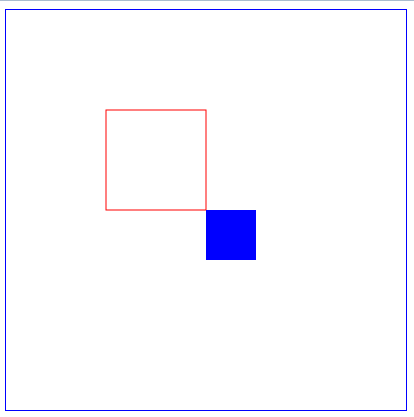
184讲.HTML5体验案例-画矩形


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title> H5的画布 </title> 6 <style type="text/css"> 7 #my_canvas{border:1px solid blue;} 8 </style> 9 </head> 10 <body> 11 <!--画布标签--> 12 <canvas id="my_canvas" width="400px" height="400px" > 13 <script type="text/javascript"> 14 //画出填充矩形 15 //1.获取画布对象 16 var my_canvas = document.getElementById("my_canvas") 17 //2.获取画笔 18 var huabi = my_canvas.getContext("2d"); 19 //3.画出矩形,四个参数,定位宽度和高度 20 huabi.rect(100,100,100,100); 21 huabi.strokeStyle="#FF0000";//划线的作用 22 huabi.stroke();//stroke划 23 huabi.fillStyle="#0000FF";//矩形的填充颜色 24 huabi.fillRect(200,200,50,50);//画出一个填充的矩形 25 </script> 26 </body> 27 </html>
185讲.HTML5在线播放器


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title> H5播放器 </title> 6 7 </head> 8 <body> 9 //controls 显示控件 poster封面 10 <video src="huanhuan.mp4" width="400px" height="400px" poster="120.jpg" controls="controls">您的浏览器不支持H5,请升级</video> 11 </body> 12 </html>
186讲.HTML5特点

