生命周期的概念:
什么是生命周期:
Vue实例有一个完整的生命周期,这个生命周期指的是Vue实例从开始创建,初始化数据,编译模板,挂载Dom,渲染-更新-渲染,卸载等一系列的过程,我们称这是vue的生命周期,
也就是说:vue实例的生命周期是从实力创建到销毁的过程,在生命周期中,提供了一系列的函数,这些函数应用到vue生命周期的不同阶段,我们称之为生命周期钩子,生命周期钩子用来在生命周期的不同阶段来调用不同的函数
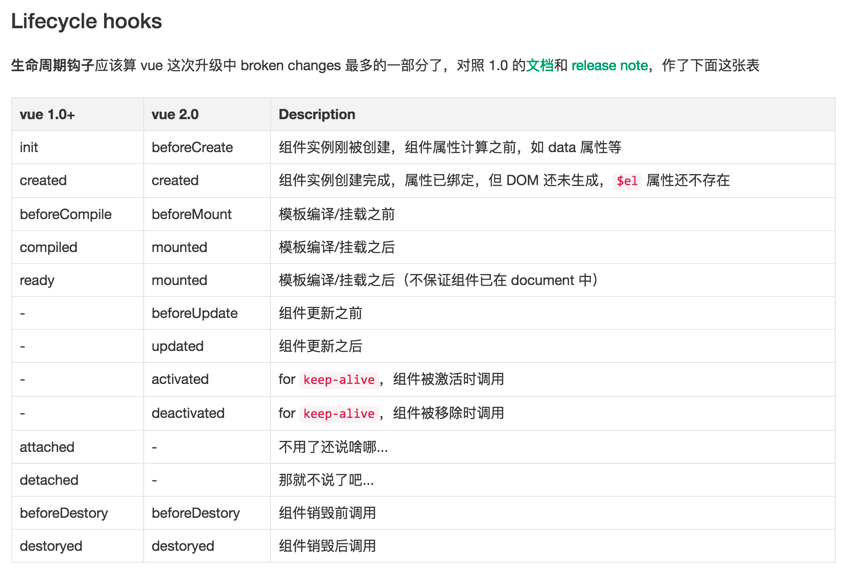
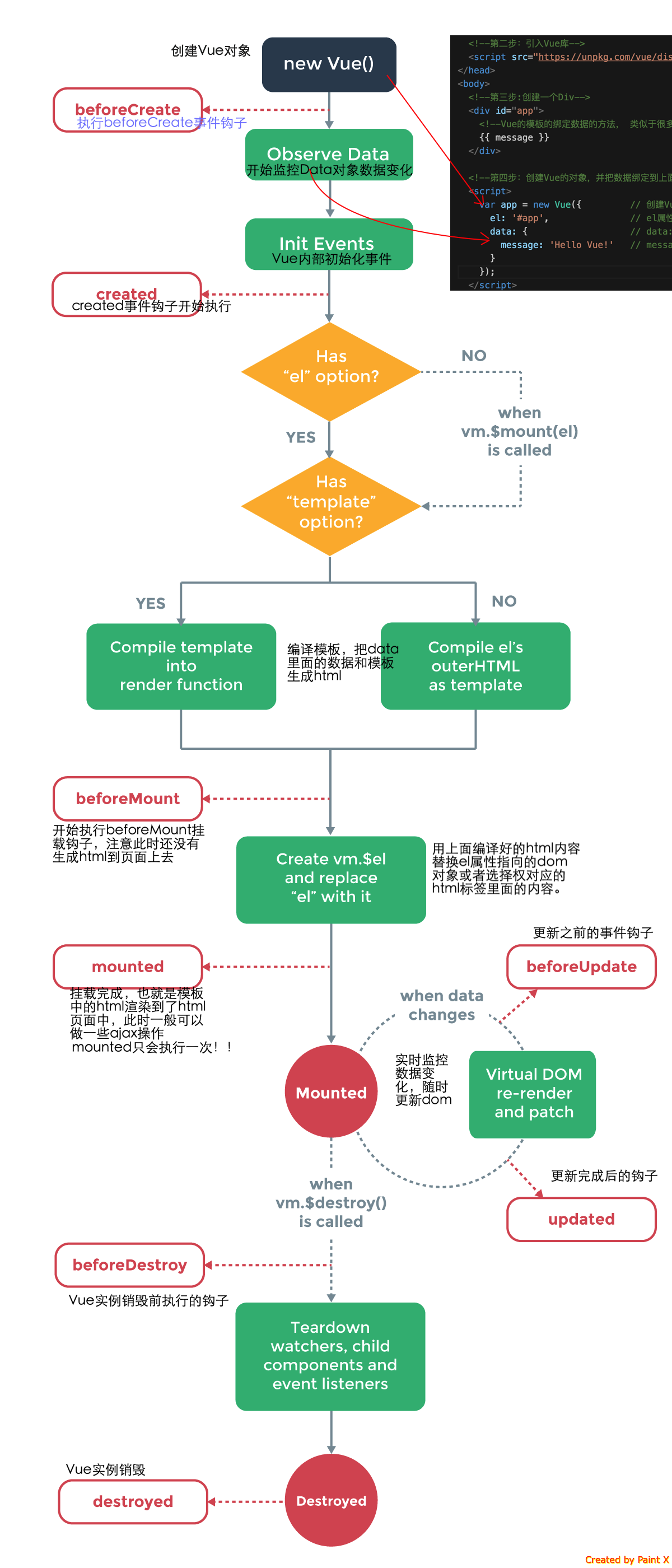
生命周期图示:

所有的生命周期钩子如下:
(1)beforeCreate:
在实例初始化之后,数据观测(data observer)和 event/watcher时间配置之前被调用
(2)created
在实例创建完成之后被调用,这时候,实例已经完成下面的配置:数据观测(data observer) ,属性和方法的运算,watch/event事件回调,但是这个时候,还没有进行挂载,
$el属性不可见
关于$el属性:
这个属性属于 实例属性,访问到的是Vue实例使用的根DOM元素
类似于$el的实例属性还有:
vm.$data
vm.$el
vm.$options
vm.$parent等等:
具体见官网:实例属性
(3)beforeMount
在挂载之前被调用,该钩子在服务器端渲染期间不被调用
(4)mounted
当挂载到实例上的时候调用该钩子,挂载完成,模板中的html渲染到了html页面中的时候调用,
注意:使用mounted并不能保证钩子函数中的this.$el在document中,因此在使用mounted的时候引入Vue.nextTick来使用:
例如:
mounted:function(){ this.$nextTick(function(){ //代码保证this.$el在document中 }) }
$nextTick():
vm.$nextTick([callback])
将回调延迟到下次DOM更新循环之后执行,在修改数据之后立即使用他,然后等待DOM更新,回调的this值自动绑定到调用它的实例上
代码如下:
<div id="div"> {{example()}} </div> <script src="vue.js"></script> <script> new Vue({ el:"#div", data:{ message:"你好" }, methods:{ example:function(){
//进行改变数据 this.message="changed";
//DOM尚未更新 this.$nextTick(function(){
//执行数据更新之后的函数 console.log("数据已被更新") }) } } }) </script>
完成截图如下:

(5)beforeUpdated
在数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前调用
(6)updated
由于数据更改而导致的虚拟dom重新渲染和打补丁,在这之后后调用该钩子
在调用该钩子的时候,组件已经得到了更新
(7)actived
当keep-alive组件激活时调用
(8)deactived
当keep-alive组件停用时调用
(9)beforeDestroy
在实例销毁之前调用,
(10)destroyed
在实例销毁之后调用
上面的生命周期钩子具体见官方文档
特别,在vue.1x中存在两个钩子函数:beforeCompile和compile两个钩子函数
分别用created和mounted钩子函数来替换
在实例中应用生命周期钩子:
示例如下:
<div id="div"> {{message}} </div> <script src="vue.js"></script> <script> new Vue({ el:"#div", data:{ message:"你好" }, beforeCreate:function(){ console.log("实例初始化后调用,此时实例尚未创建") }, created:function(){ console.log("实例被创建时调用") }, beforeMount:function(){ console.log("在加载之前调用") }, mounted:function(){ console.log("在实例加载之后调用") }, }) </script>
console控制台如下: