| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10811 |
| 这个作业的目标 | 项目的需求规格说明书 |
| 作业正文 | 食堂选座系统项目需求规格说明书 |
| 其他参考文献 | bd |
| 组员 | 职责分工 | 工作量比例 |
|---|---|---|
| 黄浩 | 文档编写,原型设计 | 30% |
| 金澳威 | 文档编写,原型设计 | 25% |
| 申彪 | 文档完善,流程图编写 | 15% |
| 颜悠 | 完善 | 10% |
| 李宁 | 完善 | 10% |
| 康翔宇 | 完善 | 10% |
《需求规格说明书》的Git链接:https://github.com/jindaxiayes/group-work
一、引言
1.1编写目的
介绍了本次团队开发项目的整体设计,包括项目需求总体描述、架构设计、软件原型,功能描述。
对于验收作业的老师助教以及其它同学,本说明书是一份项目开发的报告。
对于组内开发人员,本说明书是开发项目的根据。
对于用户,本说明书是软件的使用手册。
1.2项目背景
软件名称:食堂选座系统
项目任务提出者:2020春 计算机3,4班 彭琛老师
项目开发者:清风不知道组
1.3参考资料
计算机软件需求规格说明书(GB/T 9385-2008)
二、总体描述
2.1 目标
2.1.1 开发意图
随着学校学生人数的增多,学校食堂面积太小,从而进入食堂因为没有位置,到处找位置,没有条理,容易形成阻塞,增大感染风险,从而我们组想解决此现象,从而我们减轻食堂的座位危机,让学生进入食堂就有座位坐;所以我们设计出一个选组系统软件来解决同学们的座位问题。
2.1.2 应用目标和作用范围
我们的平台是移动端的。
由于面向学生,在当天饭点之前就可以进入该系统进行选座,从而节省时间可以去做更有意义的事情。并且也解决了食堂容易阻塞,更可减少学生的扎堆,产生疫情传播的风险。让食堂这种人口密集的地点也能有条不紊。该系统主要方便学生选座,节省不必要浪费的时间。
2.1.3 产品前景
目标:我们的系统主要是方便学生,且特殊时期减少人员扎堆。
需求;由于现在特殊时期,国家倡导尽量减少人口的聚集,从而减少传播风险。该系统不尽解决了学生无座的难题,也替学校解决人口聚集的问题。
展望:如果该系统深受学生喜爱,今后可以完善更多功能,从而不再仅仅是一个单纯的选座系统;可能会是一个与商户合作的外卖,订餐平台。让学生的生活更加便利。

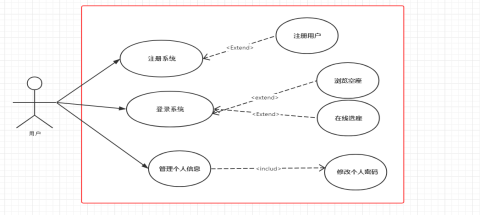
2.2 用户场景
用户可通过该系统进行注册,而后登录该系统就可以进入选座界面进行选座,并且还可以进入个人中心进行个人信息的管理。
三、具体需求
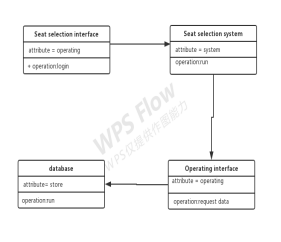
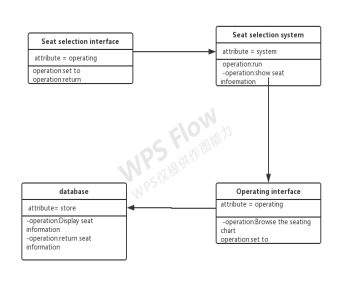
3.1 类图



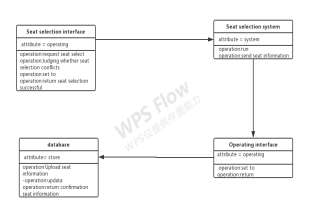
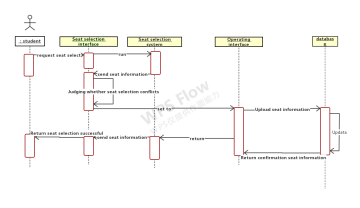
3.2顺序图



