
jQuery菜单,横式菜单,水平菜单


$(document).ready(function(){ $("#hide").click(function(){ $("p").hide(500); }); $("#show").click(function(){ $("p").show(500); }); $("#toggle").click(function(){ $("p").toggle(500); }); });


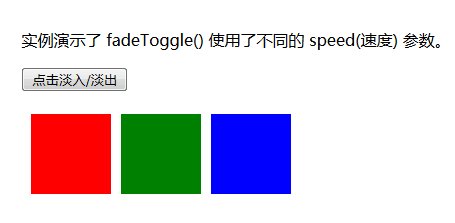
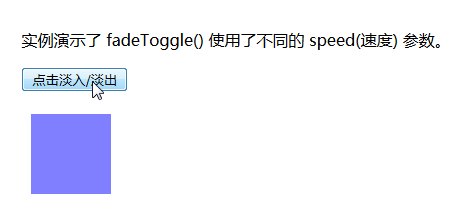
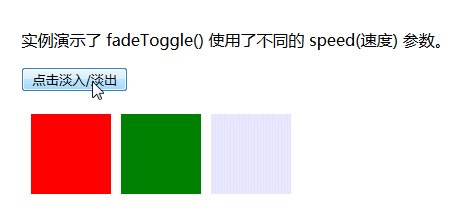
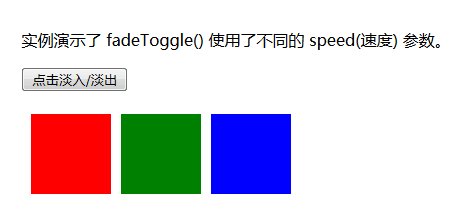
$(document).ready(function(){ $("button").click(function(){ $("#div1").fadeToggle(); $("#div2").fadeToggle("slow"); $("#div3").fadeToggle(3000); }); });
