360就是牛逼哄哄的......
但是最近在使用360浏览器抢票的时候还是发现了一些体验不好的地方,比如搞着搞着就退出了登录,有时候能帮你自动登录进去,但是自动登录之后又不会帮你自动开始抢。然后验证码几次失败之后
流程就停住了, 所以必须的有人看守。
由于360浏览器是使用Chrome内核 而且提供了调试功能,所以我们写一小段js让360达到无人值守抢票的目的
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
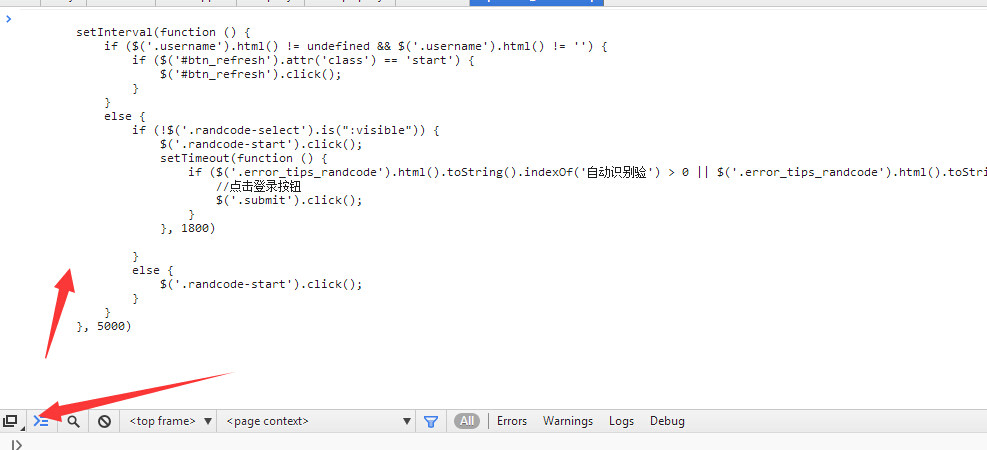
setInterval(function () { if ($('.username').html() != undefined && $('.username').html() != '') { if ($('#btn_refresh').attr('class') == 'start') { $('#btn_refresh').click(); } } else { if (!$('.randcode-select').is(":visible")) { $('.randcode-start').click(); setTimeout(function () { if ($('.error_tips_randcode').html().toString().indexOf('自动识别验') > 0 || $('.error_tips_randcode').html().toString().indexOf('您')) { //点击登录按钮 $('.submit').click(); } }, 1800) } else { $('.randcode-start').click(); } }}, 5000) |
打开360按下F12 就会弹出调试器 亲自试验成功

分类: Jquery