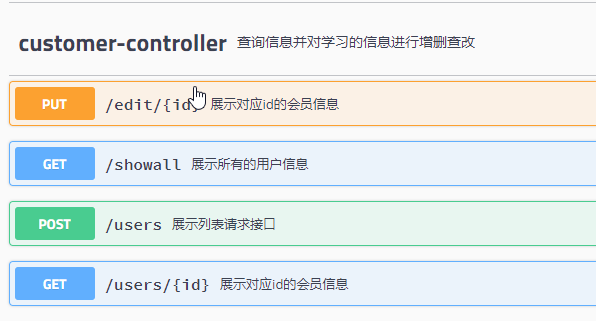
后台接口如下:

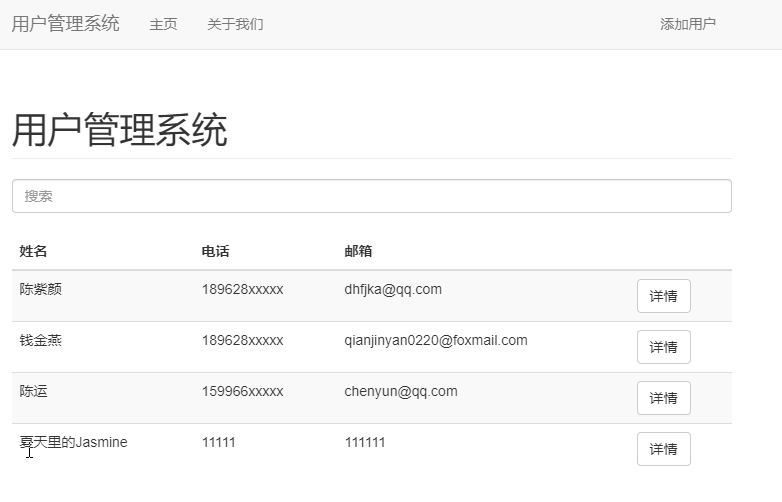
页面如下:
1. 主页,显示所有的用户信息

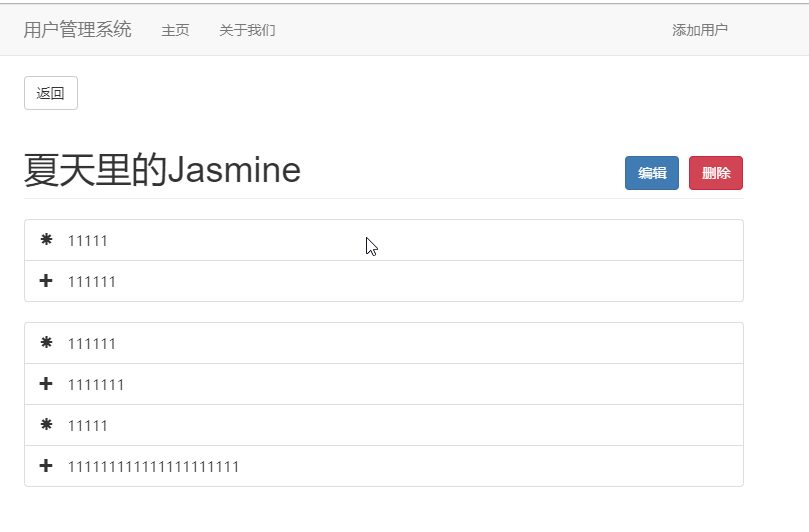
2. 点击详情,看到某个id的用户的详细信息

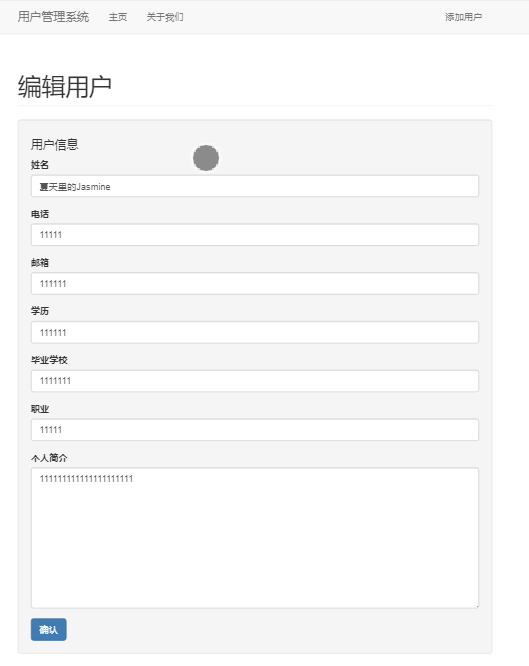
3. 点击编辑按钮,跳转到的详细的编辑(更新)页面

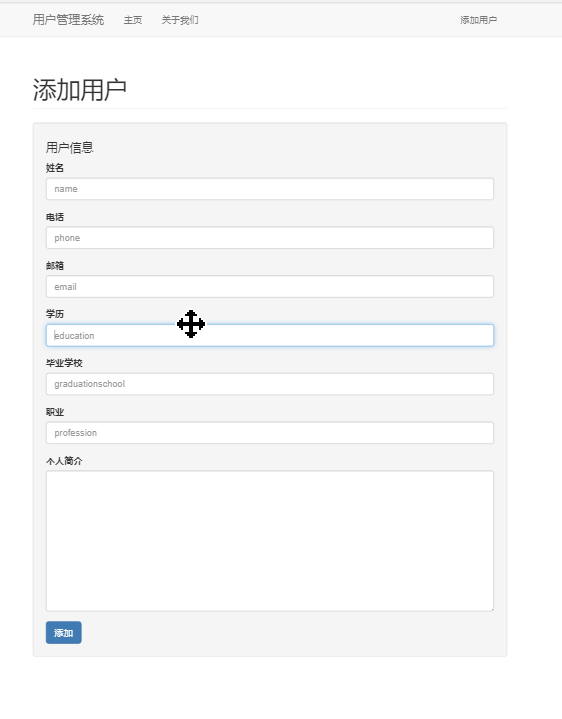
4. 添加用户页面

对应的vue代码如下
1. 查看所有用户的信息
<template>
<div class="customers container">
<Alert v-if="alert" v-bind:message="alert"></Alert>
<h1 class="page-header">用户管理系统</h1>
<input type="text" class="form-control" placeholder="搜索" v-model="filterInput">
<br>
<table class="table table-striped">
<thead>
<tr>
<th>姓名</th>
<th>电话</th>
<th>邮箱</th>
<th></th>
</tr>
</thead>
<tbody>
<tr v-for="customer in filterBy(customers,filterInput)" :key="customer.name">
<td>{{customer.name}}</td>
<td>{{customer.phone}}</td>
<td>{{customer.email}}</td>
<td><router-link class="btn btn-default" v-bind:to="'/customer/'+customer.id">详情</router-link></td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
import Alert from './Alert'
export default {
name: 'customers',
data () {
return {
customers:[],
alert:"",
filterInput:""
}
},
methods:{
fetchCustomers(){
this.$http.get("http://10.201.11.128:8085/showall")
.then((response) => {
console.log(response);
this.customers = response.data;
})
},
filterBy(customers,value){
return customers.filter(function(customer){
return customer.name.match(value);
})
}
},
created(){
if (this.$route.query.alert) {
this.alert = this.$route.query.alert;
}
this.fetchCustomers();
},
updated(){
this.fetchCustomers();
},
components:{
Alert
}
}
</script>
2. 某个id的用户的详细信息,页面中有编辑和删除按钮
<template>
<div class="details container">
<router-link to="/" class="btn btn-default">返回</router-link>
<h1 class="page-header">
{{customer.name}}
<span class="pull-right">
<router-link class="btn btn-primary" v-bind:to="'/edit/'+customer.id">
编辑
</router-link>
<button class="btn btn-danger" @click="deleteCustomer(customer.id)">删除</button>
</span>
</h1>
<ul class="list-group">
<li class="list-group-item">
<span class="glyphicon glyphicon-asterisk">
{{customer.phone}}
</span>
</li>
<li class="list-group-item">
<span class="glyphicon glyphicon-plus">
{{customer.email}}
</span>
</li>
</ul>
<ul class="list-group">
<li class="list-group-item">
<span class="glyphicon glyphicon-asterisk">
{{customer.education}}
</span>
</li>
<li class="list-group-item">
<span class="glyphicon glyphicon-plus">
{{customer.graduationschool}}
</span>
</li>
<li class="list-group-item">
<span class="glyphicon glyphicon-asterisk">
{{customer.profession}}
</span>
</li>
<li class="list-group-item">
<span class="glyphicon glyphicon-plus">
{{customer.profile}}
