【github地址】speedlink-qt
【源码结构说明】
本来想用Umbrello自动生成类图的,可惜不知道怎么的,我的源码导入之后Umbrello老是死掉,而我又不怎么会画UML图,只好画个概要图了。
首先说明一下,其实整个的程序,最后就是一个叫做GameWindow的类,各个类都以各种方式集成到其中。
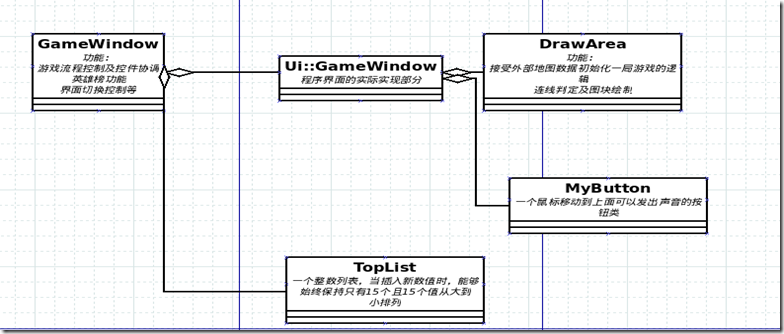
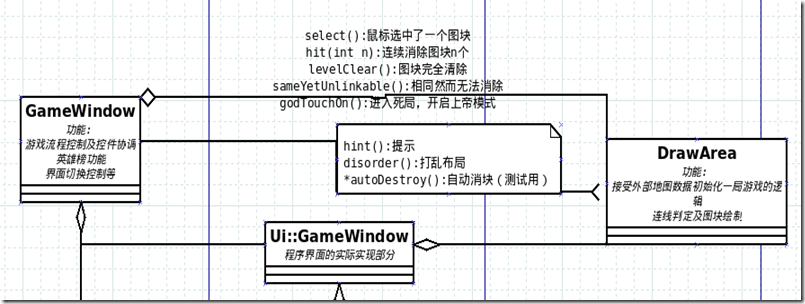
类的关系:
设计说明:考虑到游戏进行中,面板部分的数据只需要一个地图数据加载之后,其表现、内部逻辑操作都相对独立,基本无需外界干涉,因此独立将其做成了DrawArea类集成到界面类Ui::GameWindow中,没有采用界面逻辑分离的方法。其中有一个好处是能够降低主类设计的复杂度,相关性减少。
GameWindow与DrawArea之间借助Qt的signal-slot机制进行消息传输,当用户选中了一个图块、消除了若干对图块、进入死局时,DrawArea都会发出信号(signal),GameWindow设置相应的槽(slot)进行响应,而对于用户使用道具等情况,GameWindow中按钮被按下发出信号,DrawArea中也设置了相应的槽进行相应。
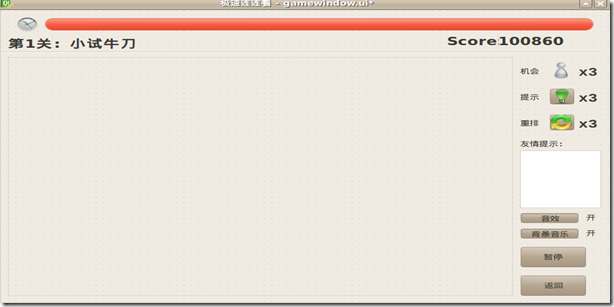
游戏的界面切换使用了StackedWidget,实际上所有的控件都是分页放置的,当需要切换界面时,只要让用户看到相应的页就可以了。由于DrawArea是继承自QWidget,MyButton继承自QPushButton,在designer中加入QWidget和QPushButton,然后将其相应的变形为DrawArea、MyButton就可以了。