研究这个的目的是:如果返回信息是比较复杂的,需要对返回信息中数据以及数据的层级做断言
我找了一些我们的接口,层级关系都太简单了,最复杂的就是这两个了:【而且都是get接口,原来get接口还要增加测试点啊~^_^】
或者获取json数据的值,又如何看出层级关系呢?
说说思路吧:
1. 我以前没有考虑过这个问题,咋一问我也想不起来,想着要写beanshell来处理了吧,内心是抗拒的。但如果必须要校验,也只能慢慢研究写了;
2.研究过程中【先百度嘛^_^】,恰巧昨天看到Postman中对json数据处理逻辑,对返回信息中json数据可以如下操作,这是postman提供的功能,心里寻思着beanshell按照此逻辑一步步写,将每个第一层取出判断,再到第二层[2].xx,一层层做判断;
3. 那万一因为返回信息json内容不一样,有的返回10个元素,有的不做返回(比如null默认不返回),那岂不是要报错【看来得和开发确认好】;
4.Json默认返回,即使某个字段为null, 也是返回的,比如 name:null
try{
var jsonData = pm.response.json();
} catch (e) {
console.log("No body");
}
pm.environment.unset("fileID");
pm.environment.set("fileID", jsonData.id);
{
"resCode":"000",
"resMsg":"success",
"customerData":
{
"cardnum":"6275980334267422136",
"name":"小******",
"idcard":"3206831989********",
"mobile":"1896****440",
"address":"江苏省南通市崇川区紫琅路*****Room*****SS",
"zip":"226000",
"email":"testotest1@***",
"preferstore":"856"
}
}
{
"resCode":"000",
"resMsg":"success",
"couponData":
[
{
"coupid":3071,
"coupname":"全国券1",
"coupcontent":"<div id='print_form' class='print_form' style='display:none;'><div id='coupcontent' style='font-family:YaHei IKEA;300px;word-wrap:break-word;'>全国券1</div></div>",
"barcode":"1234567890",
"startdate":"2018-01-03 00:00:00",
"enddate":"2019-03-10 23:59:59",
"state":"审批通过",
"apv_status":null,
"isDefault":0
},
{
"coupid":3072,
"coupname":"全国券2",
"coupcontent":"<div id='print_form' class='print_form' style='display:none;'><div id='coupcontent' style='font-family:YaHei IKEA;300px;word-wrap:break-word;'>全国券2</div></div>",
"barcode":"1234567890",
"startdate":"2018-01-03 00:00:00",
"enddate":"2021-01-28 23:59:59",
"state":"审批通过",
"apv_status":null,
"isDefault":0
},
{
"coupid":3073,
"coupname":"全国券3",
"coupcontent":"<div id='print_form' class='print_form' style='display:none;'><div id='coupcontent' style='font-family:YaHei IKEA;300px;word-wrap:break-word;'>全国券3</div></div>",
"barcode":"1234567890",
"startdate":"2018-01-03 00:00:00",
"enddate":"2022-02-24 23:59:59",
"state":"审批通过",
"apv_status":null,
"isDefault":0
}
]
}
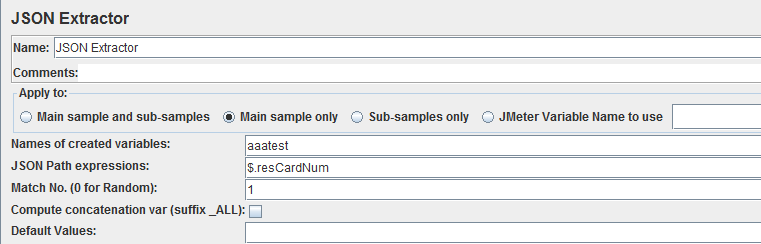
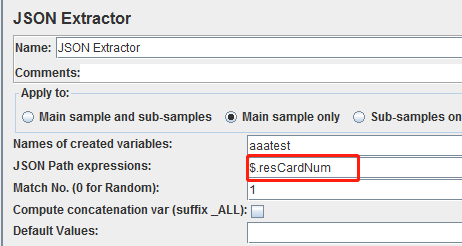
Step1: Jmeter自带了这个json提取器,至少我的Jmeter4.0有,之前的版本应该可以下载插件获取
元件名称:JSON Extractor
假设下面是我的返回json
{"resCode":"000","resMsg":"ok","resCardNum":"6275980334267422623"}
元件配置信息需要如下:

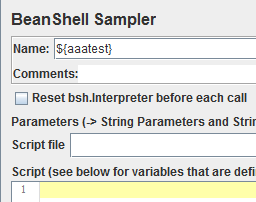
然后用beanshell获取这个变量验证一下:beanshell中用${定义的变量名}

加个Debug Sampler进行验证下,助于理解JSON Extractor的使用
如下是获取的返回json信息中的卡号信息:

Step2: 对于复杂的json操作
渐进明朗了,json该怎么操作就怎么操作呗,重点就是标红框的部分,下一级[1].xx获取即可

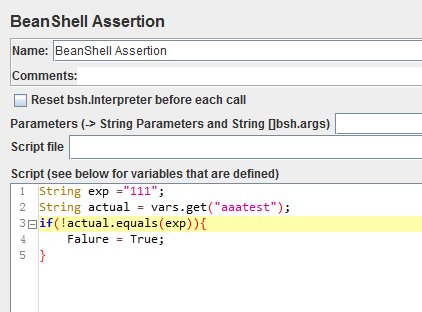
Step3: 不管是简单的json还是复杂的json,对于已经提取出来的变量进行断言,这边就用BeanShell Assertion

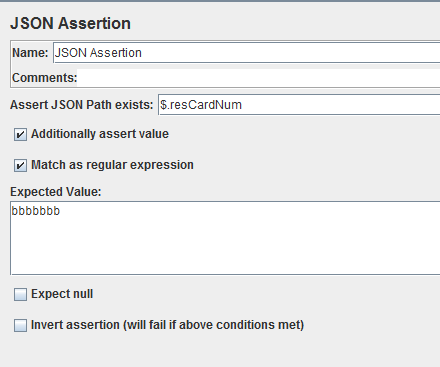
Step4: 刚刚看到有JSON Assertion, 好像有条新大陆了,^_^,Jmeter真是你永远都在发掘它的潜能~~
需要点击Additionally assert value,然后才能网Excepted Value下输入期望值
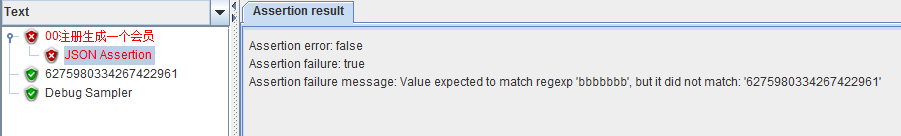
我随便输入了字符串bbbb和实际的卡号不符合,所有报错了~