</span>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'cumstomerdetails',
data () {
return {
customer:""
}
},
methods:{
fetchCustomers(id){
this.$http.get("http://10.201.11.128:8085/users/"+id)
.then((response) => {
console.log(response);
this.customer = response.data;
})
},
deleteCustomer(id){
console.log(id);
this.$http.delete("http://10.201.11.128:8085/users/"+id)
.then((response) => {
this.$router.push({path:"/",query:{alert:"用户删除成功!"}});
})
}
},
created(){
this.fetchCustomers(this.$route.params.id);
}
}
</script>
3. 更新页面
<template>
<div class="edit container">
<Alert v-if="alert" v-bind:message="alert"></Alert>
<h1 class="page-header">编辑用户</h1>
<form v-on:submit="updateCustomer">
<div class="well">
<h4>用户信息</h4>
<div class="form-group">
<label>姓名</label>
<input type="text" class="form-control" placeholder="name" v-model="customer.name">
</div>
<div class="form-group">
<label>电话</label>
<input type="text" class="form-control" placeholder="phone" v-model="customer.phone">
</div>
<div class="form-group">
<label>邮箱</label>
<input type="text" class="form-control" placeholder="email" v-model="customer.email">
</div>
<div class="form-group">
<label>学历</label>
<input type="text" class="form-control" placeholder="education" v-model="customer.education">
</div>
<div class="form-group">
<label>毕业学校</label>
<input type="text" class="form-control" placeholder="graduationschool" v-model="customer.graduationschool">
</div>
<div class="form-group">
<label>职业</label>
<input type="text" class="form-control" placeholder="profession" v-model="customer.profession">
</div>
<div class="form-group">
<label>个人简介</label>
<!-- <input type="text" class="form-control" placeholder="profile" v-model="customer.profile"> -->
<textarea class="form-control" rows="10" v-model="customer.profile"></textarea>
</div>
<button type="submit" class="btn btn-primary">确认</button>
</div>
</form>
</div>
</template>
<script>
import Alert from './Alert'
export default {
name: 'add',
data () {
return {
customer:{},
alert:""
}
},
methods:{
fetchCustomer(id){
this.$http.get("http://10.201.11.128:8085/users/"+id)
.then((response) => {
console.log(response);
this.customer = response.data;
})
},
updateCustomer(e){
// console.log(123);
if (!this.customer.name || !this.customer.phone || !this.customer.email) {
// console.log("请添加对应的信息!");
this.alert = "请添加对应的信息!";
}else{
let updateCustomer = {
name:this.customer.name,
phone:this.customer.phone,
email:this.customer.email,
education:this.customer.education,
graduationschool:this.customer.graduationschool,
profession:this.customer.profession,
profile:this.customer.profile
}
this.$http.put("http://10.201.11.128:8085/edit/"+this.$route.params.id,updateCustomer)
