•遇到的问题:
重新在输入框输入的数据,不能被检测。错误效果图如下:

使用的代码是:
<div class="login-form"> <el-form ref="form" label-width="0px" :model="loginForm" :rules="loginRules"> <el-form-item prop="name"> <el-input prefix-icon="el-icon-user-solid" v-model="loginForm.username"></el-input> </el-form-item> <el-form-item prop="pwd"> <el-input prefix-icon="el-icon-unlock" v-model="loginForm.password" type="password"></el-input> </el-form-item> <div class="login-btn"> <el-button type="primary">登陆</el-button> <el-button type="primary">注册</el-button> </div> </el-form> </div> data(){ return { loginForm:{ username:"小白", password:"123", }, loginRules:{ name:[ {required:true,message:"请输入用户名",trigger:"blur"}, { min: 2, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' } ], pwd:[ {required: true, message:'请输入', trigger: 'blur'} ] } } }
预期的结果是:每次输入数据,在输入框失去焦点之后,数据就会被检测。
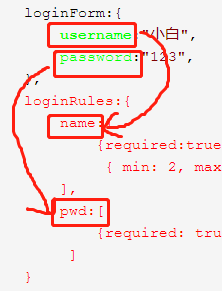
•问题所在:rules中的对象(本例中是loginRules)的属性名必须和数据双向绑定v-model中的命名要一致:

所以需要把loginForm中的name改成username,把pwd改成password。
以下为修改后的部分代码:
loginRules:{ username:[ {required:true,message:"请输入用户名",trigger:"blur"}, { min: 2, max: 5, message: '长度在 3 到 5 个字符', trigger:'blur' } ], password:[ // {required: true, message:'请输入', trigger: 'blur'} {required: true, min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger:'blur' } ] }
让属性的命名保持一致后,表单数据就可以成功验证啦。

可喜可贺,哈哈~