一、声明式导航是写在template标签里,通过<router-link></router-link>标签来触发

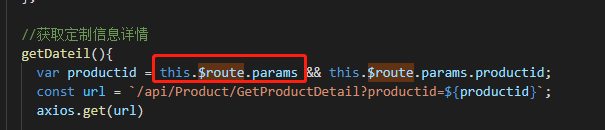
detail.vue详情页,通过$.route.params取值,注意是$.route,不是$.router
$router:路由器对象
$route:当前路由信息

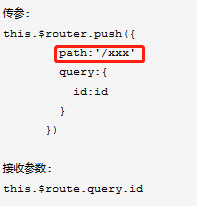
二、编程式导航写在js里,通过this.$router.push(xxx)来触发路径

相关 API:
1) this.$router.push(path): 相当于点击路由链接(可以返回到当前路由界面) ==>> 队列的方式(先进先出)
2) this.$router.replace(path): 用新路由替换当前路由(不可以返回到当前路由界面) ==>> 栈的方式(先进后出)
3) this.$router.back(): 请求(返回)上一个记录路由
4) this.$router.go(-1): 请求(返回)上一个记录路由
5) this.$router.go(1): 请求下一个记录路由
三、params参数和query参数的区别
params传参,和name属性匹配,name里写路径,相当于post请求,地址栏不显示请求参数

query传参,和path属性匹配,path里写路径,相当于get请求,地址栏会显示请求参数