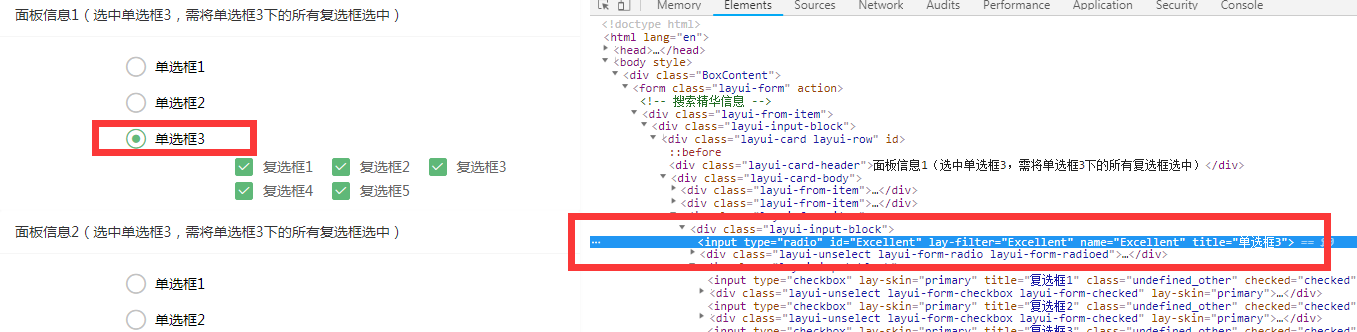
需求如下图:想要选中单选框3,是单选框3下的复选框全选

如果 面板信息 不多的话,可以给每个单选框3添加一个固定的监听事件
但是实际项目中,不仅仅只有两个,会有几十个,这时总不能绑定一个lay-filter,添加一个form.on('radio(filter)')事件吧
所以在此写了一个通用的监听多个radio的方法:
1 // 选取“单选框3”,“单选框3”下的所有内容全选 2 var flagID = document.querySelectorAll("input[title='单选框3']"); 3 var aFlagID = new Array(); 4 for (var j = 0; j < flagID.length; j++) { 5 aFlagID.push(flagID[j].id); 6 } 7 // 监听所有title为“单选框3”的radio 8 // 注意:此时title为“单选框3”的radio的id和lay-filter需要设为一致!!!! 9 for (var i = 0; i < aFlagID.length; i++) { 10 form.on('radio('+aFlagID[i]+')', function(data) { 11 $(data.elem).next().next().children("input").addClass(""+aFlagID[i]+"_other"); 12 $("."+aFlagID[i]+"_other").attr("checked", "checked"); 13 $("."+aFlagID[i]+"_other + div").addClass('layui-form-checked'); 14 element.init(); 15 }); 16 }
此处,是通过id来获取每个radio的lay-filter,将radio的id与lay-filter设置成一样的;
$(data.elem)就是当前监听的DOM元素;这里要注意看浏览器已经渲染成功的页面;
此时选中的是input元素,即为单选框3,但是由于layui将input美化掉了,所以此input没有显示;

注意看下图:此时input下一个元素才是我们看到的“单选框3”

在选取元素的时候一定要找准元素!
此方法有以下局限性:
1.需要手动给每个“单选框3”设置id和lay-filter;
2.“单选框3”的id和lay-filter需要一致;
3.获取元素时是通过jQuery方法寻找元素;
4.需要按照不同的页面布局变更寻找元素的方式。