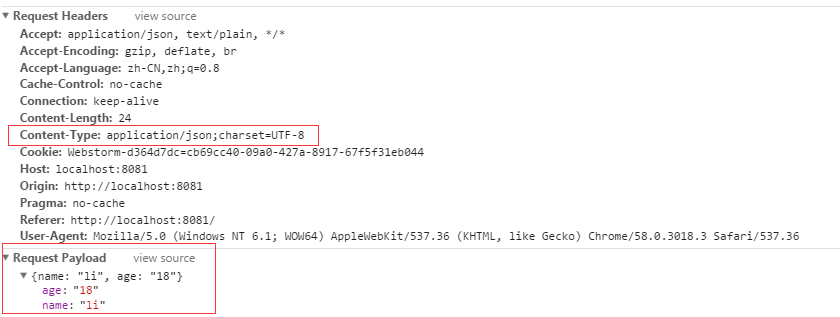
1.axios的数据类型

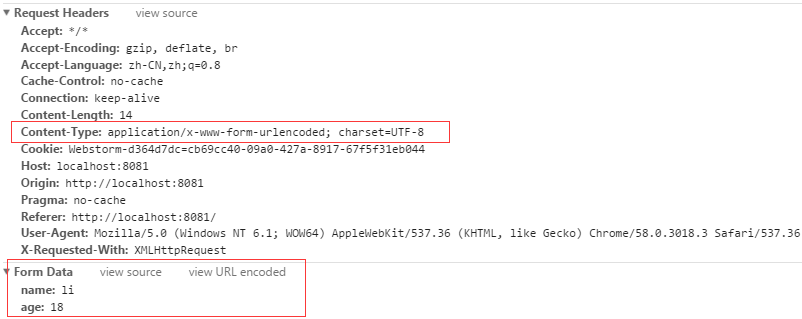
2.jquery ajax的数据类型

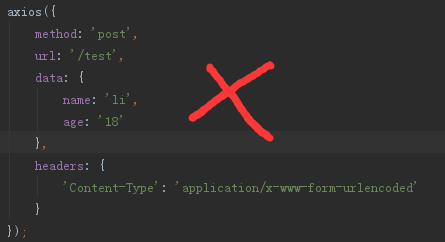
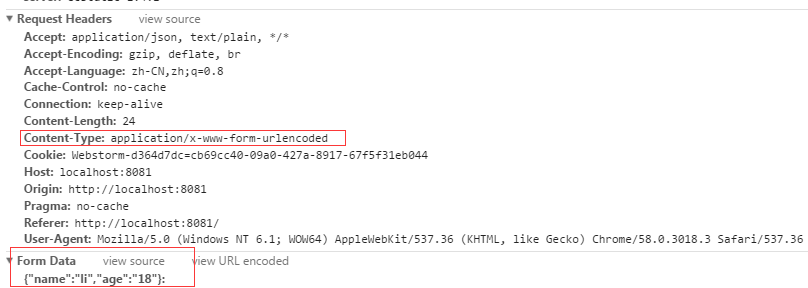
看到这里,有的小伙伴就要说了,修改下ContentType不就好了,其实不然,即时是修改了ContentType,数据依然不正确:
 --------------------->
--------------------->
通过度娘的各种检索,终于找到了答案: 使用URLSearchParams来处理参数,URLSearchParams的兼容性并不高,所以使用的时候还是要注意(可以考虑使用babel来转换)
具体的操作如下:
 ----------------->
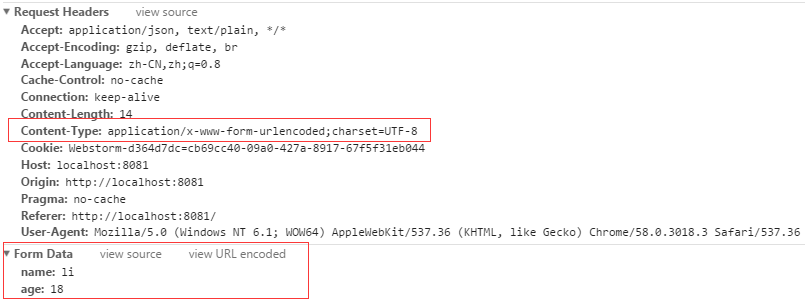
----------------->
通过使用URLSearchParams的处理,我们就能像jquery ajax发送的数据一样了!!!
使用application / x-www-form-urlencoded格式
默认情况下,axios将JavaScript对象序列化为JSON。 要以应用程序/ x-www-form-urlencoded格式发送数据,您可以使用以下选项之一。
浏览器
在浏览器中,您可以使用URLSearchParams API,如下所示:
|
1
2
3
4
|
var params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('/foo', params);
|
请注意,所有浏览器都不支持URLSearchParams,但是有一个polyfill可用(确保polyfill全局环境)。
或者,您可以使用qs库对数据进行编码:
|
1
2
|
var qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 });
|
Node.js
在node.js中,可以使用querystring模块,如下所示:
|
1
2
|
var querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({ foo: 'bar' });
|
你也可以使用qs库。
Promise
axios 依赖本机要支持ES6 Promise实现。 如果您的环境不支持ES6 Promises,您可以使用polyfill。
TypeScript
axios包括TypeScript定义。
|
1
2
|
import axios from 'axios';
axios.get('/user?ID=12345');
|
axios在很大程度上受到Angular提供的$http服务的启发。 最终,axios努力提供一个在Angular外使用的独立的$http-like服务。
本文章部分引用(https://developer.mozilla.org/zh-CN/docs/Web/API/URLSearchParams#Browser_compatibility,https://segmentfault.com/a/1190000005980048)
----------------------------------------------------------------------------------------
除了上面那些复制粘贴的,下面
重点来了,这是qs.stringify与JSON.stringify的区别
var a = {name:'hehe',age:10};
qs.stringify序列化结果如下
name=hehe&age=10而JSON.stringify序列化结果如下:
"{"a":"hehe","age":10}"所以只要在传递参数时不按照json格式传递,反正最终都会转化成qs.stringify转化后的格式,所以只要传递时改为name=value的格式传递即可,php也会正常接收。
eg:
axios.post('../php/index.php','tel='+this.tel+'&pwd='+this.pwd+'&rpwd='+this.rpwd).then(function (response) {
alert(response.data);
php:
$tel1 = trim($_POST['tel']);
----------------------------------------------------------------------------------------