一,概念
弹性盒模型是css3的一种新的布局方式,是一种当前页面需要适应不同屏幕大小及设备类型时确保拥有恰当的行为的布局方式。
二,目的
引入盒模型的目的是提供一种更加有效的方式来对一个容器的子元素进行排列,对齐和分配空白空间。
三 ,css3弹性盒子内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置display属性值为flex或inline-flex将其定义为弹性容器。
1,给父容器添加display:flex/inline-flex属性,即可使容器内容采用弹性布局显示,而不是遵循常规文档流的显示方式。
2,容器添加弹性布局后,仅仅是容器内容采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流;
3,③ display:flex; 容器添加弹性布局后,显示为块级元素;
display:inline-flex; 容器添加弹性布局后,显示为行级元素;
4,设为 Flex布局后,子元素的float、clear和vertical-align属性将失效。但是position属性,依然生效。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
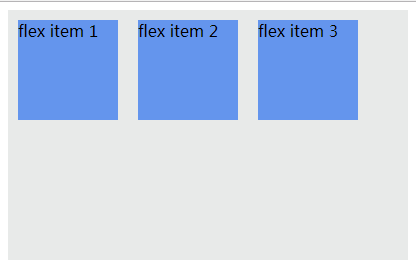
1,弹性元素通常在弹性盒子内一行显示,默认情况每个容器只有一行。
以下元素展示了弹性元素在一行内显示,从左到右:
.flex-container { display: -webkit-flex; display: flex; 400px; height: 250px; background-color: lightgrey; } .flex-item { background-color: cornflowerblue; 100px; height: 100px; margin: 10px; } </style> </head> <body> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> </div>

2,flex-direction
flex-direction属性指定了弹性子元素在父容器中的位置。
语法:
flex-direction: row | row-reverse | column | column-reverse
flex-direction的值有:
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
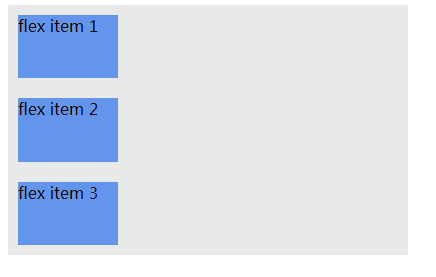
以下实例演示了 column 的使用:
.flex-container{
display:-webkit-flex;
-webkit-flex-direction:column;
flex-direction:column;
display:flex;
400px;
height:250px;
background-color: #e8eae9;
}
子元素的排列方式如下:

3,justify-content属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content: flex-start | flex-end | center | space-between | space-around
各个值解析:
- flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
- flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
- center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
- space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
- space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
- 一下

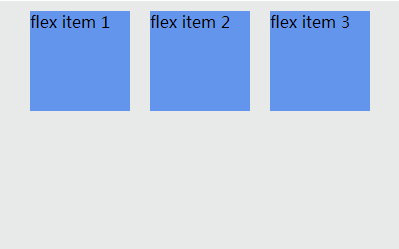
.flex-container{ display:-webkit-flex; display:flex; -webkit-justify-content:center; justify-content:center; width:400px; height:250px; background-color: #e8eae9; } .flex-item{ background-color:cornflowerblue; width:100px; height:100px; margin:10px; }
效果如下图所示:

- 4,align-items属性:
- align-items设置或检索弹性盒子元素在纵轴方向的对齐方式。
-
align-items: flex-start | flex-end | center | baseline | stretch各个值解析:
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
以下实例演示了stretch(默认值)的使用:---效果跟什么都不设置的原始状态 ,flex-start效果类似:
.flex-container { display: -webkit-flex; display: flex; -webkit-align-items: stretch; align-items: stretch; width: 400px; height: 250px; background-color: lightgrey; }

.flex-container { display: -webkit-flex; display: flex; -webkit-align-items: flex-end; align-items: flex-end; width: 400px; height: 250px; background-color: lightgrey; }
效果如下所示:

