一、BootStrap是什么
Bootstrap是目前最流行的前端开发框架,BootStrap是基于HTML、CSS和JavaScript的框架,使你只需要写简单的代码就可以很快的搭建一个还不错的前端界面,它是后端程序员的福音,使他们只需要专注业务逻辑,而无须浪费太多的精力在界面设计上。
Bootstrap提供了如下重要的特性:
一套完整的基础CSS插件。
丰富的预定义样式表。
一组基于jQuery的JS插件集。
一个非常灵活的响应式(Responsive)栅格系统,并且崇尚移动先行(Mobile First)的思想。
官网首页 下载用于生产环境 Bootstrap

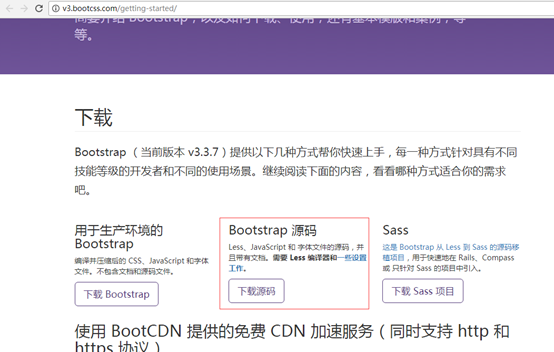
下载Bootstrap 源码

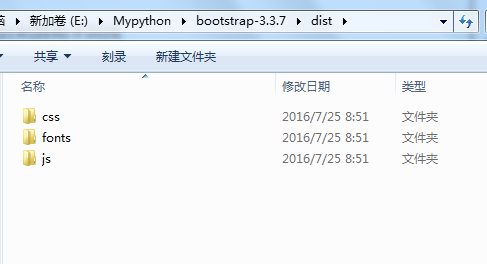
解压以后的目录

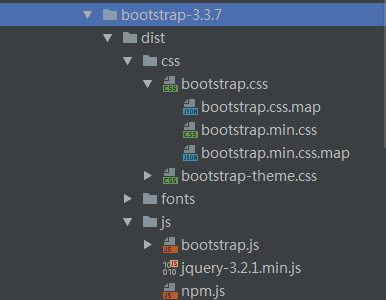
目录结构大概
bootstrap3 ├── css │ ├── bootstrap-theme.css //主题类型,生产上一般用不到 │ ├── bootstrap-theme.css.map //主题类型,生产上一般用不到 │ ├── bootstrap-theme.min.css //主题类型,生产上一般用不到 │ ├── bootstrap.css │ ├── bootstrap.css.map //做映射的,可以理解为 shuaige = “luotianshuai” 那么掉shuaige的时候就相当于掉luotianshuai │ └── bootstrap.min.css ├── fonts //包含了字体图标文件,他也是做的对应。下面的文件包含了不同系统下的字体图标 │ ├── glyphicons-halflings-regular.eot │ ├── glyphicons-halflings-regular.svg │ ├── glyphicons-halflings-regular.ttf │ ├── glyphicons-halflings-regular.woff │ └── glyphicons-halflings-regular.woff2 └── js ├── bootstrap.js ├── bootstrap.min.js
bootstrap做了很多美化过的css样式在bootstrap.css中,js则放在bootstrap.js。注意了,bootstrap的js与Jquery的js是不一样的。bootstrap的js必须依赖Jquery。所以在导入JS的时候,得先导入Jquery。
bootstrap的css与js注意路径:

bootstrap引用使用
在线引用 具体参考官网
Bootstrap 专门构建了免费的 CDN 加速服务,访问速度更快、加速效果更明显、没有速度和带宽限制、永久免费。BootCDN 还对大量的前端开源工具库提供了 CDN 加速服务,请进入BootCDN 主页查看更多可用的工具库。

<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js">
本地的bootstrap引用
用一个示例说明,bootstrap官网找下"巨幕"的组件将组件的代码贴到HTML的body中,便可以使用了。

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="bootstrap-3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!--从bootstrap导入css样式-->
</head>
<body>
<div class="jumbotron container">
<h1>Hello world!!</h1>
<p ><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="bootstrap-3.3.7/dist/js/jquery-3.2.1.min.js"></script> <!--导入jquery,务必在bootstrap.min.js 之前引入-->
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="bootstrap-3.3.7/dist/js/bootstrap.min.js"></script> <!--bootstrap导入js-->
</body>
</html>

<button></button>标签用于创建按钮,bootstrap提供了丰富的按钮样式。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="bootstrap-3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!--从bootstrap导入css样式-->
</head>
<body>
<h3>按钮</h3>
<button type="button" class="btn btn-default">按钮</button>
<button type="button" class="btn btn-primary">primary</button>
<button type="button" class="btn btn-success">success</button>
<button type="button" class="btn btn-info">info</button>
<button type="button" class="btn btn-warning">warning</button>
<button type="button" class="btn btn-danger">danger</button>
<h3>按钮尺寸</h3>
<button type="button" class="btn btn-default">按钮</button>
<button type="button" class="btn btn-primary btn-lg">primary</button>
<button type="button" class="btn btn-success btn-sm">success</button>
<button type="button" class="btn btn-info btn-xs">info</button>
<h3>把图标显示在按钮里</h3>
<button type="button" class="btn btn-default"><span class="glyphicon glyphicon-home"></span> 按钮</button>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="bootstrap-3.3.7/dist/js/jquery-3.2.1.min.js"></script> <!--导入jquery,务必在bootstrap.min.js 之前引入-->
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="bootstrap-3.3.7/dist/js/bootstrap.min.js"></script> <!--bootstrap导入js-->
</body>
</html>

下拉菜单是最常见的交互之一,bootstrap提供了漂亮的样式。 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="bootstrap-3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!--从bootstrap导入css样式--> </head> <body> <h3>下拉菜单</h3> <div class="dropdown"> <button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-expanded="true"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Another action</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Something else here</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">Separated link</a></li> </ul> </div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="bootstrap-3.3.7/dist/js/jquery-3.2.1.min.js"></script> <!--导入jquery,务必在bootstrap.min.js 之前引入--> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="bootstrap-3.3.7/dist/js/bootstrap.min.js"></script> <!--bootstrap导入js--> </body> </html>

导航栏作为整个网站的指引必不可少。Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。改变修饰类可以改变样式。 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="bootstrap-3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!--从bootstrap导入css样式--> </head> <body> <!--不用放到container--> <!--nav标签--> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="bootstrap-3.3.7/dist/js/jquery-3.2.1.min.js"></script> <!--导入jquery,务必在bootstrap.min.js 之前引入--> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="bootstrap-3.3.7/dist/js/bootstrap.min.js"></script> <!--bootstrap导入js--> </body> </html>
对于bootstrap来说,标签最重要的属性就是class,因为使用的不同的class属性值,可以使你的标签样式颜色发生变化。
Bootstrap更多的学习:http://v3.bootcss.com/