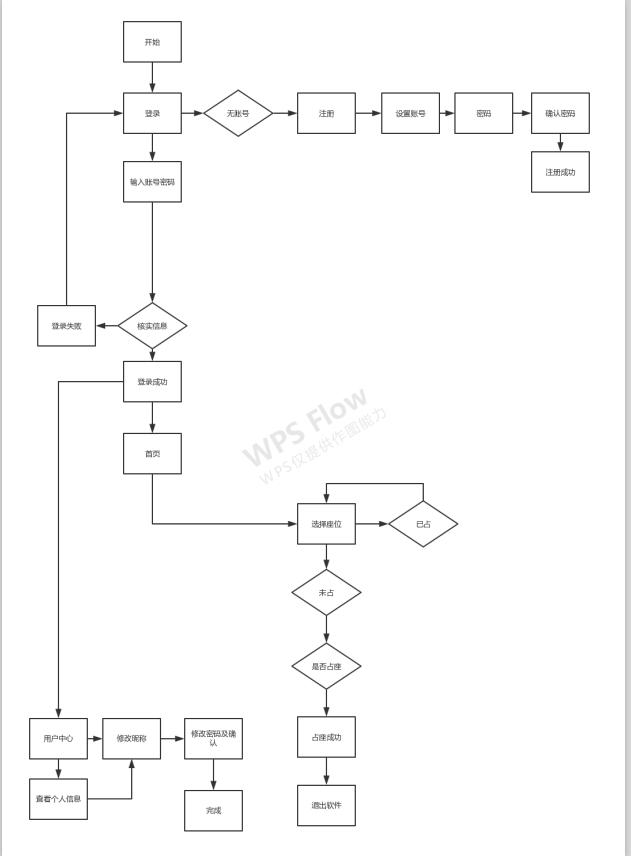
流程图

3.3 功能需求
3.3.1系统用户注册及登录
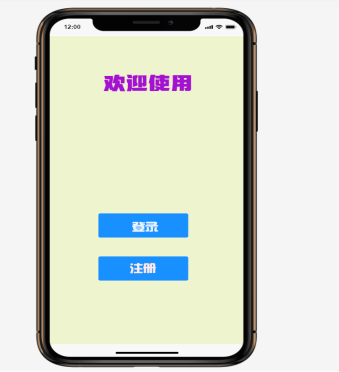
(1)载入界面
用户进入该页面可进行直接登录,或者点击注册进入相应的界面。


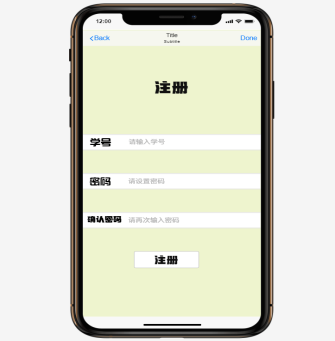
(2)注册界面
该界面用户可输入学生相对应的学号和设置自己的的密码,再点击确认按键,注册成功。

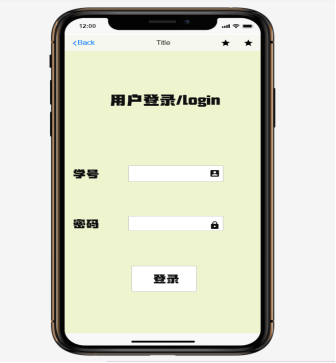
(3)登陆界面
用户输入自己的学号和密码点击登录按键,登陆成功。

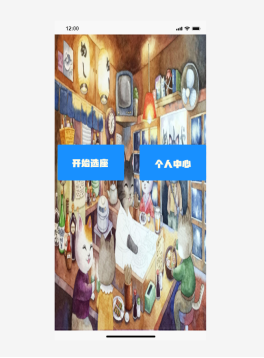
(4)系统界面
该界面,用户可点击选座按钮进行选座或者点击个人中心界面进行个人信息的修改。