5.flex-wrap属性:
flex-wrap 属性用于指定弹性盒子的子元素换行方式。
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
各个值解析:
nowrap-默认,弹性容器为单行,该情况下弹性子项可能会溢出容器。
wrap:弹性容器为多行,该情况下弹性子项溢出部门会被放置到新行,子项内部会发生断行
wrap-reverse 反转wrap排列。
1,默认情况
<style> .flex-container{ display:-webkit-flex; display:flex; width:400px; height:250px; background-color: #e8eae9; } .flex-item{ background-color:cornflowerblue; width:100px; height:100px; margin:10px; } </style> <div class="flex-container"> <div class="flex-item">flex item 1</div> <div class="flex-item">flex item 2</div> <div class="flex-item">flex item 3</div> <div class="flex-item">flex item 4</div> <div class="flex-item">flex item 5</div> </div>
效果如下图:

2,
.flex-container{ display:-webkit-flex; display:flex; -webkit-flex-wrap: wrap; flex-wrap: wrap; width:400px; height:250px; background-color: #e8eae9; } .flex-item{ background-color:cornflowerblue; width:100px; height:100px; margin:10px; }
效果图如下所示:
6,align-content属性:
align-content属性用于修改flex-wrap属性的行为,类似于align-items,但它不是设置弹性子元素的对齐,而是设置各个行的对齐。
语法:
align-content: flex-start | flex-end | center | space-between | space-around | stretch
各个值解析:
stretch- 默认。各行将会伸展以占用剩余的空间。flex-start- 各行向弹性盒容器的起始位置堆叠。flex-end- 各行向弹性盒容器的结束位置堆叠。center-各行向弹性盒容器的中间位置堆叠。space-between-各行在弹性盒容器中平均分布。space-around- 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
四,弹性元素子元素
上面介绍的一些属性,disply,flex-direction,justify-content,align-items,flex-wrap,align-content都是作用在父元素上的。
下面介绍一下,一些弹性子元素属性。
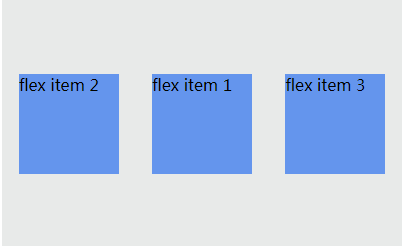
1,order
各个值解析: <integer>:用整数值来定义排列顺序,数值小的排在前面。可以为负值。
order属性设置弹性容器内弹性子元素的属性:
flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; } .first { -webkit-order: -1; order: -1; }
<div class="flex-container"> <div class="flex-item ">flex item 1</div> <div class="flex-item first">flex item 2</div> <div class="flex-item">flex item 3</div> </div>

2,完美居中:
使用弹性盒子,居中变的很简单,只想要设置 margin: auto; 可以使得弹性子元素在两上轴方向上完全居中:
.flex-item { background-color: cornflowerblue; width: 75px; height: 75px; margin: auto; }
3,align-self
align-self属性用于设置弹性元素自身在纵轴方向上的对齐方式。
语法:
align-self: auto | flex-start | flex-end | center | baseline | stretch
各个值解析:
auto:如果'align-self'的值为‘auto’,则其计算值为元素的父元素的'align-items'值,如果其没有父元素,则计算值为‘stretch’.
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
- stretch:如果指定侧轴大小的属性值为'auto',则其值会使项目的边距盒的尺寸尽可能接近所在行的尺寸,但同时会遵照'min/max-width/height'属性的限制。
4,flex
flex属性用于指定弹性盒子子元素如何分配空间
flex: auto | initial | none | inherit | [ flex-grow ] || [ flex-shrink ] || [ flex-basis ]
各个值解析:
- auto: 计算值为 1 1 auto
- initial: 计算值为 0 1 auto
- none:计算值为 0 0 auto
- inherit:从父元素继承
- [ flex-grow ]:定义弹性盒子元素的扩展比率。
- [ flex-shrink ]:定义弹性盒子元素的收缩比率。
- [ flex-basis ]:定义弹性盒子元素的默认基准值。
另外:放几篇博客链接: