因为近期要做一个投放机器上的落地页,最好适应ipad,及不同手机尺寸,又因为对框架不太熟悉,只能各种百度和找方法,做一个不依赖任何框架,但是适应不同手机尺寸,最高适应至1080px的h5单页面
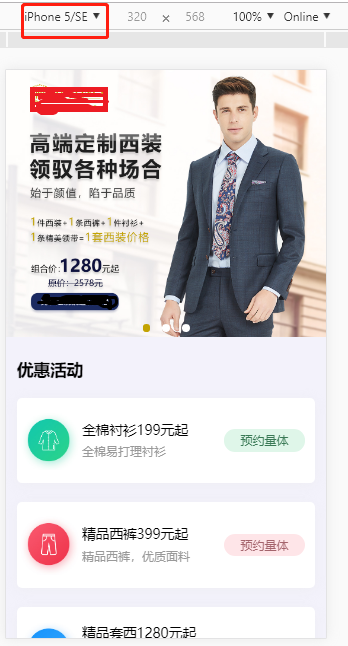
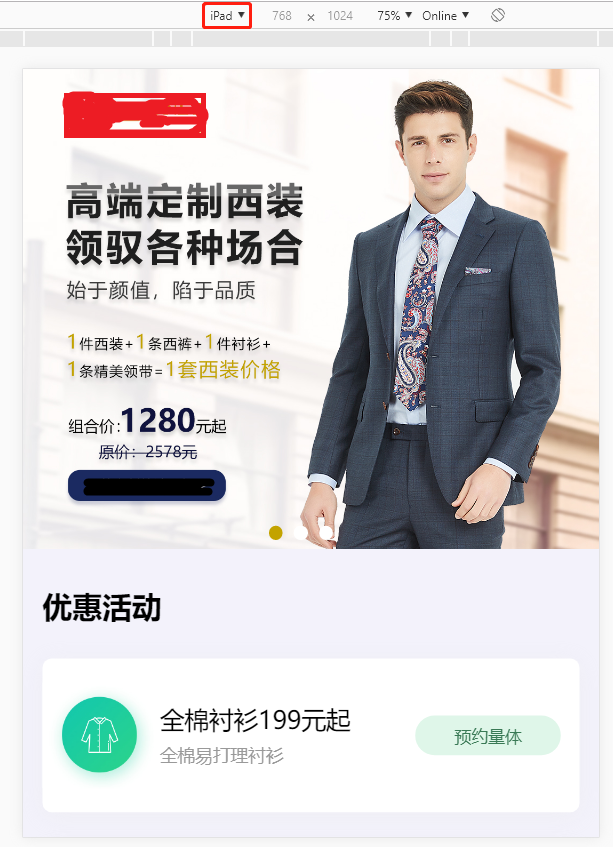
首先自适应页面就得尽量不使用px单位(绝对单位),而使用rem(相对单位),简单介绍rem它是相对于根元素大小变化的一个相对单位,具体参考rem的介绍http://www.ofmonkey.com/front/rem,效果图如下:



1.html页面加<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"/>
2.js部分
<script type="text/javascript">
//自适应页面
var fontSize = 50;
var _w = document.body.clientWidth;
console.log(_w);
var font = document.documentElement.clientWidth / 7.5 + 'px';
document.getElementsByTagName('html')[0].style.fontSize = font;
window.onresize = function(){
var _w = document.body.clientWidth;
var font = document.documentElement.clientWidth / 7.5 + 'px';
//获取html标签
document.getElementsByTagName('html')[0].style.fontSize = font;
}
</script>
3.本页面基准值是100,所以大小按照设计稿除以100,例如:设计稿宽度是100px(100px),那么用rem应该是0.01rem(0.01rem)。
字体、margin、padding以rem为单位,另外图片使用100%,遇到其他涉及宽度的地方可以用百分比代替px,示例部分代码如下:
#container .banner img{ 100%; display: block; } #container .content{ padding: 0 0.25rem 1.4rem; background: #f3f2fb; } #container .content .caption{ font-size: 0.39rem; font-weight: bold; padding: 0.49rem 0 0.43rem; }
以上如有错误之处,欢迎指正,有更加优化和简洁的方法,欢迎评论区补充哦,大家一起学习,一起进步!