今天遇到了一个怪异的情况:

随手写了个测试的代码,结果却发现这文字居然没有换行,这不科学啊。。。
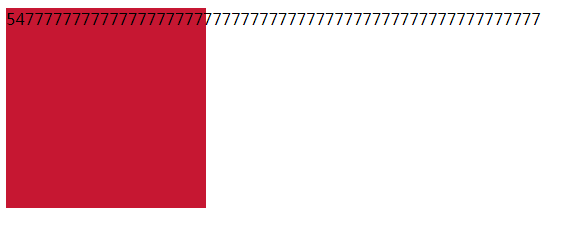
DOM结构:
<div class="box"> <p>547777777777777777777777777777777777777777777777777777777</p> </div>
css清单:
.box{ width:200px; height:200px; background-color: #c61732; }
百度了一下,才知道原因:
div定义宽度,文字会自动换行。如果是数字或者是英文字母的话一般不会自动换行。用word-wrap:break-word;实现强制断行。或者用overflow:hidden 把超出边界的字符隐藏
换行的操作元素是一个单词,在这种情况下:
222222222222222222222222222222222222222222222222222222222222222222222222222222222222222,
这种开头便是一个长长的单词,所以不会换行
如果是英文就会一直撑下去,设什么置都不行,除非写溢出,但还是一行,中文的话会自动换行。
中文会自动换行: