1、窗口位置。
IE、Safari、Opera 和 Chrome都提供了screenLeft 和 screenTop的属性,Firefox 用screenX 和 screenY (Safari 和 Chrome也同时支持这两个属性),分别表示窗口相对于屏幕左边和上边的位置。
在IE、Opera 和 Chrome中,screenLeft 和 screenTop中保存的是从屏幕左边和上边到由window对象表示的页面可见区域的距离。换句话说,如果window对象是最外层对象,而且浏览器窗口紧贴屏幕最上端——即y轴坐标为0,那么screenTop的值就是位于页面可见区域上方的浏览器工具栏的像素高度。但是,在Firefox 和 Safari 中,screenY或screenTop中保存的是整个浏览器窗口相对于屏幕的坐标值。
2、moveTo() 和 moveBy() 可将窗口精确地移动到一个新位置。
moveTo(0,0) //将窗口移动到屏幕左上角
moveBy(0,100) //将窗口向下移动100像素
括号中的两个数先宽度,后高度。
3、窗口大小。
outerWidth 和 outerHeight 返回浏览器窗口本身的尺寸,innerWidth 和 innerHeight 表示容器中页面视图区的大小(减去边框宽度)。
| IE(6.0及以上版本标准模式)、Firefox、Safari、Opera、Chrome | document.documentElement.cllientWidth document.documentElement.cllientHeight |
| IE(6.0版本混杂模式) | document.body.cllientWidth document.body.cllientHeight |
| Chrome标准或混杂模式 | 两种方式皆可 |
6、通过检查document.compatMode 可以来确定页面是否处于标准模式。
7、resizeTo() 和 resizeBy() 可以调整浏览器窗口的新宽度和新高度。
window.resizeTo(100,100); //调整到100x100
window.resizeBy(100,150); //宽度和高度分别调整了100 和 150像素
8、window.open() 接收四个参数,要加载的URL、窗口目标、一个特性字符串以及一个表示新页面是否取代浏览器历史记录中当前加载页面的布尔值。
第二个参数可以是 :
| _self | 在同一窗口中打开链接的文档 |
| _parent | 在父窗口中打开 |
| _top | 在当前整个浏览器窗口中打开,原来的框架会消失 |
| _blank | 另外打开一个新的窗口 |
9、间歇调用和超时调用。
| setTimeout() | 指定的时间过后执行代码 | setTimeout(function(){alert("Heollo world!")},1000) | clearTimeout(timeoutId)可取消尚未执行的超时调用计划 |
| setInterval() | 每隔指定的时间执行一次代码 | setInterval(function(){alert("Heollo world!")},1000) | clearInterval()可取消间接调用 |
JS是一个单线程的解释器,一段时间内只能执行一段代码。最好不要使用间歇调用。
10、弹出对话框的方式有3种。
(1)alert("Hello world!") 直接弹出

(2)confirm("Are you sure?"); 会有“确认”和“取消”的提示

(3)prompt("What is your name?","Cena"); 提示框,除了OK和Cancle按钮之外,会显示一个文本输入域,提示要输入的文字的格式。

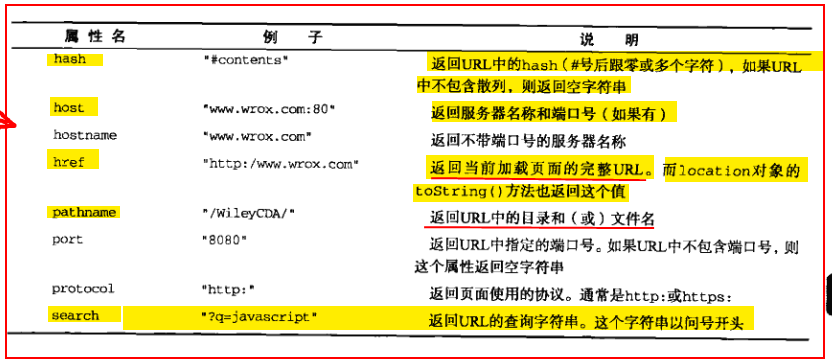
11、location对象的属性