
HTML:
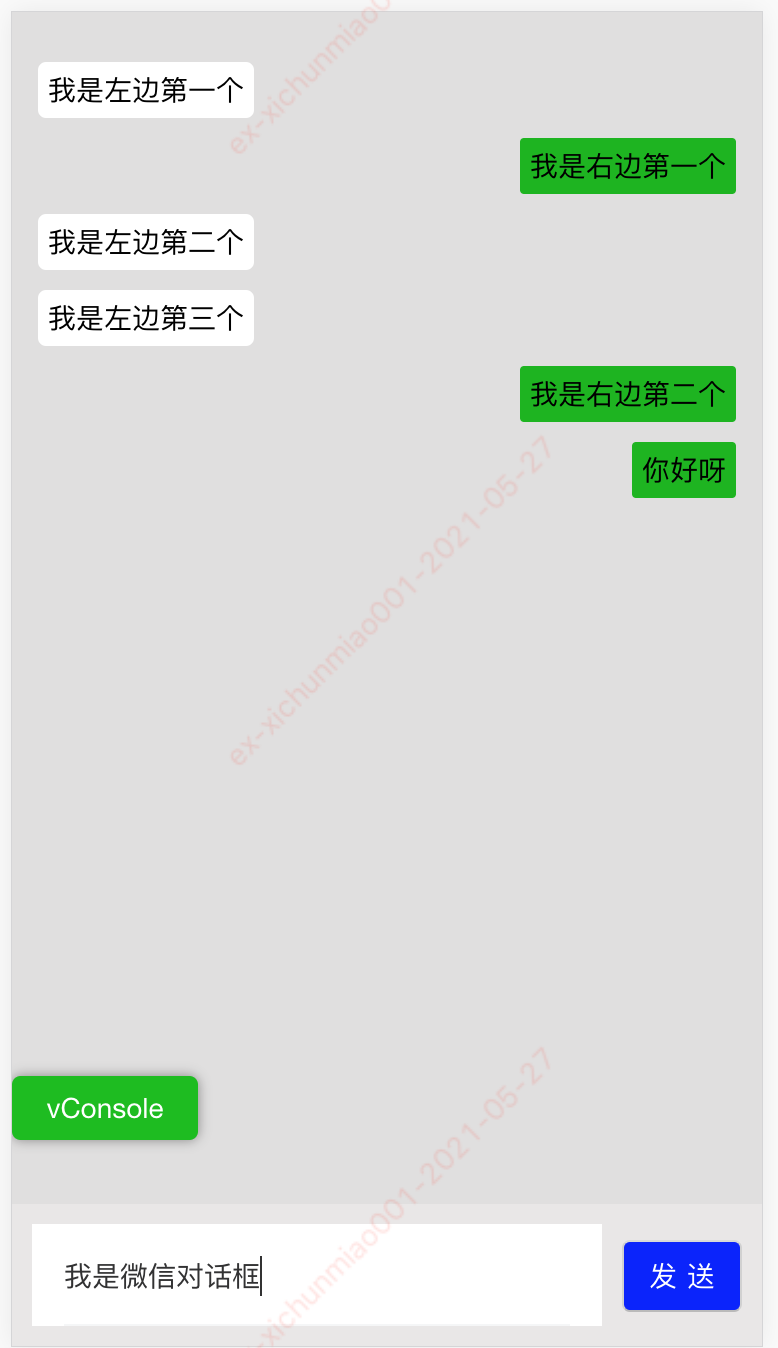
<div class="dialog-wrap">
<ul v-for="item in dataList" :key="item.id">
<li class="dialog-left" v-if="item.sign === 'left'">
{{ item.text }}
</li>
<li class="dialog-right" v-else>
{{ item.text }}
</li>
</ul>
<div class="footer">
<van-field :value="value" @input="handleInput" /> -----此处用的VantUI的组件
<button @click="handleSend">发 送</button>
</div>
</div>
JS:
export default{
name: 'dialog',
data () {
return {
value: '',
dataList: [
{
id: '0',
sign: 'left',
text: '我是左边第一个'
},
{
id: '1',
sign: 'right',
text: '我是右边第一个'
},
{
id: '2',
sign: 'left',
text: '我是左边第二个'
},
{
id: '3',
sign: 'left',
text: '我是左边第三个'
},
{
id: '4',
sign: 'right',
text: '我是右边第二个'
}
]
}
},
methods: {
handleInput (val) {
this.value = val
},
handleSend () {
if (!this.value) {
this.$Utils.toast('不能发送空白内容'); -----此处使用的vantUi组件的轻提示+自己封装的方法
} else {
this.dataList.push({
id: this.dataList.length,
sign: 'right',
text: this.value
})
this.value = ''
}
}
}
}
CSS:
.dialog-wrap{
background: rgb(224, 223, 223);
height: 100%;
padding: 20px 10px 56px;
.dialog-left{
margin: 5px 3px;
float: left;
clear: both;
background: #ffffff;
border-radius: 4px;
padding: 0 5px;
}
.dialog-right{
margin: 5px 3px;
float: right;
clear: both;
background: rgb(8, 182, 8);
border-radius: 2px;
padding: 0 5px;
}
.footer{
position: fixed;
bottom: 0;
left: 0;
display: flex;
justify-content: space-between;
align-items: center;
100%;
padding: 10px;
box-sizing: border-box;
background: rgb(233, 231, 231);
button{
flex: 0 0 60px;
60px;
height: 36px;
border-radius: 4px;
background: blue;
margin-left: 10px;
color: #ffffff;
}
}
}