1 <article>标签定义外部的内容。比如来自一个外部的新闻提供者的一篇新的文章,或者来自 blog 的文本,或者是来自论坛的文本。亦或是来自其他外部源内容。 2 HTML5:<article></article> 3 HTML4:<div></div> 4 <aside>标签定义 article 以外的内容。aside 的内容应该与 article 的内容相关。 5 HTML5:<aside>Aside 的内容是独立的内容,但应与文档内容相关。</aside> 6 HTML4:<div>Aside 的内容是独立的内容,但应与文档内容相关。</div> 7 <audio> 标签定义声音,比如音乐或其他音频流。 8 HTML5:<audio src="someaudio.wav">您的浏览器不支持 audio 标签。</audio> 9 HTML4:<object type="application/ogg" data="someaudio.wav"><param name="src" value="someaudio.wav"></object> 10 <canvas> 标签定义图形,比如图表和其他图像。这个 HTML 元素是为了客户端矢量图形而设计的。它自己没有行为,但却把一个绘图 API 展现给客户端 JavaScript 以使脚本能够把想绘制的东西都绘制到一块画布上。 11 HTML5:<canvas id="myCanvas" width="200" height="200"></canvas> 12 HTML4:<object data="inc/hdr.svg" type="image/svg+xml" width="200" height="200"></object> 13 <command> 标签定义命令按钮,比如单选按钮、复选框或按钮。 14 HTML5: <command onclick=cut()" label="cut"> 15 HTML4: none 16 <datalist> 标签定义可选数据的列表。与 input 元素配合使用,就可以制作出输入值的下拉列表。 17 HTML5: <datalist></datalist> 18 HTML4: see combobox. 19 <details> 标签定义元素的细节,用户可进行查看,或通过点击进行隐藏。与 <legend> 一起使用,来制作 detail 的标题。该标题对用户是可见的,当在其上点击时可打开或关闭 detail。 20 HTML5: <details></details> 21 HTML4: <dl style="display:hidden"></dl> 22 <embed> 标签定义嵌入的内容,比如插件。 23 HTML5: <embed src="horse.wav" /> 24 HTML4: <object data="flash.swf" type="application/x-shockwave-flash"></object> 25 <figcaption> 标签定义 figure 元素的标题。”figcaption” 元素应该被置于 “figure” 元素的第一个或最后一个子元素的位置。 26 HTML5: <figure><figcaption>PRC</figcaption></figure> 27 HTML4: none 28 <figure> 标签用于对元素进行组合。使用 <figcaption> 元素为元素组添加标题。 29 HTML5: <figure><figcaption>PRC</figcaption><p>The People's Republic of China was born in 1949...</p></figure> 30 HTML4: <dl><h1>PRC</h1><p>The People's Republic of China was born in 1949...</p></dl> 31 <footer> 标签定义 section 或 document 的页脚。典型地,它会包含创作者的姓名、文档的创作日期以及/或者联系信息。 32 HTML5: <footer></footer> 33 HTML4: <div></div> 34 <header> 标签定义 section 或 document 的页眉。 35 HTML5: <header></header> 36 HTML4: <div></div> 37 <hgroup> 标签用于对网页或区段(section)的标题进行组合。 38 HTML5: <hgroup></hgroup> 39 HTML4: <div></div> 40 <keygen> 标签定义生成密钥。 41 HTML5: <keygen> 42 HTML4: none 43 <mark>主要用来在视觉上向用户呈现那些需要突出的文字。<mark>标签的一个比较典型的应用就是在搜索结果中向用户高亮显示搜索关键词。 44 HTML5: <mark></mark> 45 HTML4: <span></span> 46 <meter> 标签定义度量衡。仅用于已知最大和最小值的度量。必须定义度量的范围,既可以在元素的文本中,也可以在 min/max 属性中定义。 47 HTML5: <meter></meter> 48 HTML4: none 49 <nav> 标签定义导航链接的部分。 50 HTML5: <nav></nav> 51 HTML4:<ul></ul> 52 <output> 标签定义不同类型的输出,比如脚本的输出。 53 HTML5: <output></output> 54 HTML4: <span></span> 55 <progress> 标签运行中的进程。可以使用 <progress> 标签来显示 JavaScript 中耗费时间的函数的进程。 56 HTML5: <progress></progress> 57 HTML4: none 58 <rp> 标签在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。 59 HTML5: <ruby>漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt></ruby> 60 HTML4: none 61 <rt> 标签定义字符(中文注音或字符)的解释或发音。 62 HTML5: <ruby>漢 <rt> ㄏㄢˋ </rt></ruby> 63 HTML4: none 64 <ruby> 标签定义 ruby 注释(中文注音或字符)。 65 HTML5: <ruby>漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt></ruby> 66 HTML4: none 67 <section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 68 HTML5: <section></section> 69 HTML4: <div></div> 70 <source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。 71 HTML5: <source> 72 HTML4: <param> 73 <summary> 标签包含 details 元素的标题,”details” 元素用于描述有关文档或文档片段的详细信息。”summary” 元素应该是 “details” 元素的第一个子元素。 74 HTML5: <details><summary>HTML 5</summary>This document teaches you everything you have to learn about HTML 5.</details> 75 HTML4: none 76 <time> 标签定义日期或时间,或者两者。 77 HTML5: <time></time> 78 HTML4: <span></span> 79 <video> 标签定义视频,比如电影片段或其他视频流。 80 HTML5: <video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video> 81 HTML4:<object type="video/ogg" data="movie.ogv"><param name="src" value="movie.ogv"></object>
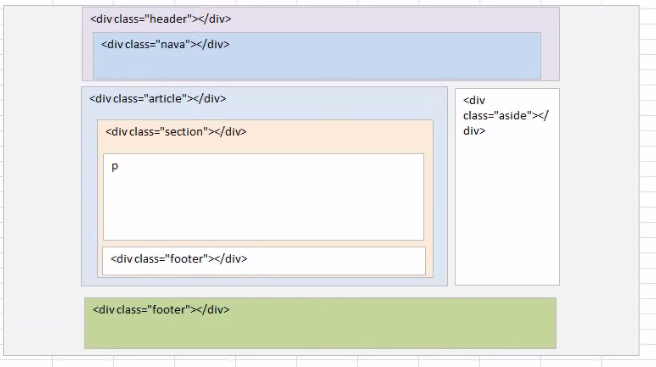
187讲.HTML5标签语义化


