前端基础之CSS
一、CSS是什么?
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS的语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector { property: value; property: value; ... property: value }
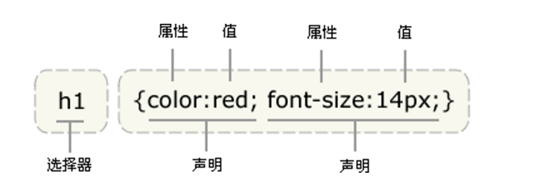
下面这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}
下面的示意图为您展示了上面这段代码的结构

二、css的引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="background-color: rebeccapurple">hello word</p>
2.嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
3 .链接式
将一个.css文件引入到HTML文件中
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
4.导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下
<style type="text/css">
@import"mystyle.css"; 此处要注意.css文件的路径
</style>
注意
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点
CSS样式注释
/*代码块*/ /*.c1{ height: 30px; }*/
二、css选择器
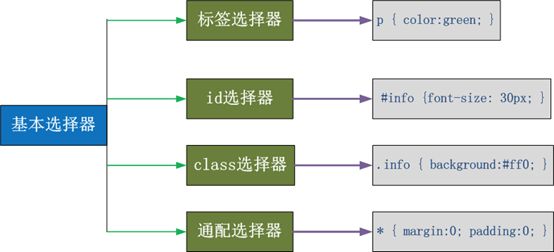
1、基本选择器

标签选择器
通过不同的标签定义选择器,如p、div、span、hr、table等等,只要定义了元素选择器,所有该标签都会引用定义的样式。
 View Code
View Code
id选择器
通过使用#+名字定义样式,引用使用id=“名字”引用该样式,如下所示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello</title> <style> #i1{ background-color: yellowgreen; height: 40px; text-align: center; } </style> </head> <body> <div id="i1">Hello word</div> <!--引用i1中的样式--> </body> </html>
class选择器
通过.+名字定义,使用class=“名字”来引用样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello</title> <style> #i1{ background-color: greenyellow; height: 50px; } </style> </head> <body> <div id="i1" style="float: inherit">hello</div> <!--引用i1中的样式--> </body> </html>
选择器组合
选择器有多种,通过不同的组合方式能达到我们想要的样式,常用的选择器组合:
层级选择器(空格间隔)
分组选择器(逗号间隔)
属性选择器(中括号)
1.层级选择器(空格间隔)
层级选择器以空格间隔,用于多层标签嵌套而给嵌套中的某个标签应用样式,如div span{ },只会应用div嵌套的span标签,.c1 span{ }只会应用于class=‘c1’下面包裹的span标签。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div span{ background-color:darkorange; height: auto; } </style> </head> <body> <div> <div>hello</div> <span>name</span> <!-- div下的span只有name,所有name会被应用div span{ }样式--> </div> </body> </html>
2.分组选择器(逗号间隔)
分组选择器(组合选择器),以逗号间隔,表示在这个组合中的任何选择器都应用该样式。例如.c1,#c2,div{ },表class=‘c1’或者id="c2"或者div标签都应用此样式。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1,span{ background-color: darkseagreen; height: auto; } </style> </head> <body> <div class="c1"> <div>hello</div> <span>name</span> </div> </body> </html>
3.属性选择器
属性选择器通过属性+[k='value']形式定义,其中属性k="value"可以自己定义也可以使用标准属性,如input[type="text"]{ },会应用于<input type=”text“>,也可以是.c1[n="hello"]{ }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> input[type="text"]{ background-color: cadetblue; height: auto; } </style> </head> <body> <input type="text"> <!-- 只会应用type="text"的input标签--> <input type="submit"> </body> </html>
伪类
anchor伪类:专用于控制链接的显示效果
''' a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; } '''

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .top{ background-color: rebeccapurple; width: 100px; height: 100px; } .bottom{ background-color: green; width: 100px; height: 100px; } .outer:hover .bottom{ background-color: yellow; } 注意:一定是outer:hover 控制outer里某一个标签,否则无效 .top:hover .bottom{ background-color: yellow; } </style> </head> <body> <div class="outer"> <div class="top">top</div> <div class="bottom">bottom</div> </div> </body> </html>
before after伪类
:before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;}
选择器的优先级
css的继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
1 body{color:red;} <p>hello word</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
1 p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
1 div{ 2 border:1px solid #222 3 } 4 5 <div>hello <p>word</p> </div>
css优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较

1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。
2、有!important声明的规则高于一切。
3、如果!important声明冲突,则比较优先权。
4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
当一个标签使用了多个样式的时候,CSS有一定的优先级,若在标签中直接定义style则优先使用,若没有定义,优先级与在head中定义的顺序有关,越往下越优先(就近原则)。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1{ background-color: gold ;height: 20px} .c2{ background-color: bisque;height: 50px} </style> </head> <body> <div class="c1 c2" style="background-color: greenyellow">样式的优先级</div> <!--这里应用style="background-color: greenyellow样式--> <div class="c2 c1" ></div> <!--这里应用head中最下面的c2样式--> </body> </html>
