<template>
<div class="filters">
<h1 v-text="filtersTitle"></h1>
<input v-model="filtersText"/>
<div>{{filtersText | filtersTextChange}}</div>
</div>
</template>
<script>
let vm = {};
export default {
data() {
vm = this;
return {
filtersTitle: 'vue过滤器学习,filters',
arrayList: [
{
"code": "1",
"value": "北京市"
},
{
"code": "2",
"value": "上海市"
},
{
"code": "3",
"value": "广州市"
},
{
"code": "4",
"value": "深圳市"
},
{
"code": "5",
"value": "杭州市"
},
{
"code": "6",
"value": "天津市"
},
{
"code": "7",
"value": "西安市"
},
{
"code": "8",
"value": "武汉市"
},
{
"code": "9",
"value": "长沙市"
}
],
filtersText: '1',
}
},
filters: {
filtersTextChange: function (dataStr) {
let arrayList = vm.arrayList;
let value = '没有这个城市 ';
for (let b of arrayList) {
if (b.code == dataStr) {
value = b.value;
break;
}
}
return value;
}
}
}
</script>
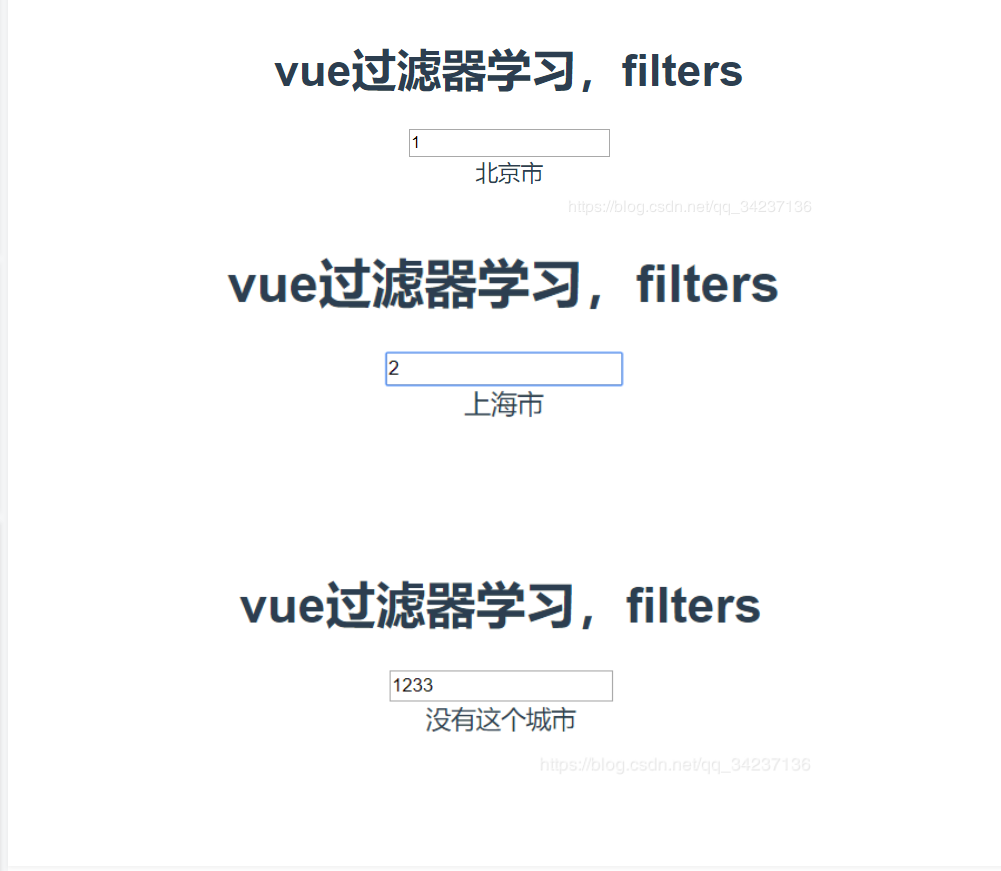
我只是做了一个简单的过滤器的展示,定义了几个属性,之后根据input里面值的变化同时更新下面div里面值的变化,其中vm的定义是为了在过滤器里面调用arrayLIst这个变量,才在上面定义了一个vm获取到这里面的值,实现效果如图所示

作者:人生有点bug的程序员
来源:CSDN
原文:https://blog.csdn.net/qq_34237136/article/details/83892949
版权声明:本文为博主原创文章,转载请附上博文链接!