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>H5网页布局 </title> 6 </head> 7 <style type="text/css"> 8 header,nav,footer,section{ 9 width:800px; 10 height:50px; 11 border:1px solid #ff0000; 12 line-height:50px; 13 margin:0 auto; 14 text-align:center; 15 } 16 section{ 17 height:300px; 18 } 19 aside{ 20 height:290px; 21 line-height:50px; 22 border:1px solid blue; 23 width:280px; 24 float:left; 25 margin:5px 0 0 5px; 26 } 27 article{ 28 height:290px; 29 line-height:50px; 30 border:1px solid red; 31 width:500px; 32 float:right; 33 margin:5px 5px 0 0 ; 34 } 35 </style> 36 37 <body> 38 <header>头部</header> 39 <nav>导航栏</nav> 40 <section> 41 <aside>左侧栏</aside> 42 <article>文章内容</article> 43 </section> 44 <footer>尾部</footer> 45 </body> 46 </html>


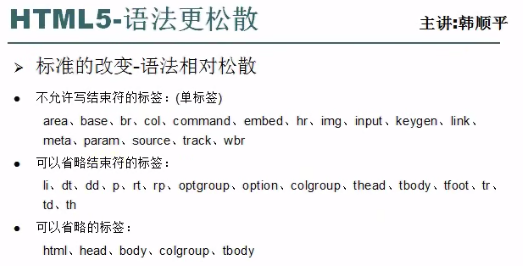
HTML5语法相对比较松散.

189讲.画布


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>H5画布基础知识 </title> 6 <style type="text/css"> 7 </style> 8 </head> 9 <body> 10 <canvas id="my_canvas" width="400px" height="400px" style="border:1px solid #ff00ff"> 11 <script type="text/javascript"> 12 var my_huabu = document.getElementById("my_canvas"); 13 var my_huabi = my_huabu.getContext("2d") 14 15 //直线 16 my_huabi.strokeStyle="#ff0000";//非填充用的画笔 17 //1.开始一个新的路径 18 my_huabi.beginPath(); 19 //2.先把画笔移动到起始点 20 my_huabi.moveTo(10,10); 21 //3.把画笔移动到另外一个点 22 my_huabi.lineTo(10,100); 23 my_huabi.closePath(); 24 my_huabi.stroke(); 25 26 //空心三角 27 my_huabi.beginPath(); 28 my_huabi.moveTo(50,10); 29 my_huabi.lineTo(50,100); 30 my_huabi.lineTo(100,100); 31 my_huabi.closePath(); 32 my_huabi.stroke(); 33 34 //实心三角 35 my_huabi.beginPath(); 36 my_huabi.moveTo(120,10); 37 my_huabi.lineTo(120,100); 38 my_huabi.lineTo(170,100); 39 my_huabi.closePath(); 40 my_huabi.fillStyle="green"; 41 my_huabi.fill(); 42 43 //空心的矩形 44 my_huabi.rect(200,10,120,90); 45 my_huabi.stroke(); 46 47 //填充的矩形 48 my_huabi.fillRect(10,150,120,90); 49 my_huabi.stroke(); 50 51 //空心的圆形 52 my_huabi.beginPath(); 53 my_huabi.arc(200,180,20,0,1.5*Math.PI);//x,y表示圆心,r表示半径,开始的弧度,结束的弧度,顺时针和逆时针 54 my_huabi.closePath(); 55 my_huabi.stroke(); 56 57 //实心心的圆形 58 my_huabi.beginPath(); 59 my_huabi.arc(300,180,20,0,2*Math.PI); 60 my_huabi.fill(); 61 </script> 62 </body> 63 </html>