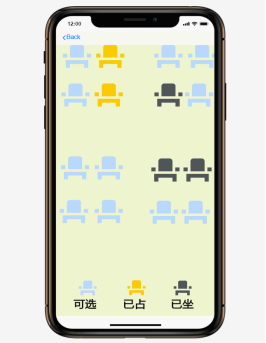
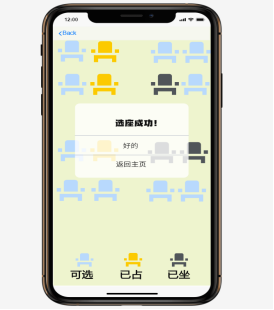
(5)选座界面
该界面就是选座界面,界面图示显示黄色的椅子是别人已经占座,黑色的是别人已经坐了,蓝色时可以选择的座位。你点击蓝色的座位,会出现相对应的弹框,等你确定好相应的座位会弹出选座成功的弹窗。



(6)个人中心界面
该界面你可点击修改个人信息按钮进入修改个人信息;或者点击修改密码按钮进入密码修改界面。还有退出登录按钮,点击后回到登陆界面

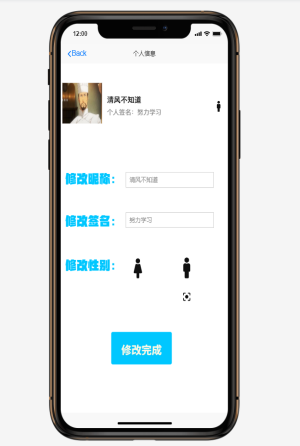
(7)修改个人信息界面
该界面用户可修改自己的的昵称和个人签名,和性别。

(8)修改密码界面
进入该界面,我们先要输入原始密码,正确后,点击下一步,需要输入新的密码,再下一步,需要在进行一次确认。最后会弹出修改成功的弹窗,在可点击返回按钮可以回到个人中心界面。




3.4 属性
3.4.1 可用性
该系统界面简洁,操作方便操作流程合理。尽量从用户的角度出发,方便使用该系统产品。如;修改个人信息,更改个人密码等操作。且跟人性化,点击相关按钮会出现相关的弹窗予以提示。
3.4.2 可维护性
该系统维护起来比较简单,只需要进入系统进行数据库的导入导出,修改即可。
3.4.3 安全性
普通用户不能修改系统储存的用户信息,系统信息只能由系统管理员来进行。
3.5 外部接口需求
3.5.1 用户接口
本系统采用C/S架构,所有界面使用APP风格,用户界面的具体细在功能需求文档中描述。
3.5.2 硬件接口
无特殊需求。
3.5.3 软件接口
无特殊需求。
3.5.4 通信接口
无特殊需求。
- 界面验收标准
|
序号 |
功能名称 |
详细操作 |
|
1 |
登录 |
用户输入自己的学号和密码点击登录按键,登陆成功。
|
|
2 |
注册 |
该界面用户可输入学生相对应的学号和设置自己的的密码,再点击确认按键,注册成功。
|
|
3 |
进入首页 |
该界面,用户可点击选座按钮进行选座或者点击个人中心界面进行个人信息的修改。
|
|
4 |
选座 |
该界面就是选座界面,界面图示显示黄色的椅子是别人已经占座,黑色的是别人已经坐了,蓝色时可以选择的座位。你点击蓝色的座位,会出现相对应的弹框,等你确定好相应的座位会弹出选座成功的弹窗。
|
|
5 |
进入个人中心 |
该界面你可点击修改个人信息按钮进入修改个人信息;或者点击修改密码按钮进入密码修改界面。还有退出登录按钮,点击后回到登陆界面 |
|
6 |
查看个人信息 |
该界面可查看个人信息,点击修改可修改个人信息 |
|
7 |
修改个人信息 |
该界面用户可修改自己的的昵称和个人签名,和性别。
|
|
8 |
修改密码 |
进入该界面,我们先要输入原始密码,正确后,点击下一步,需要输入新的密码,再下一步,需要在进行一次确认。最后会弹出修改成功的弹窗,在可点击返回按钮可以回到个人中心界面。
|
|
9 |
登出 |
点击退出登录,回到登录界面 |