我真的菜啊,很少写布局这方面的,最近写公司的官网真的觉得自己好弱啊,不过同时也学习了大量的知识,学过不总结,跟咸鱼有啥区别!
两种常用的切图方案:
1,float布局
2,display:inline-block布局。
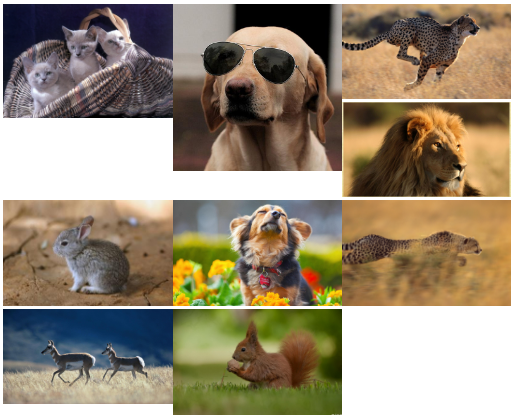
例如这3行3列的图片列表为例子介绍两种常用的切图方案:

一,float布局
html结构:
<ul> <li><img src="./images/1.jpg"></li> <li><img src="./images/2.jpg"></li> <li><img src="./images/3.jpg"></li> <li><img src="./images/4.jpg"></li> <li><img src="./images/5.jpg"></li> <li><img src="./images/6.jpg"></li> <li><img src="./images/7.jpg"></li> <li><img src="./images/8.jpg"></li> <li><img src="./images/9.jpg"></li> </ul>
然后给每个li元素定一个宽度并向左浮动。这里每行要显示3张图片,那么每张图片的宽度可以使用百分比来计算:100/3=33.3%。
li { list-style: none; float: left; width: 33.3%;/*三列图片排列*/ }
每个img标签的宽度设为100%,占满整个li的宽度,为了防止图片变形,高度自适应
li { list-style: none; float: left; width: 33.3%;/*三列图片排列*/ } li img { width: 100%; }
好了,咱们来看看效果。

怎么和我们想的不一样?这时候列表是混乱的。别急,这是因为图片的尺寸不一。如果项目中图片的尺寸差别太大的话,建议在父元素定死一个高度,并设置超出隐藏。但是如果图片尺寸差别不大的话,建议设置height: auto;以达到高度自适应的目的。
li { list-style: none; float: left; width: 33.3%;/*三列图片排列*/ height: 100px;/*当图片尺寸不一的时候,设置一个高度*/ overflow: hidden;/*超出隐藏*/ }
这时候产品可能会要求你图片要上下居中
li img { position: relative; width: 100%; top: 50%;/*li高度的一半*/ transform: translateY(-50%); /*再向上移动自身的50%*/ }
有的同学可能会想到用margin-top,而不是top。这里需要注意一下,margin-top和margin-bottom的百分比,一般是按容器元素的宽度而不是高度来计算的,padding同理

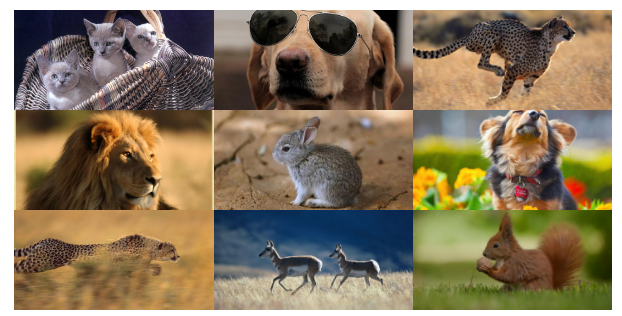
到这里,一个基本的三行三列图片布局基本就完成了。
但是注意了,新手可能会忽略掉的一个隐藏问题:子元素浮动之后父容器坍塌了,有时候这种特性会严重影响到我们的布局。
给ul加上清除浮动的类 clearfix:
.clearfix:after{ position: relative; content: ''; display: block; width: 0; height: 0; visibility: hidden; clear: both; }
二,display:inline-block布局
同float布局差不多,只是我们要把float,替换成display:inline-block;
li { list-style: none; display: inline-block; width: 33.3%; /*三列图片排列*/ height: 100px; /*当图片尺寸不一的时候,需要设置一个最大高度*/ text-align: center; /*内容居中*/ overflow: hidden; /*超出隐藏*/ }

来看一下效果,出现了间隙,而且被挤成两行了。怎么回事?~
这里使用font-size: 0;方法清除元素间的间隙
ul { width: 100%; margin: 0 auto; font-size: 0; }

原博地址:div+css图片列表布局(一)