JQ中非常重要的部分,就是操作DOM的能力
一 属性操作
1 text():获取或设置某个文本属性
2 html() :获取或设置某个元素属性
3 val() : 获取或设置表单内容 (原生JS使用value)
4 attr() :获取或设置匹配元素的属性和值
$(selector).attr(xxx) :返回被选元素的属性
$(selector).attr(xxxx,xxxx) :设置被选元素的属性和值,第一个参数为被选中的属性,第二个参数为属性值
$(selector).attr(xxx,function(index,value)) :利用函数来设置属性值,要return 返回
5 css() :设置或获取元素的css属性
1 获取CSS属性值:$().css(“属性”)
2 设置单个CSS属性:$().css(“属性”,“属性值”)
3 设置多个CSS属性:$().css({“属性1”:”参数1”,”属性2”:”参数2”,”属性3”:”参数3”})
6 css类操作
1 addClass() 向被选元素中加入一个或多个类
2 removeClass() 删除类
3 toggleClass() 增加删除类切换操作
$(selector).toggleClass(classname,function(index,currentclass),switch)
1. classname 必需。规定添加或移除的一个或多个类名。如需规定若干个类,请使用空格分隔类名。
2. Function(index,currentclass)可选。规定返回需要添加/删除的一个或多个类名的函数。
index 返回集合中元素的 index位置
currentclass 返回被选元素的当前类名
3. switch 布尔值,规定是否添加(true)或移除(false)类
//text() html() val()
<body>
<div id="main">
<h1 id="header">0000 </h1>
<p>1111111111111111111</p>
<p>2222222222222222222</p>
<p>3333333333333333333</p>
<p>4444444444444444444</p>
</div>
<input type="button" value="获取" id="btn1">
<input type="button" value="修改" id="btn2">
<input type="button" value="删除" id="btn3">
<input type="button" value="attr" id="btn4">
<script>
$('#btn1').click(function(){
alert( $('#main').text());
alert( $('#main').html());
alert( $(this).val());
})
$('#btn2').click(function(){
$('#header').html("9999999");
})
$('#btn3').click(function(){
$('#main').remove() //移除
})
</script>
</body>
//attr
<body>
<img src="HTML5.png" alt="" width="100">
<img src="HTML5.png" alt="" width="100">
<img src="HTML5.png" alt="" width="100">
<input type="button" id="btn1" value="获取">
<input type="button" id="btn2" value="设置1">
<input type="button" id="btn3" value="设置2">
<input type="button" id="btn4" value="删除">
<script>
$(function(){
//获取元素的属性值
$('#btn1').click(function(){
alert($('img').attr('width'))
//alert($('img').css('width'))
})
$('#btn2').click(function(){
//$('img').attr('width','200')
$('img').attr({
'width':'150',
'height':'300',
'border':'5px'
})
})
$('#btn3').click(function(){
$('img').attr('width',function(index,value){
alert(value)
return value*(index+1)/3;
})
})
$('#btn4').click(function(){
$('img').removeAttr('border')
})
})
</script>
</body>
<script type="text/javascript">
$(function(){
var count=0;
$('#btn1').click(function(){
//$('li').toggleClass('red',true)
count++
alert(count)
$('li').toggleClass('red',count%3==0)
})
$('#btn2').click(function(){
$('li').toggleClass(function(index,className){
alert(className+(index+1))
return className+(index+1)
})
})
})
</script>二 元素的宽度
1 width() 元素的宽度
2 innerWidth() 元素的宽度(padding+width)
3 outWidth( ) 元素的宽度 (padding+width+border)
4 outWidth(true) 元素的宽度 (padding+width+border+margin)
小例子
<style>
#main{
background: #ccc;padding: 10px;float: left;
}
#div1,#div2,#div3{background: red;padding: 10px;margin:10px; 200px;height: 200px;border:solid 3px green;}
</style>
</style>
</head>
<body>
<div id="main">
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</div>
<input id="btn1" type="button" value="获取">
<input id="btn2" type="button" value="设置">
<input id="btn3" type="button" value="设置2">
<script type="text/javascript">
$(function(){
$('#btn1').click(function(){
alert($("#div1").width())
//width + padding
alert($("#div1").innerWidth())
//outerWidth() width + padding + border
alert($("#div1").outerWidth())
//outerWidth() width + padding + border+margin
alert($("#div1").outerWidth(true))
})
$('#btn2').click(function(){
$("#div1").width(50)
$('#div1').height(50)
})
$('#btn3').click(function(){
$("#main div").width(function(index,oldWidth){
//alert(index)
alert(oldWidth) // 原始宽度
return oldWidth*(index+1)/5
})
})
})
</script>
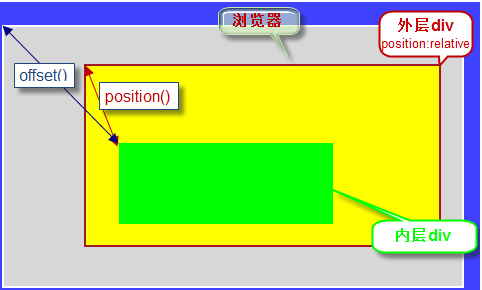
三 元素的位置
1. Offset()方法返回或设置匹配元素相对于文档的偏移(位置)。
l 该方法返回的对象包含两个整型属性:top 和 left ,以像素计。此方法只对可见元素有效。
l 设置偏移坐标:$(selector).offset(value)
l 使用函数来设置所有匹配元素的偏移坐标:$(selector).offset(function(index,oldoffset))
-
- index -可选。接受选择器的index位置
- oldvalue - 可选。接受选择器的当前坐标
2. position() 方法返回匹配元素相对于父元素的位置(偏移)注:只能获取不能设置
在CSS定位布局中,如果我们对父元素设置position:relative,我们就可以使用position:absolute来设置子元素相对于父元素的定位距离
l Position()函数用于返回当前匹配元素相对于其被定位的祖辈元素的偏移,也就是相对于被定位的祖辈元素的坐标。该函数只对可见元素有效。
l 该函数返回一个坐标对象,该对象有一个left属性和top属性。Position()中的坐标参考系是以被定位的祖辈元素的左上角为原点(0,0),向右为正,向下为正。
l 如果当前元素的祖辈元素全部都是默认定位(static),那么该函数返回的偏移位置与offset()函数相同。
l 如果当前JQ对象匹配多个元素,返回坐标时,postion()函数只以其中第一个匹配的元素为准。如果没有匹配的元素,则返回undefined
1 offset().top 元素距离顶部的高度 (浏览器默认给8px)
2 offset().left 元素距离左边的高度(浏览器默认给8px)
有个神奇地方
//第一种 <style> .main{ 100px; height: 100px; background: red; } </style> </head> <body> <div class="main"> </div> <script> $('.main').click(function(){ alert($(this).offset().top) //8 浏览器默认 alert($(this).offset().left) //8 alert($(this).position().top) //8 alert($(this).position().left) //8 })
//第二种
.main{
100px;
height: 100px;
background: red;
margin:50px;
}
</style>
</head>
<body>
<div class="main">
</div>
<script>
$('.main').click(function(){
alert($(this).offset().top) //50 margin值
alert($(this).offset().left) //58 margin+浏览器默认
alert($(this).position().top) //0
alert($(this).position().left) //8
})
/在mian中在设置属性position :relative //结果相同
在main中在设置position为absolute //结果position().top:8 position().left 为8
jquery中offset和position的区别
JQ中的两个方法都返回一个包含两个属性的对象-左边距和上边距,它们两个的不同点在于位置的相对点不同。
具体区别为:
1、position()获取相对于它最近的具有相对位置(position:relative)的父级元素的距离,如果找不到这样的元素,则返回相对于浏览器的距离。offset()始终返回 相对于浏览器文档的距离,它会忽略外层元素。

二 DOM操作---节点插入
1.创建节点 $(html)
2 append() 和appendTo() :在被选元素的尾部添加内容
不同:append()能够使用函数来附加内容
3 prepend() 和prependTo() 方法在被选元素的开头插入内容
4 before()在每个匹配的元素之前插入内容
5 insertBefore( )把所有匹配的元素插入到另一个,指定的元素集合前面
6 after()和insertAfter() 在每个匹配元素之后插入内容
节点删除和复制
1 remove() 删除匹配的元素集合中所有的子节点(删除所有子节点),绑定的事件,附加的数据都会移除
2 detach()从DOM中删除所有匹配的元素()与remove()不同的是,绑定的事件,附加的数据都会被保留下来
3 empty()删除匹配的元素集合中所有子节点,选中的元素保留,仅删除子节点,内容删除,元素依然保留
4 clone()复制节点,选中元素进行复制
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<title>移除和复制节点</title>
<style>
li{
background: #ccc;margin-top: 25px; 150px;
}
.orange{background: orange}
.red{background: red}
.green{background: green}
.ccc{background: #ccc}
</style>
</head>
<body>
<ol>
<li class="orange">列表项1</li>
<li class="red">列表项2</li>
<li class="green">列表项3</li>
</ol>
<input id="btn1" type="button" value="remove">
<input id="btn2" type="button" value="detach">
<input id="btn3" type="button" value="empty">
<input id="btn4" type="button" value="clone">
<script>
$('li').click(function(){
alert($(this).text())
})
$('#btn1').click(function(){
var str= $('li:first-child').remove();
$('ol').append(str)//再次点击li 点击事件不存在,被删除
})
$('#btn2').click(function(){
var str= $('li:first-child').detach();
$('ol').append(str)//再次点击li,点击事件存在,删除元素,但其绑定的事件,附加的数据都还存在
})
$('#btn3').click(function(){
$('li:first-child').empty();
})
$('#btn4').click(function(){
$('ol').append($('li:first-child').clone()) ;
})
</script>
替换
1 replaceWidth() :用指定的HTML内容或元素替换被选元素
2 replaceAll():用指定的HTML内容或元素替换被选元素
3 each()遍历
过滤
- first()/last()方法返回被选元素的首个元素/最后一个元素。
- eq()方法返回被选元素中带有指定索引号的元素
索引号从0开始,因此首个元素的索引号是0而不是1
3 not()方法返回所有不匹配的元素
4 is()判断所有元素中是否有符合某个条件的元素,返回布尔值
5 has()方法返回拥有匹配指定选择器的一个或多个元素在其内的所有元素
<title>演示文档</title>
<script type="text/javascript" src="jquery-3.1.1.min.js"></script>
<style>
li{
margin-top: 5px; 150px;
}
</style>
</style>
</head>
<body>
<ol>
<li>1</li>
<li>2</li>
<li class="pink1"><em>3</em></li>
<li class="pink2">4</li>
<li>5</li>
</ol>
<input id="btn1" type="button" value='is'>
<script type="text/javascript">
$(function(){
$('li:first').css("background-color", "orange");
$('li').first().css("background-color", "orange");
$('li').last().css("background-color", "orange");
$('li').eq(1).css("background-color", "green");
$('li').filter('.pink1,.pink2').css("background-color", "pink");
$('li').not('.pink1,.pink2').css("background-color", "pink");
$('#btn1').click(function(){
alert($('li:eq(3)').is('.pink1,.pink2'))
})
$('li').has('em').css("background-color", "pink")
$('li').slice(0,3).css("background-color", "pink")
$('li').slice(-4,-2).css("background-color", "pink")
})
</script>