什么是等高布局?
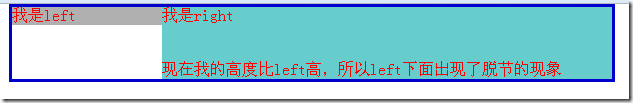
先来看一个案例:
上图中的页面的主体内容是两列结构,左列是用来导航的,右列是用来显示内容的。我们看到它们有一个共同的边框,中间还有一条分隔线,左右两列的高度都是不固定的。这种情况下就需要两列的高度保持一致了,左边高度增加,右边也跟着增加,右边高度增加,左边同样也要增加,否则就会出现“断层”的效果。在这里,等高布局是为了维护边框线条的完整性,在有些地方则可能是为了维护背景的完整性,达到整体一致不缺失的效果。
布局方案
等高布局有几种不同的方法,但目前为止我认为浏览器兼容最好最简便的应该是padding补偿法。首先把列的padding-bottom设为一个足够大的值,再把列的margin-bottom设一个与前面的padding-bottom的正值相抵消的负值,父容器设置超出隐藏,这样子父容器的高度就还是它里面的列没有设定padding-bottom时的高度,当它里面的任一列高度增加了,则父容器的高度被撑到它里面最高那列的高度,其他比这列矮的列则会用它们的padding-bottom来补偿这部分高度差。因为背景是可以用在padding占用的空间里的,而且边框也是跟随padding变化的,所以就成功的完成了一个障眼法。
代码
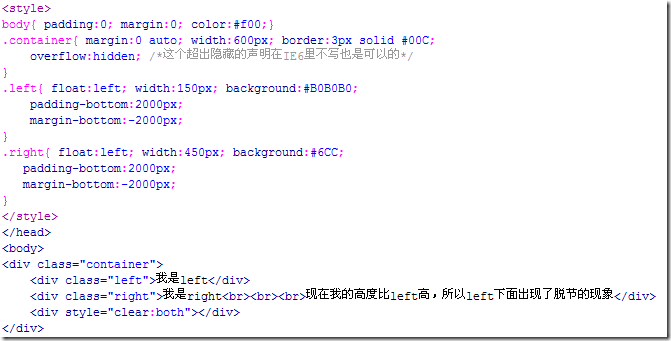
先来看下没有等高布局的情况
效果:
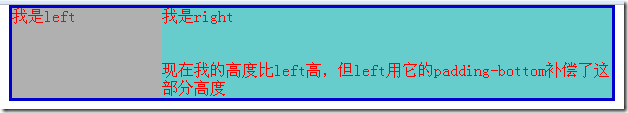
然后我们应用等高布局:
效果如下:
在进行具体操作的时候,padding-bottom的值大小取决于你的项目的实际情况,如果不确定,设大一点也无所谓。
最终的代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>高度自适应布局</title> <style> body{ padding:0; margin:0; color:#f00;} .container{ margin:0 auto; width:600px; border:3px solid #00C; overflow:hidden; /*这个超出隐藏的声明在IE6里不写也是可以的*/ } .left{ float:left; width:150px; background:#B0B0B0; padding-bottom:2000px; margin-bottom:-2000px; } .right{ float:left; width:450px; background:#6CC; padding-bottom:2000px; margin-bottom:-2000px; } </style> </head> <body> <div class="container"> <div class="left">我是left</div> <div class="right">我是right<br><br><br>现在我的高度比left高,但left用它的padding-bottom补偿了这部分高度</div> <div style="clear:both"></div> </div> </body> </html>
转自:http://www.cnblogs.com/2050/archive/2012/07/31/2616460.html