今天面试,一到题目是这样的:
有两个块级元素,左侧的块级元素的宽度是100px;右侧的块级元素不给定宽度,他们两个的高度都是150px;问,要如何实现右侧的div自动适应屏幕的宽度(即随浏览器的宽度而变化),我觉得这个是一个很经典的题目,因为有很多从事了很久的前端行业的人也不一定能做出来。下面让我来实现他们把,这里我已经把代码精简到了最简。
直接撸:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>块级元素自适应屏幕宽度</title> 6 <style type="text/css"> 7 .left{ 8 width: 100px; 9 height: 150px; 10 float: left; 11 background-color: #ff0000; 12 } 13 .right{ 14 height: 150px; 15 overflow: hidden; 16 background-color: #0f0; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="left"></div> 22 <div class="right"></div> 23 </body> 24 </html>
二:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } ul{ display:-moz-box; display:-webkit-box; display:box; height:200px; } li:nth-child(1){ width:300px; background-color: #345; } li:nth-child(2){ -moz-box-flex:1; -webkit-box-flex:1; box-flex:1; background-color:#987; } </style> </head> <body> <ul> <li>1</li> <li>2</li> </ul> </body> </html>
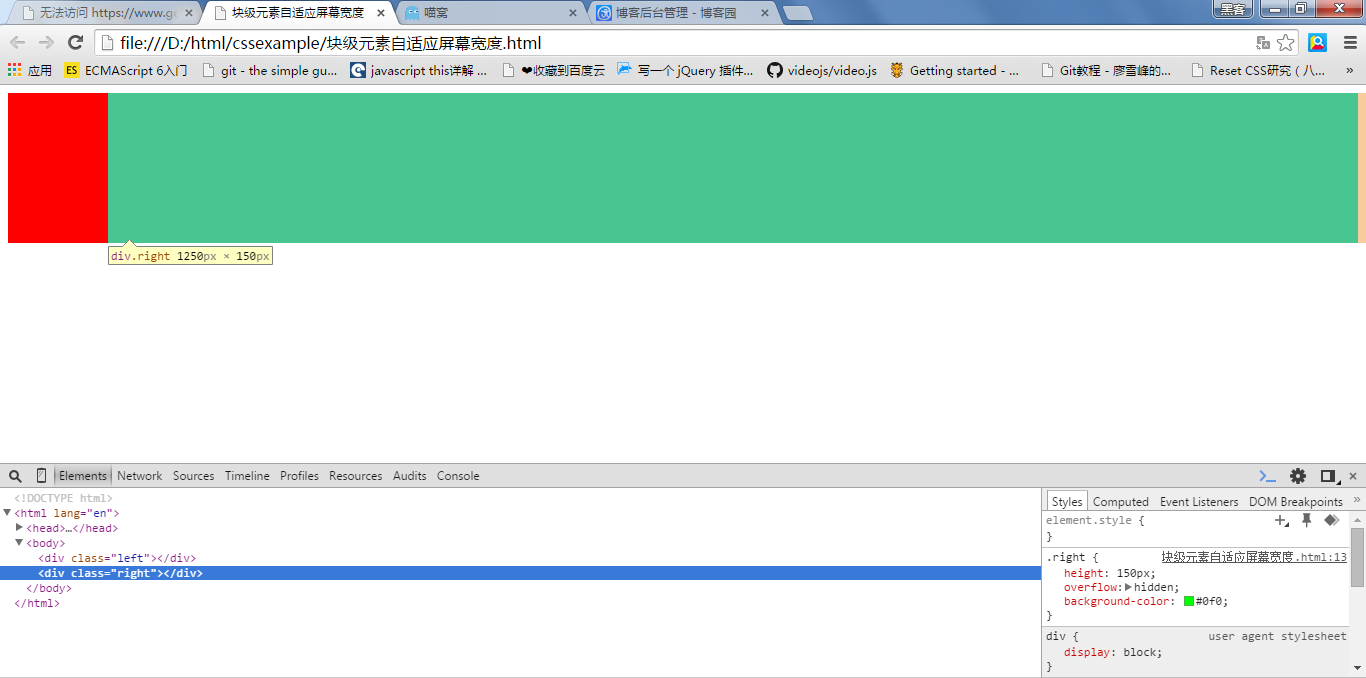
效果如下:
最大化时:

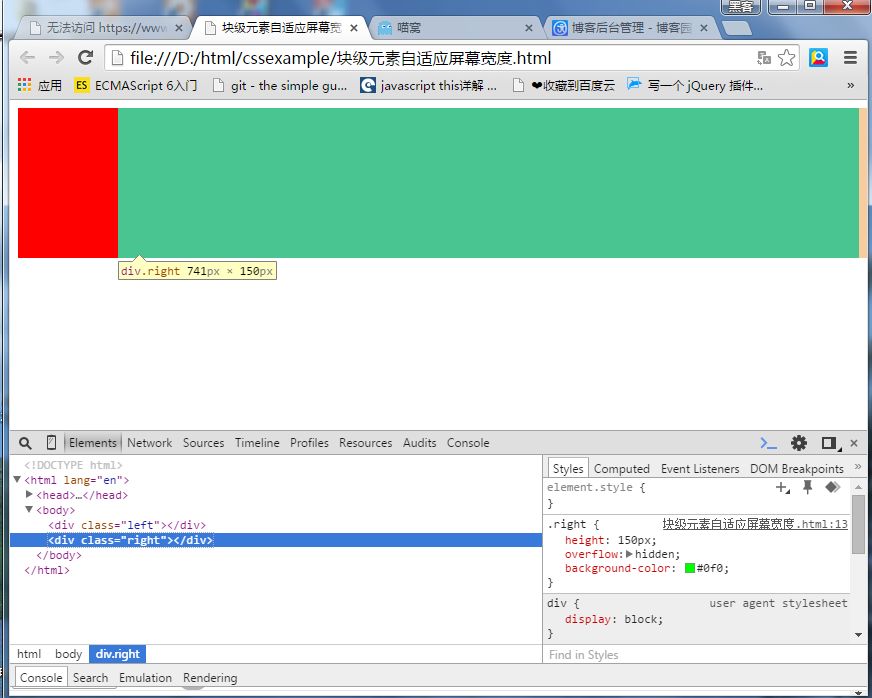
中间随意的一个宽度,注意right中的width的变化:

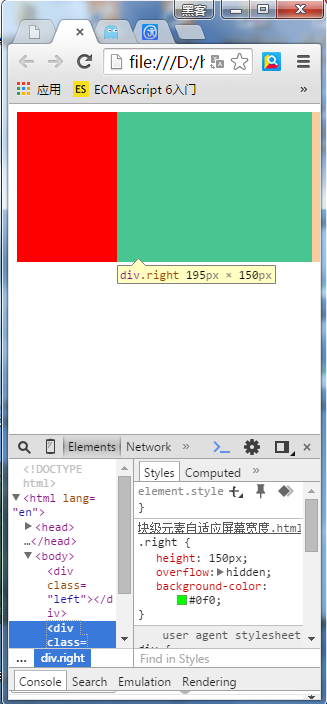
浏览器宽度最小的情况下(浏览器最小的宽度只能是311px):

很棒有木有。