.then((response) => {
console.log(response);
this.$router.push({path:"/",query:{alert:"用户信息更新成功!"}});
})
e.preventDefault();
}
e.preventDefault();
}
},
created(){
this.fetchCustomer(this.$route.params.id);
},
components:{
Alert
}
}
</script>
4. 注册页面
<template>
<div class="add container">
<Alert v-if="alert" v-bind:message="alert"></Alert>
<h1 class="page-header">添加用户</h1>
<form v-on:submit="addCustomer">
<div class="well">
<h4>用户信息</h4>
<div class="form-group">
<label>姓名</label>
<input type="text" class="form-control" placeholder="name" v-model="customer.name">
</div>
<div class="form-group">
<label>电话</label>
<input type="text" class="form-control" placeholder="phone" v-model="customer.phone">
</div>
<div class="form-group">
<label>邮箱</label>
<input type="text" class="form-control" placeholder="email" v-model="customer.email">
</div>
<div class="form-group">
<label>学历</label>
<input type="text" class="form-control" placeholder="education" v-model="customer.education">
</div>
<div class="form-group">
<label>毕业学校</label>
<input type="text" class="form-control" placeholder="graduationschool" v-model="customer.graduationschool">
</div>
<div class="form-group">
<label>职业</label>
<input type="text" class="form-control" placeholder="profession" v-model="customer.profession">
</div>
<div class="form-group">
<label>个人简介</label>
<!-- <input type="text" class="form-control" placeholder="profile" v-model="customer.profile"> -->
<textarea class="form-control" rows="10" v-model="customer.profile"></textarea>
</div>
<button type="submit" class="btn btn-primary">添加</button>
</div>
</form>
</div>
</template>
<script>
import Alert from './Alert'
export default {
name: 'add',
data () {
return {
customer:{},
alert:""
}
},
methods:{
addCustomer(e){
// console.log(123);
if (!this.customer.name || !this.customer.phone || !this.customer.email) {
// console.log("请添加对应的信息!");
this.alert = "请添加对应的信息!";
}else{
let newCustomer = {
name:this.customer.name,
phone:this.customer.phone,
email:this.customer.email,
education:this.customer.education,
graduationschool:this.customer.graduationschool,
profession:this.customer.profession,
profile:this.customer.profile
}
this.$http.post("http://10.201.11.128:8085/users",newCustomer)
.then((response) => {
console.log(response);
this.$router.push({path:"/",query:{alert:"用户信息添加成功!"}});
})
e.preventDefault();
}
e.preventDefault();
}
},
components:{
Alert
}
}
</script>
所有页面中带有一个alert组件
<template>
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
{{message}}
</div>
</template>
<script>
export default {
name: 'alert',
props:["message"],
data () {
return {
}
}
}
</script>