什么是UIScrollView
•如果UIScrollView无法滚动,可能是以下原因:
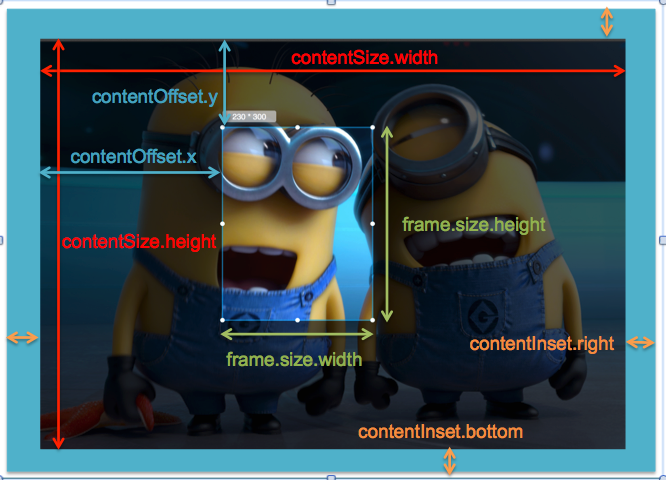
UIScrollView的常见属性

具体代码实现
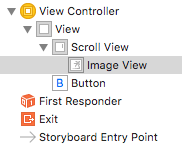
Main.storyboard

这里添加按钮的话,不能添加在Scoll View里面
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
- (IBAction)btn;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//滚动的范围
self.scrollView.contentSize=self.imageView.frame.size;
//滚动的外边距
self.scrollView.contentInset=UIEdgeInsetsMake(10, 20, 30, 40);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
- (IBAction)btn {
//中心点坐标
CGPoint offest=CGPointMake(100, 100);
// CGPoint offest=self.scrollView.contentOffset;
// offest.x+=100;
// offest.y+=100;
[self.scrollView setContentOffset:offest animated:YES];
}
@end